Getting Started
This page explains how to install and configure AngularJS Eclipse. This Eclipse plugin is based on the powerful javascript inference engine tern.js which is written in javascript. To use this engine on Java context, tern.java is used. It executes tern.js with node.js. That's why you will see that, you must install node.js server or use an embed node.js.
If you don't install node.js or don't use an embed node.js, only syntax coloring and completions directives will be available in HTML editor.
Installation
AngularJS Eclipse is developed/tested with Eclipse 4.4 (Luna). It is advised to use Luna (even if AngularJS Eclipse could work with older version of Eclipse).
To install AngularJS Eclipse, please read Installation - Update Site section.
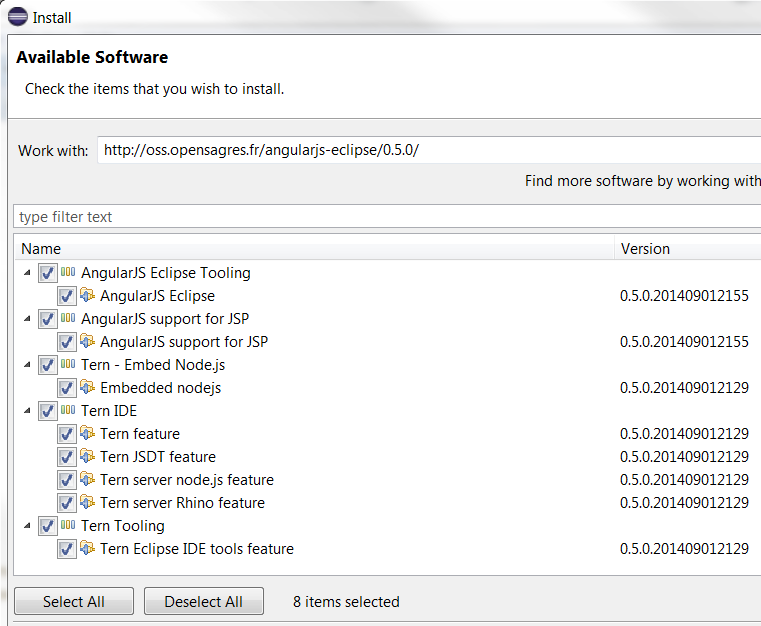
When you will use AngularJS Eclipse update site you will see that:

You must select:
- AngularJS Eclipse Tooling which is AngularJS Eclipse plugins .
- AngularJS support for JSP if you wish to use JSP with AngularJS.
- Tern - Embed Node.js if you have not node.js installed on your computer. Node.js is required to execute tern.js.
- Tern IDE to use tern with Eclipse IDE.
- Tern - Tooling if you want to generate tern plugin, JSON Type Definition or Web Browser editor (CodeMirror, Ace, Orion) with tern. For more information please read Tern Toolings
AngularJS Configuration
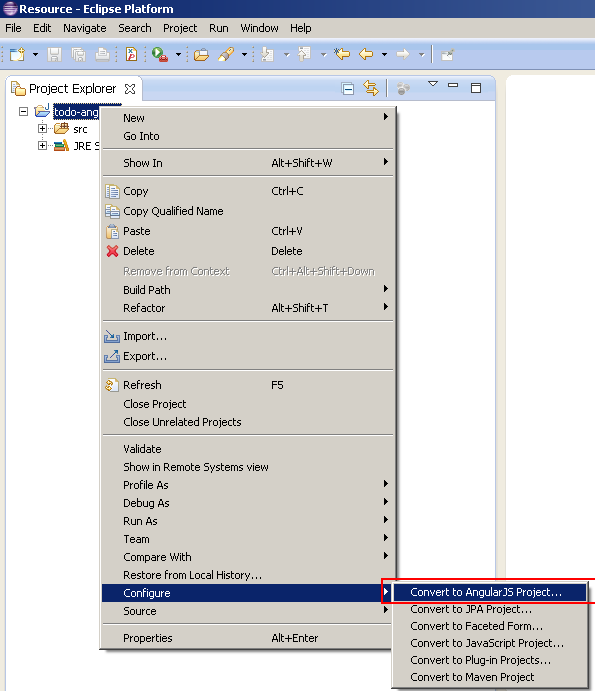
Before using AngularJS Eclipse features (HTML features and JavaScript features) you must convert your project to AngularJS Project :

Preferences Settings
This section explains how to configure tern and angular.
Global Preferences
This section is about "global preferences" dialog that you open with Window/Preferences.
Node.js
AngularJS Eclipse is based on the javascript inference engine tern.js is written in JavaScript. To use it, tern is executed with node.js (Rhino is too slow for that). You must configure node.js. To do that you can :
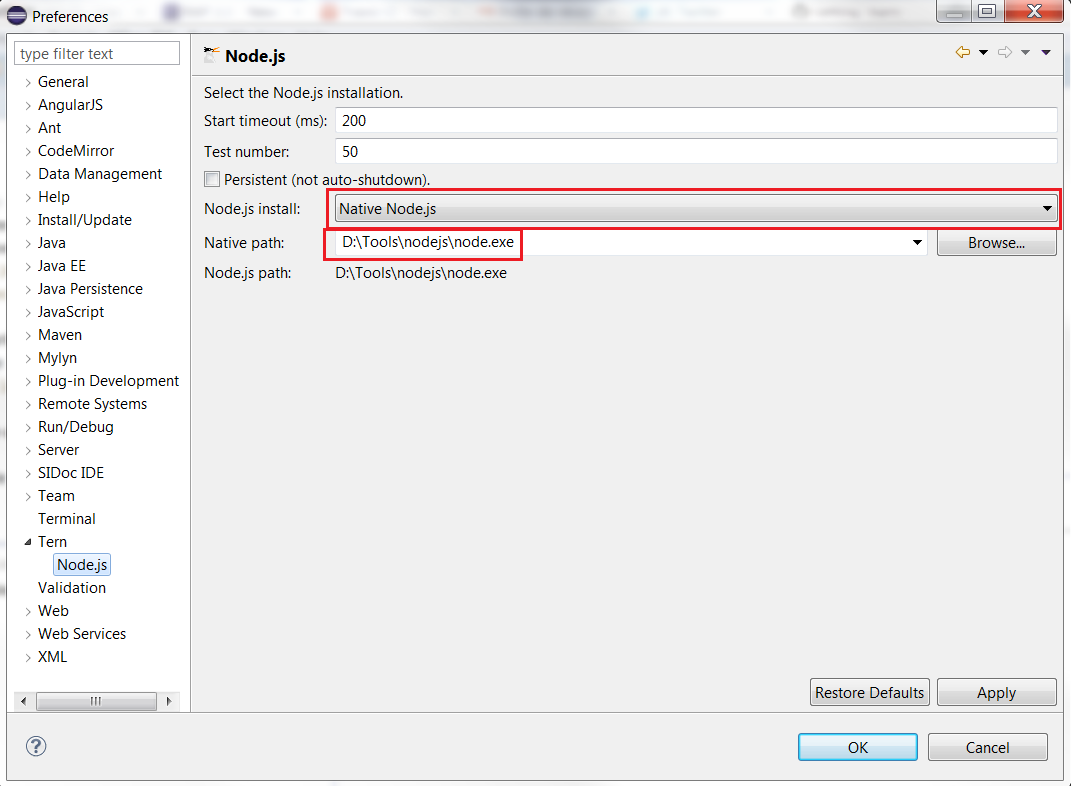
- use your installed node.js. For that, you must select the "Native node" install type and select the well node file :

when the native node is selected, it searches node binary in default folders installation (ex : "C:\Program Files\nodejs\node.exe" for Windows) and if it doesn't find, it searches in your node in your "PATH" environment.
If you wish to download and install node.js, it's important to restart your computer before using AngularJS Eclipse in order to your OS update correctly your "PATH" environment with your installed node.js.
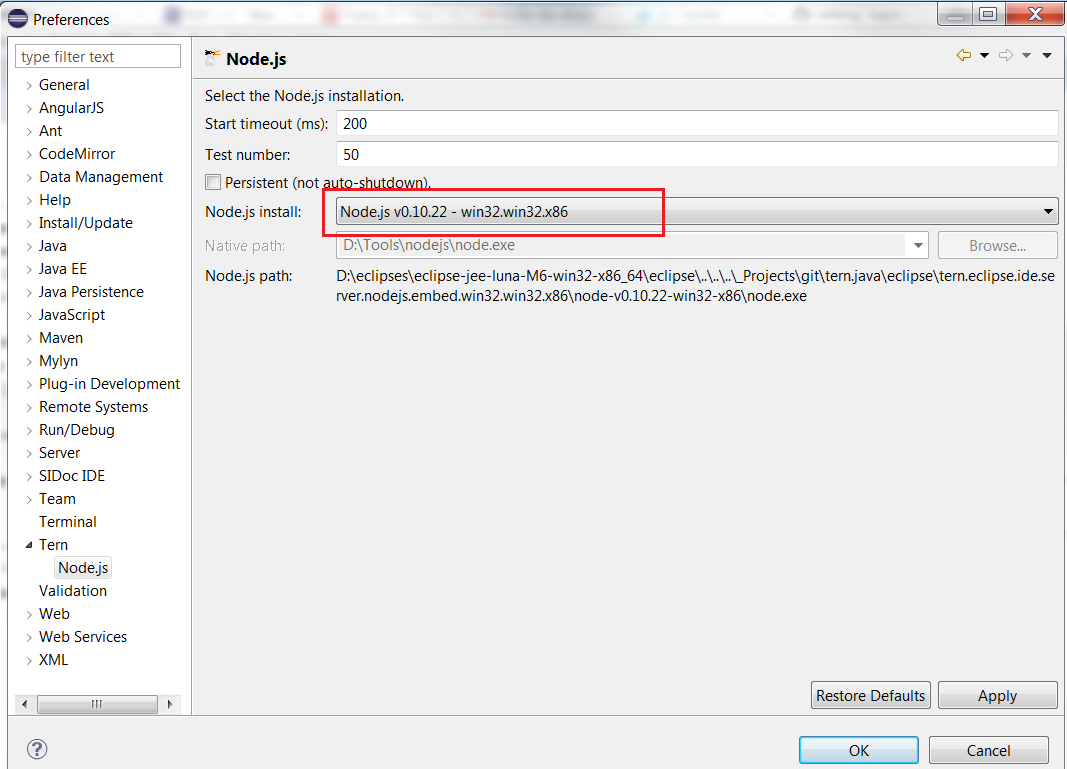
- use an embed node. For that you must install the well embed node.js according your OS :

Project preferences
This section is about "project properties" dialog which is available if you select your project and use "Properties" menu item of the contextual menu (or Alt/Enter).
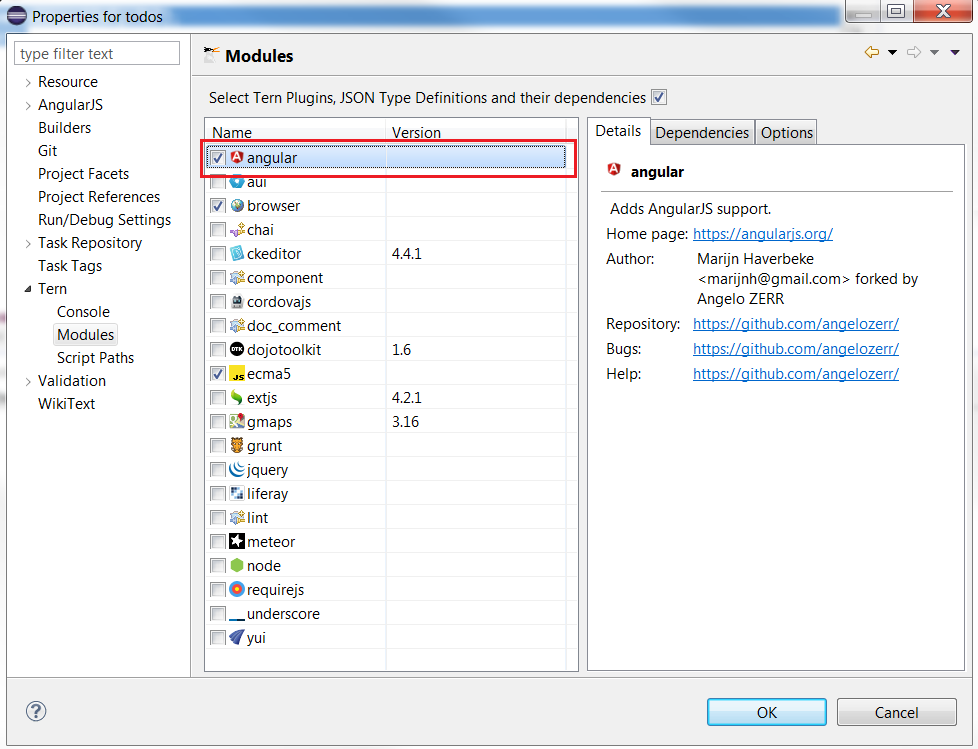
Tern Modules
Tern module is a Tern Plugin or JSON Type definition. Check that angular plugin is checked :
 .
.
The angular plugin gives you the capability to retrieve module, controllers,(custom) directives, etc from your javascript, manages completion hyperlink, hover, validation in HTML and JavaScript editor. It's enable to emulate the angular injection on your $scope, $http, etc.
You can select other tern module like jQuery for instance to benefit with jQuery completion inside JavaScript Editor.
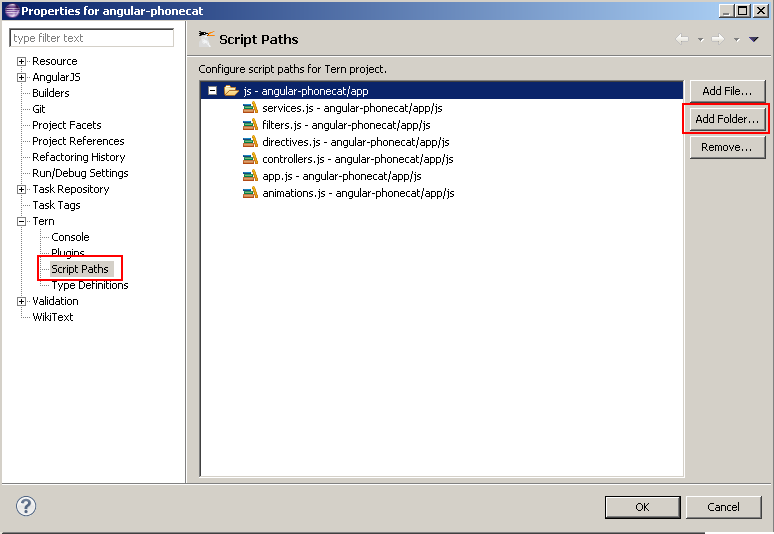
Scripts path
When tern is used for completion, validation, hover, hyperlink, it must load before (just the first time) a list of your JavaScript. To do that you must configure your script paths by selecting your js folder which contains your javascripts (it's the same thing than for Java build path) :

For more information, please read Tern Script Path
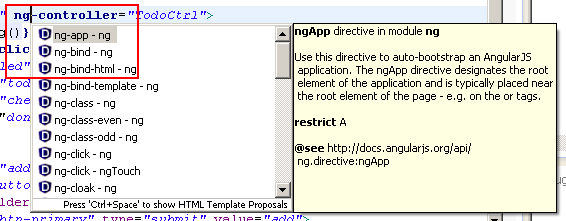
Customize Directives syntax
In HTML editor, directives completion provides directive names with the ng-* syntax :

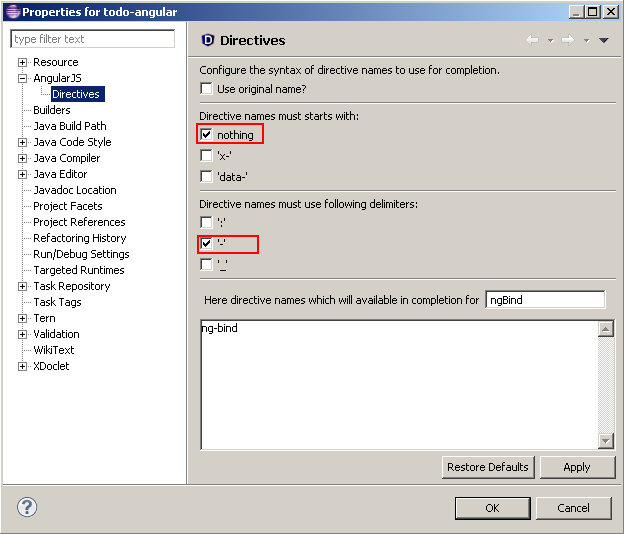
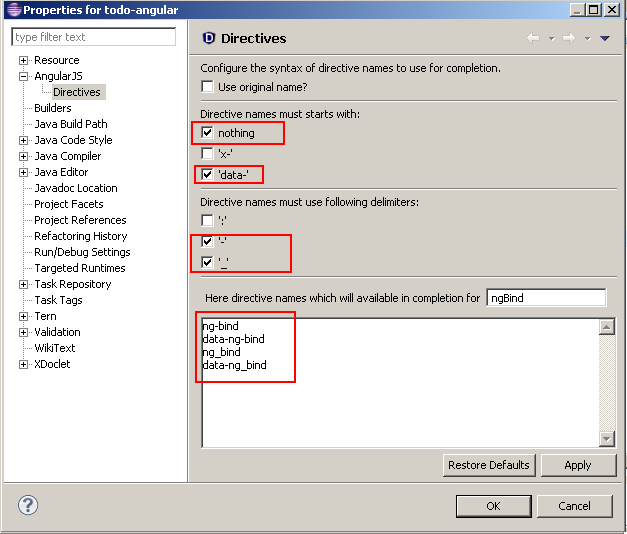
Angular supports several syntax like starting with 'x-', 'data-' and use ':', '-', '_' delimiters. You can customize the syntax that you wish for completion with the project properties. By default you will see this configuration :

You can select other starts with and delimiters. You can see in the textarea the directive names that completion will show :

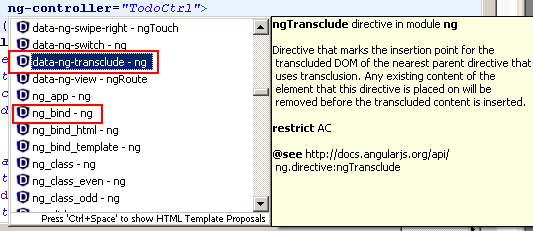
After validating your configuration, completion will show you directive names with other syntaxes :

Validation
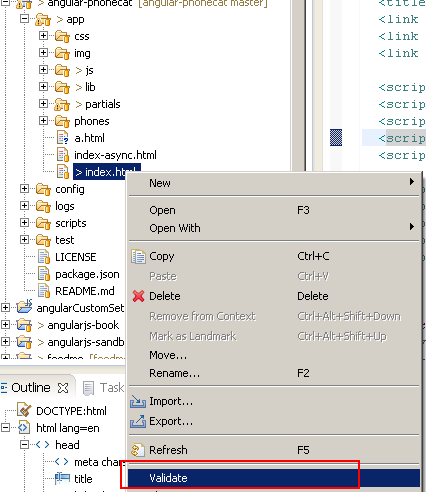
If you validate with "Validate" menu contextual menu :

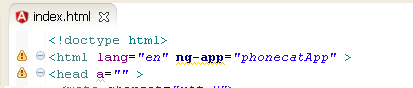
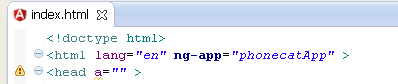
you will see that AngularJS directives will have warn messages :

In this sample you have 2 warnings messages :
- a warning with ng-app which is an Angular directive
- a warning with "a" attribute in the head element which doesn't exist.
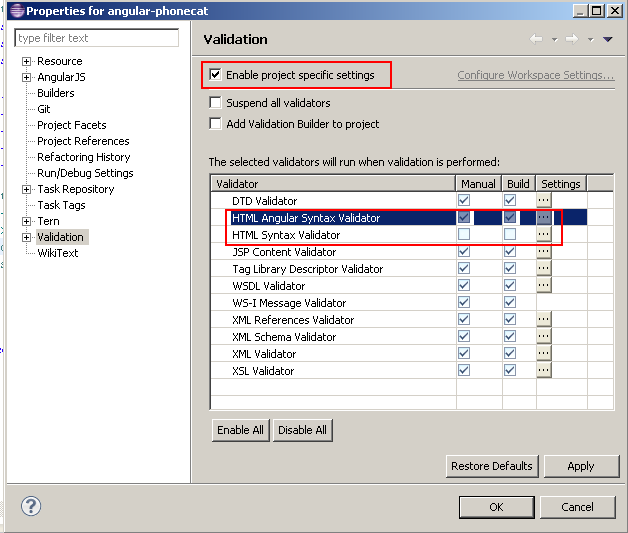
You could disable the warning message for unknown attribute, but AngularJS Eclipse provides the "HTML Angular Syntax Validator" which is an extension of the "HTML Syntax Validator" to support Angular directives. To use this Angular validator, you must enable it and disable "HTML Syntax Validator" :

If you revalidate you will see that directive are not marked as warning and other unknown attributes are marked as warning :

Validation & JSP
If you use JSP, you must disable JSP Content Validator and enable JSP Angular Content Validator.
Let's go!
At this step we have finished to configure AngularJS Eclipse, now it's time to check that everything works (tern with node.js is well configured).
HTML Editor
Open an HTML file by using standard WTP HTML, JSP editor.
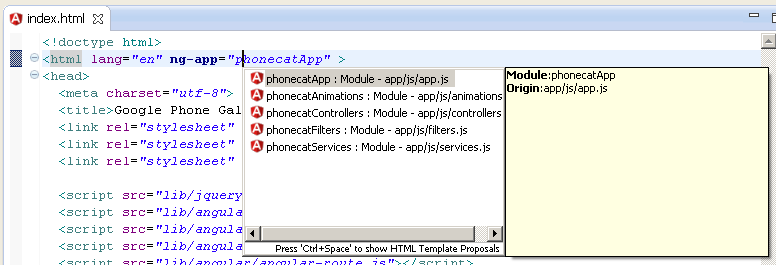
Try completion on ng-app to open your module:

This feature is managed by tern, if it doesn't work, see Troubleshooting section.
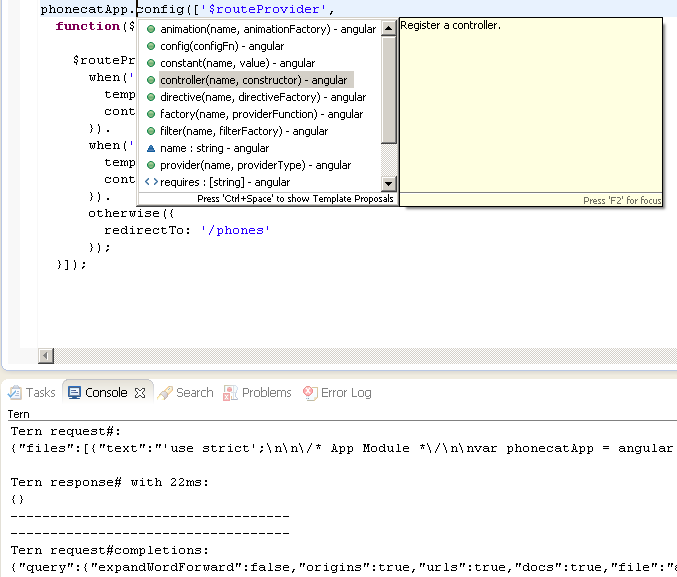
JavaScript Editor
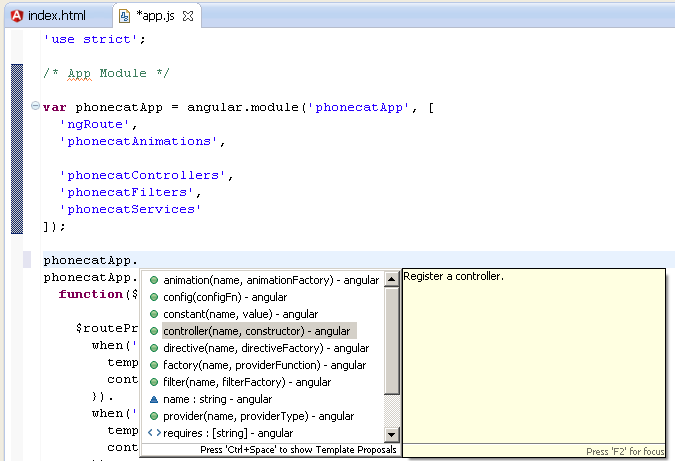
Open a javascript editor and try to open completion for angular model:

This feature is managed by tern, if it doesn't work, see Troubleshooting section.
Troubleshooting
If you have checked your configuration and completion doesn't work for HTML and JavaScript editor, it means that there is a problem with tern with node.js. To verify that you can see errors with :
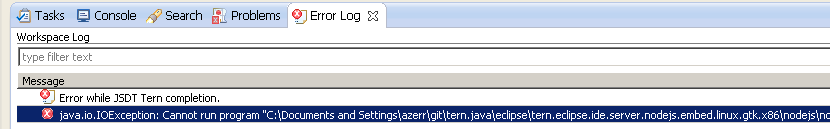
- Error log view.
- Tern console
Error log view

Tern console
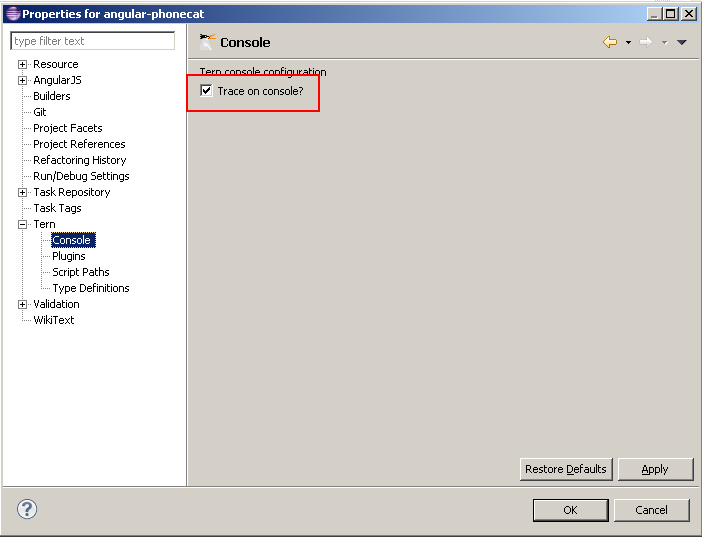
You can trace the start of node.js server and the request/response of the tern server by using the Eclipse console.
To do that, you must active the tern console for your project:

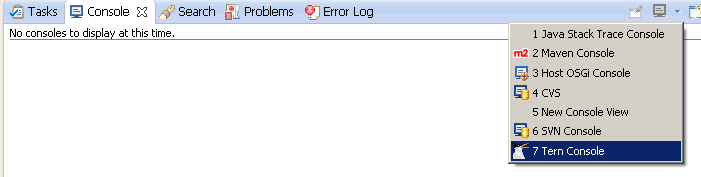
and open the tern console:

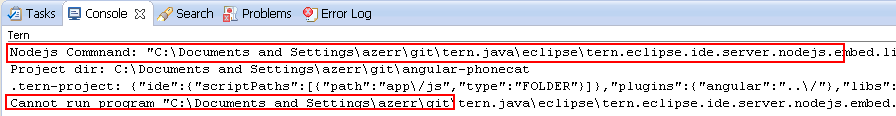
If you retry to execute completion for instance to use tern server, you will see the node.js command and the error in the console:

When you will have not problem, you can see the JSON request/response of the tern server when it is use it:

See Tern Console for more information.
If you have again, problem, please create an issue here.
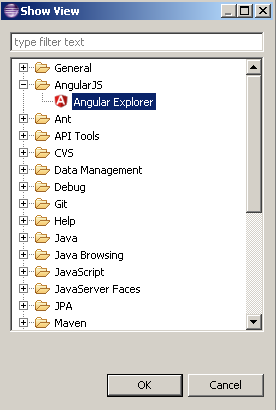
Angular Explorer
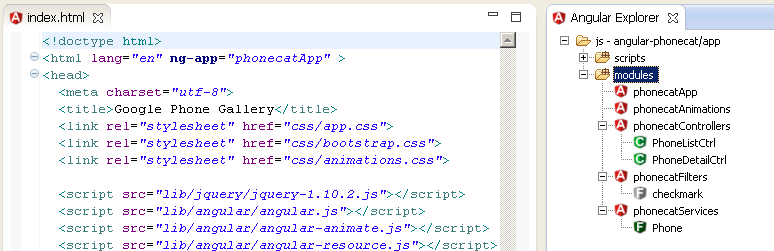
Angular Explorer View gives you the capability to display Angular elements like modules, controllers of your AngularJS application. To open it go to Window/Show View and select Angular Explorer :

After that you can see your modules, controllers, etc :

Please read Angular Explorer for more information.
