(최종 결과 물)
*** 이 페이지는 제가 초보적인
수준에서 작성된 게시물이며,
그냥 지워 버릴까 생각하다가
이 게시물을 보면서
다시 한번 맘 가짐을 고치기
위해 보관 중입니다.
Sencha touch 를
공부 하시는 분들 이 게시물은
초보적인 도움뿐이
안됩니다.
다른 게시물을 이용하기
바랍니다.
하이브리드 앱을 만들기 위해서 이것 저것 기웃 거리다 Sencha Touch 2.0.1 을 이용해 보기로 했다.
1. 로그인창 만들기
로그인창은 즐겨찾기 등에 대한 정보를 개인 모바일 기기가 아닌 서버에 저장하고
다른 모바일 기기에서도 굳이 새로 등록 하는게 아니라 ID / PW 를 이용하여 동일하게
적용하기 위함.
목표 : 1. E-mail / Password 입력 받기
2. Button 클릭으로 localStorage에 저장해서 다음에 재 사용하기...
우선 기본적인 개발 환경이 준비 되었다고 가정하고 시작함.
Sencha 는 나름 MVC 모델을 이용하여 프로그램을 할 수 있음.
MVC 모델에 자세한 사항은 네이버 검색을 이용하면 됨.
위 목표를 완료 하기 위해서는 우선
HTML 페이지를 하나 만들어 야 한다.
파일명 : index.html
<html>
<head>
<meta charset="utf-8">
<!-- Sencha Touch CSS -->
<link rel="stylesheet" href="./css/sencha-touch.css"
type="text/css"> <!-- Sencha
Touch 에 사용되는 CSS 파일 -->
<!-- Sencha Touch JS -->
<script type="text/javascript"
src="./js/sencha-touch-all-debug.js"></script><!-- Sencha
Touch 에 Import -->
<!-- Application JS -->
<script type="text/javascript"
src="./js/app.js"></script> <!-- Sencha
Touch 의 Application -->
<script type="text/javascript" src="http://apis.daum.net/maps/maps3.js?apikey=다음지도API
키"></script>
<!-- 다음 지도 api 를 import 하기 위한 구문이며 apikey 는 다음 개발자 사이트에서 신청해서
사용함 -->
</head>
<body></body>
</html>
위 소스가 HTML 소스의 전부 이다.
그리고 application Script 파일을 작성해야 함.
파일명 : app.js
Ext.application({
name: 'Nubija', <!-- 봐서
알겠지만 최종목표는 다음지도를 이용한 누비자 터미널 정보를 보는것이다. -->
appFolder:
'./js/app',
<!-- Html 파일이 있는 홈의 하위 폴더 인 "./js/app" 하위에 view / controller /
model 폴더가 존재 해야 함. -->
views:
['LoginView'],
<!-- Sencha
Touch 의 View 파일 설정함 -->
controllers:
['LoginController'],
<!-- Sencha
Touch 의 Controller 파일 설정함 -->
launch:
function() { <!-- launch 는 페이지가 모두 로딩되고 application 이 실행되면서 { .. } 안에 문장 수행
-->
Ext.create('LoginView'); <!--
Ext.create 명령을 이용하여 View 생성 -->
}
});
이제 View Script 를 작성한다.
파일명 : LoginView.js
Ext.define('Nubija.view.LoginView', {
extend:
'Ext.Panel',
alias:
'LoginView',
config
: {
fullscreen
: true,
layout
: 'vbox',
items
: [
{
<!-- fieldset 시작 -->
<!--
fieldset을 사용하면 하위 componet ( ex : emailfield / passwordfield ) 에 id 를 부여 할 수
없었다.
할수 있는 방법이 있는데
내가 모르는 것일 수도 있지만, 하여간 몇일 고민했는데 찾을 수 없었다.
id 를 부여 할 수 없으면 Controller
에서 값을 읽을 방법을 몰라 한참을 해메다가 ...
그냥 꼼수를 부려서 처리
했다.
그 꼼수는 controller 에서 확인 하면
됨.
-->
xtype
: 'fieldset',
title
: '개인 식별을 정보 입력',
items
: [
{
xtype
: 'emailfield', <!-- Email 형식의 Text 박스 정의 -->
label
: '이메일',
name
: 'email',
placeHolder:'이메일을
입력하세요.',
required:true
},
{
xtype
: 'passwordfield', <!-- Password 형식의 Text 박스 정의 -->
label
: '암호',
name
: 'password',
placeHolder:'암호를
입력하세요.',
required:true
},
{
xtype
: 'label',
html
: '<FONT SIZE = 1>* 이 정보는 개인 구분을 위해서만 사용됩니다.</font>'
}
]
},<!--
fieldset 끝 -->
{<!--
toolbar 시작 -->
xtype:
'toolbar',
docked:
'bottom',
ui: 'light',
defaults: {
iconMask: true
},
items: [
{ xtype: 'spacer'
}, <!-- toolbar에 왼쪽 공간 공백 -->
{ iconCls: 'action',
<!-- 버튼 추가 -->
title: '완료',
id:'LoginButton'},<!-- 버튼 id
는 controller 에서 Event 처리 등에 사용한다. -->
{ xtype: 'spacer'
}<!-- toolbar에 오른쪽 공간 공백 -->
]
}<!--
toolbar 끝 -->
]
}
});
이제 마지막으로 가장 중요한 Controller 이다.
파일명 : LoginController.js
Ext.define('Nubija.controller.LoginController',
{
extend:
'Ext.app.Controller',
alias:
'LoginController',
config
:{
refs
: {
LoginButton:'#LoginButton'
<!-- view 에서 정의한 버튼 id 를 참조하고
-->
},
control
: {
LoginButton
:{
tap
: 'onLoginButton' <!-- 버튼이 눌러졌을때 수행할 function 를 정의 한다.
-->
}
}
},
onLoginButton:function()
{
var
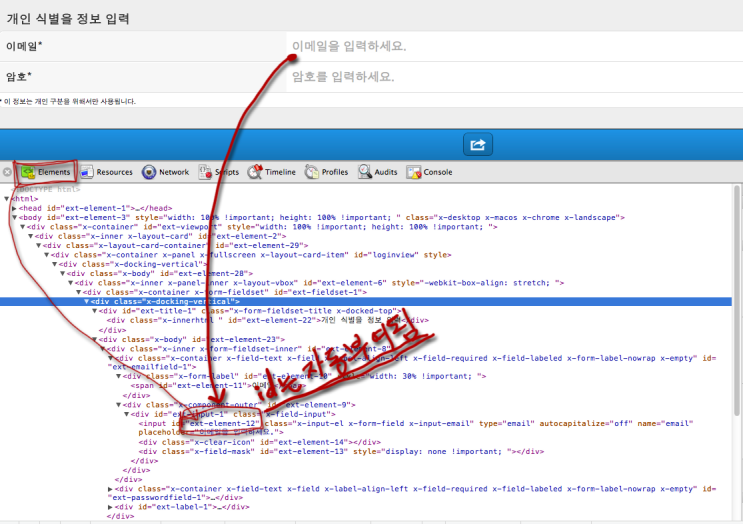
email = Ext.get("ext-element-12").getValue(); <!-- 이부분이
정말 꼼수다. -->
<!-- Sencha
Touch 에서 Ext.get("id").getValue() 이렇게 해서 해당 id 의 값을 가져 올수
있다.
그런데 filedset 의
하위 component 는 id 를 부여 할 수 없었다.
그래서....
그 방법은 밑에서 자세히 ID 아아 내는 방법을
표시 함.
-->
var
pw = Ext.get("ext-element-18").getValue();
console.log("LoginButton
Click !! - " + email + ", " + pw );
localStorage.setItem('email',
email ); <!-- HTML5 에서 추가된 localStorage 명령을 이용하여 Local 에
저장함-->
localStorage.setItem('password',
pw );
},
init:function()
{
this.callParent();
console.log("init
LoginController : " + localStorage.getItem('email'));
}
});
끝. 일단 여기 까지 하면 대강 로그인 창을 만들수 있다.
담에는 다음 지도를 화면에 표시 하는 방법에 대해서 해야 겠다.
PS : 위에서 언급한 꼼수...
위 프로그램을 실행 하고 크롬의 개발자 도구를 이용하여 Element 기능을 이용하여 ID 를 찾았다.
소스가 바뀌지 않는 이용 Sencha touch 에서 자동 생성하는 id 값은 변경 되지 않는다. 아마도...