반응형
response.sendRedirect()의 잘못된 사용방법과 올바른 사용방법
JSP 페이지에서 특정한 작업을 수행한 후 지정한 페이지로 이동하고 싶은 경우가 있을 것이다. 예를 들어, 게시판에 글을 저장한 후에 목록 페이지로 이동하는 경우가 이에 해당한다. 이렇게 특정 처리 후, 또는 특정 조건일 때에 지정한 페이지로 이동하고 싶은 경우 많이 사용되는 것이 response.sendRedirect() 메소드이다. (물론, 서블릿 프로그래밍에서도 같은 이유로 사용된다.)
로그인을 하지 않은 경우 JSP 페이지에서는 위 코드와 비슷한 방법으로 response.sendRedirect() 메소드를 사용해서 로그인 페이지로 이동할 것이다.
하지만, response.sendDirect() 메소드를 잘못 사용하는 경우를 종종 발견하곤 한다. 예를 들어, 다음의 코드를 살펴보자.
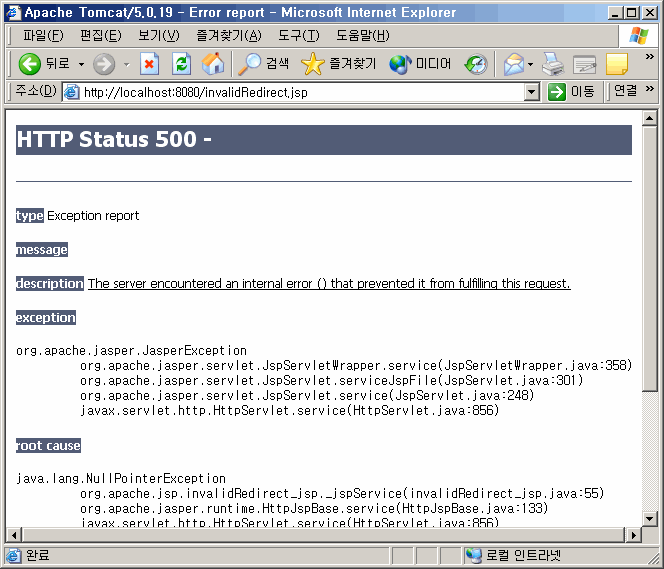
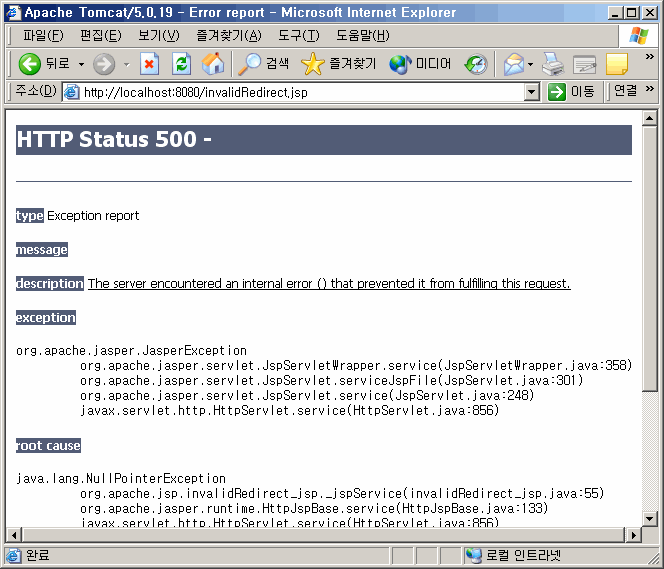
위 JSP 코드는 요청 파라미터 "code"가 존재하지 않으면 "/" 페이지로 이동하고, 그렇지 않을 경우 code를 대문자로 변경해서 보여주는 아주 간단한 로직을 수행하고 있다. 하지만, 위 JSP 페이지를 웹 브라우저에서 실행할 때 code 파라미터 값을 입력하지 않으면 "/" 페이지로 리다이렉트 하는 게 아니라 다음 그림처럼 예외가 발생하게 된다.

에러가 발생하는 이유는 sendRedirect() 메소드가 호출된다 하더라도 계속해서 JSP 코드는 실행된다는 것을 망각했기 때문이다. 다시 한번 위의 코드를 보자.

respons.sendRedirect() 메소드가 호출되면 그 위에 있는 나머지 코드는 실행되지 않을 것이라고 착각을 하지만, 실제로는 나머지 코드도 다 실행된다. (자바 프로그램의 관점에서 봤을 때, sendRedirect() 메소드는 작업을 수행한 후 리턴을 하게 되며 나머지 코드를 실행하는 것은 지극히 당연한 일이다.)
sendRedirect() 메소드가 하는 일은 웹브라우저에 전송되는 헤더 정보에 어느 페이지로 리다이렉트하라는 정보는 넣는 것 뿐이지, 실제로 JSP 프로그램의 흐름을 변경하는 것은 아니다. 그렇다면 어떻게 이 문제를 해결해야 할까? 간혹, 위 코드를 다음과 같이 변경해서 에러만 발생하지 않도록 문제를 해결하는 경우가 있다.
간단한 코드에서는 위와 같은 방법으로도 에러를 막을 수가 있다. 하지만, 반드시 로그인을 한 경우에만 실행되어야 하는 코드가 response.sendRedirect() 메소드 이후에 위치한다고 생각해보자. 이런 경우에는 위와 같은 편법만으로는 논리적 오류(로그인을 하지 않았는데도 로그인을 필요로 하는 기능이 수행되는 것)를 막을 수가 없다. 즉, 시스템상에 숨겨진 버그 내지 결함이 발생하는 것이다.
response.sendRedirect() 메소드 이후에 코드가 실행된다는 점을 망각한 코드를 올바르게 수정하기 위해서는 다음과 같이 if-else 블럭을 사용해주어야 한다.
또는 다음과 같은 형태의 코드를 취해도 된다.
response.sendRedirect() 메소드가 유용한 기능이지만, 앞에서 살펴본 것 처럼 잘못 사용하면 논리적인 결함이 발생할 수 있다. 이 점에 유의해서 이 기능을 사용하기 바란다.
관련링크:
JSP 페이지에서 특정한 작업을 수행한 후 지정한 페이지로 이동하고 싶은 경우가 있을 것이다. 예를 들어, 게시판에 글을 저장한 후에 목록 페이지로 이동하는 경우가 이에 해당한다. 이렇게 특정 처리 후, 또는 특정 조건일 때에 지정한 페이지로 이동하고 싶은 경우 많이 사용되는 것이 response.sendRedirect() 메소드이다. (물론, 서블릿 프로그래밍에서도 같은 이유로 사용된다.)
<%
if ( authManager.loginCheck(request) ) {
response.sendRedirect("/loginForm.jsp");
}
%>
if ( authManager.loginCheck(request) ) {
response.sendRedirect("/loginForm.jsp");
}
%>
로그인을 하지 않은 경우 JSP 페이지에서는 위 코드와 비슷한 방법으로 response.sendRedirect() 메소드를 사용해서 로그인 페이지로 이동할 것이다.
하지만, response.sendDirect() 메소드를 잘못 사용하는 경우를 종종 발견하곤 한다. 예를 들어, 다음의 코드를 살펴보자.
<%@ page contentType = "text/html; charset=euc-kr" %>
<%
String code = request.getParameter("code");
if (code == null) {
response.sendRedirect("/");
}
%>
<html>
<head><title>코드 출력</title></head>
<body>
입력한 코드: <%= code.toUpperCase() %>
</body>
</html>
<%
String code = request.getParameter("code");
if (code == null) {
response.sendRedirect("/");
}
%>
<html>
<head><title>코드 출력</title></head>
<body>
입력한 코드: <%= code.toUpperCase() %>
</body>
</html>
위 JSP 코드는 요청 파라미터 "code"가 존재하지 않으면 "/" 페이지로 이동하고, 그렇지 않을 경우 code를 대문자로 변경해서 보여주는 아주 간단한 로직을 수행하고 있다. 하지만, 위 JSP 페이지를 웹 브라우저에서 실행할 때 code 파라미터 값을 입력하지 않으면 "/" 페이지로 리다이렉트 하는 게 아니라 다음 그림처럼 예외가 발생하게 된다.

에러가 발생하는 이유는 sendRedirect() 메소드가 호출된다 하더라도 계속해서 JSP 코드는 실행된다는 것을 망각했기 때문이다. 다시 한번 위의 코드를 보자.

respons.sendRedirect() 메소드가 호출되면 그 위에 있는 나머지 코드는 실행되지 않을 것이라고 착각을 하지만, 실제로는 나머지 코드도 다 실행된다. (자바 프로그램의 관점에서 봤을 때, sendRedirect() 메소드는 작업을 수행한 후 리턴을 하게 되며 나머지 코드를 실행하는 것은 지극히 당연한 일이다.)
sendRedirect() 메소드가 하는 일은 웹브라우저에 전송되는 헤더 정보에 어느 페이지로 리다이렉트하라는 정보는 넣는 것 뿐이지, 실제로 JSP 프로그램의 흐름을 변경하는 것은 아니다. 그렇다면 어떻게 이 문제를 해결해야 할까? 간혹, 위 코드를 다음과 같이 변경해서 에러만 발생하지 않도록 문제를 해결하는 경우가 있다.
<%@ page contentType = "text/html; charset=euc-kr" %>
<%
String code = request.getParameter("code");
if (code == null) {
response.sendRedirect("/");
}
if (code == null) code = ""; // 에러만을 막는 비논리적 방법!
%>
<html>
<head><title>코드 출력</title></head>
<body>
입력한 코드: <%= code.toUpperCase() %>
</body>
</html>
<%
String code = request.getParameter("code");
if (code == null) {
response.sendRedirect("/");
}
if (code == null) code = ""; // 에러만을 막는 비논리적 방법!
%>
<html>
<head><title>코드 출력</title></head>
<body>
입력한 코드: <%= code.toUpperCase() %>
</body>
</html>
간단한 코드에서는 위와 같은 방법으로도 에러를 막을 수가 있다. 하지만, 반드시 로그인을 한 경우에만 실행되어야 하는 코드가 response.sendRedirect() 메소드 이후에 위치한다고 생각해보자. 이런 경우에는 위와 같은 편법만으로는 논리적 오류(로그인을 하지 않았는데도 로그인을 필요로 하는 기능이 수행되는 것)를 막을 수가 없다. 즉, 시스템상에 숨겨진 버그 내지 결함이 발생하는 것이다.
response.sendRedirect() 메소드 이후에 코드가 실행된다는 점을 망각한 코드를 올바르게 수정하기 위해서는 다음과 같이 if-else 블럭을 사용해주어야 한다.
<%@ page contentType = "text/html; charset=euc-kr" %>
<%
String code = request.getParameter("code");
if (code == null) {
response.sendRedirect("/");
} else { %>
<html>
<head><title>코드 출력</title></head>
<body>
입력한 코드: <%= code.toUpperCase() %>
</body>
</html>
<%
}
%>
<%
String code = request.getParameter("code");
if (code == null) {
response.sendRedirect("/");
} else { %>
<html>
<head><title>코드 출력</title></head>
<body>
입력한 코드: <%= code.toUpperCase() %>
</body>
</html>
<%
}
%>
또는 다음과 같은 형태의 코드를 취해도 된다.
<%@ page contentType = "text/html; charset=euc-kr" %>
<%
String code = request.getParameter("code");
if (code == null) {
response.sendRedirect("/");
}
%>
<%
if (code != null) {
%>
<html>
<head><title>코드 출력</title></head>
<body>
입력한 코드: <%= code.toUpperCase() %>
</body>
</html>
<%
}
%>
<%
String code = request.getParameter("code");
if (code == null) {
response.sendRedirect("/");
}
%>
<%
if (code != null) {
%>
<html>
<head><title>코드 출력</title></head>
<body>
입력한 코드: <%= code.toUpperCase() %>
</body>
</html>
<%
}
%>
response.sendRedirect() 메소드가 유용한 기능이지만, 앞에서 살펴본 것 처럼 잘못 사용하면 논리적인 결함이 발생할 수 있다. 이 점에 유의해서 이 기능을 사용하기 바란다.
관련링크:
