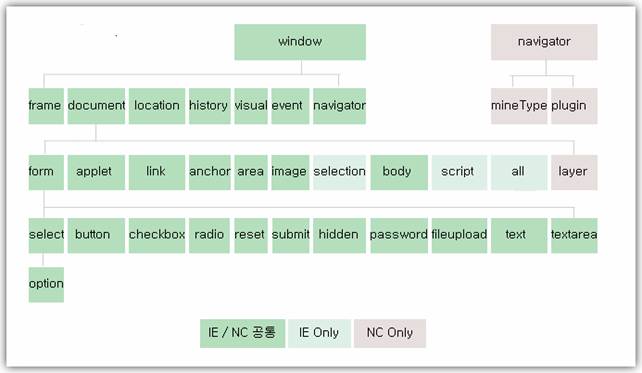
DOM 객체의 기본 구조도를 알아야한다. 이객체들이 어디에 속해있는지 표를 보고 알아야할것이다
1. 내장함수
(1) 내장메시지 함수
alert("Hello."); confirm("정말로 삭제할껴?"); prompt(메시지, 초기값);
(2) 일반내장 함수
isFinite(number) : number가
isNaN(value) : value가 순수한 문자이면 true, 숫자형태의 문자이면 false를 리턴
number(obj) : obj를 숫자로 변환하여 리턴
string(obj) : obj를 문자로 변환하여 리턴
eval(수식문자열 또는 Object 문자열) : 수식을 처리한 결과를 리턴, Object로 변환하여 리턴
parseInt(문자열, [진수]) : 문자열을 정수로 변환하여 리턴
parseFloat(문자열) : 문자열을 float-실수형으로 변환하여 리턴
escape(string) : ASCII 스트링을 URL로 인코딩
unescape(string) : ASCII 스트링을 URL로 디코딩
encodeURI(string) : 주어진 문자열을 URI로 encoding 한다.
decodeURI(string) : 주어진 문자열에서 encoding 된 URI를 decoding 한다.
encodeURIComponent(string) : 주어진 문자열을 URI로 encoding 한다.
decodeURIComponent(string) : 주어진 문자열에서 encoding 된 URI를 decoding 한다.
(3) 문자인코딩 함수
encodeURI() / decodeURI() : 다음문자만 인초딩한다 è ; / ? : @ & = + $ , - _ . ! ~ * ' ( ) #
encodeURIComponent() / decodeURIComponent() :
알파벳과 숫자 Alphanumeric Characters 외의, 대부분의 문자를 모두 인코딩한다.
escape() / unescape() : encodeURI() 와 encodeURIComponent() 의 중간 정도의 범위로 문자 인코딩
2. 내장 객체
(1) Object 객체
var book = new Object(); // empty Object --> var book = {};
book.title = "내장객체";
book.author = "kspark";
book.published_date = new Array('2006', '2007');
book.getInformation = function() { return this.title + ", " + this.author; }
function DisplayPropertyNames(obj){
var names = "";
for( var name in obj ) names += name + "\n";
alert(names);
alert(obj.getInformation());
}.
(2) Function 객체 : 함수 객체, 객체변수 = new Function([매개변수 리스트], 함수의 처리 내용)
var square = function(x) { return x*x }
var sports = new Object();
sports.soccer = new Function('var name = "soccer"; return name;');
var sum = new Function( "x", "y", "return x+y" );
function execute(){
alert( "Sports name : " + sports.soccer() );
alert( "sum : " + sum(5,10) );
}
(3) Array 배열 객체
length 속성, join(문자열),reverse(),sort(compareFunction),slice(시작위치,종료위치),concat(배열객체)
var list = new Array();
(4) Date 날짜 객체
var date = new Date();
getDate, getDay, getFullYear, getHours, getMilliseconds, getMinutes, getMonth,
getSeconds, getTime, getTimezoneOffset, getUTCDate, getUTCDay,
getUTCFullYear, getUTCHours, getUTCMilliseconds, getUTCMinutes,
getUTCMonth, getUTCSeconds, getYear, parse, setDate, setFullYear, setHours,
setMilliseconds, setMinutes, setMonth, setSeconds, setTime, setUTCDate,
setUTCHours, setUTCMilliseconds, setUTCMinutes, setUTCMonth, setUTCSeconds,
setYear, goGMTString, toLocaleString, toString, toUTCString, UTC, valueOf
(5) String 객체
문자열 조작 메소드
toLowerCase(), toUpperCase(), charAt(인덱스), substring(인덱스1, 인덱스2), slice(인덱스1, 인덱스2),
substr(시작인덱스, 길이), indexOf(문자열), lastIndexOf(문자열), concat(문자열), split(분리자, [개수]), charCodeAt([인덱스]), fromCharCode(숫자)
글자 모양을 변경하는 메소드
big(), small(), blink(), bold(), fixed(), italics(), strike(가운데줄), sub(아래첨자),sup(위첨자),
fontcolor("색"), fontsize(크기)
위치 이동하는 메소드
anchor("책갈피명"), link("이동위치");
var str = "Hello! David";
str.slice(6, str.length); str.link(#david);
(6) 수학관련 객체 Math : 각종 수학적 계산을 돕는 Math 객체
Math.PI, Math.sin(x), Math.abs(x), Math.max(x,y)
(7) 수치관련 객체 Number
수치 형태의 문자열을 수치 데이터로 변환하는 객체, new Number(수치 형태의 문자열);
var Ten = new Number("10");
(8) 논리형 객체 Blooean : 논리 객체, new Boolean(논리값);
(9) 스크린 화면 객체 Screen : Screen.availWidth, availHeight(화면의 실제 너비, 높이 ),
Screen.width, height(스크린 실제 너비, 높이), pixelDepth(익스플로워 지원안됨),
colorDepth(사용가능색상수)
(10) Event : 이벤트 객체
이벤트 함수의 종류
Abort (onAbort) : 문서를 읽다가 중단시켰을때(브라우저에서 멈춤을 눌렀을때)
Blur (onBlur) : 사용자가 입력을 포커스를 원도우나 입력양식 요소에서 제거했을때
Click (onClick) : 사용자가 입력 양식의 요소나 링크를 클릭 했을때
Change (onChange) : 사용자가 요소의 값을 바꾸었을 때
DblClick (onDblclk) : 사용자가 입력 양식의 요소나 링크를 더블 클릭 했을때
DragDrop (onDragDrop) : 마우스를 드래그 하는 순간 발생
Error (onError) : 문서나 이미지를 읽는 중에 강제로 중지하는 순간 발생
Focus (onFocus) : 사용자가 입력 포커스를 원도우나 입력 양식의 요소로 이동했을 때
KeyDown (onKeyDown) : 사용자가 키를 눌렀을때
KeyPress (onKeyPress) : 사용자가 키를 누르고 있을때
KeyUp( onKeyUp) : 사용자가 눌렀던 키를 놓았을때
Load(onLoad) : 브라우저에서 문서을 읽었을때
MouseDown(onMouseDown) : 마우스를 누르는 순간 발생함
MouseMove(onMouseMove) : 마우스가 움직일 때
MouseOver(onMouseOver) : 사용자가 link나 anchor위로 마우스로 옮겼을때
MouseOut(onMouseOut) : 마우스가 특정 영역 안에 있다가 나갔을때
MouseUp(onMouseUp) : 마우스 커서를 이미지 맵이나 링크 위에서 내려 놓을 때
Move(onMove) : 윈도우나 프레임의 위치가 이동되는 순간 발생
Reset (onReset) : 사용자가 입력 양식을 초기화 했을 때
이벤트에서 발생하는 객체들의 종류이며 , 네스케이프와 익스플로어의 경우를 따로 분리했다.
[네스케이프 에서의 이벤트 객체]
data : DragDrop 이벤트로 인해 드롭된 객체의 URL이 들어있는 스트링 배열
height, width : 윈도우나 프레인의 길이와 너비(픽셀표시)
pageX, pageY : 픽셀로 나타낸 커서의 수평/수직 위치(페이지에서의 상대적위치)
screenX, screenY : 픽셀로 나타낸 커서의 수평/수직 위치(화면에서의 상대적 위치)
layerX, layerY : 픽셀로 나타낸 커서의 수평/수직 위치, 이벤트가 발생한 레이어에 대한 상대적 위치.
target : 이벤트가 전송된 원래 객체
type : 발생한 이벤트 유형
which : 눌려진 마우스 버튼(left:1, middle:2, right:3)이나 눌려진 키의 ASCII값
modifiers : 마우스나 키 이벤트와 연관된 수정자 키
(ALT_MASK,CONTROL_MASK,SHIFT_MASK,META_MASK) 를 식별
[익스플로어 에서의 이벤트 객체]
screenX, screenY : 픽셀로 나타낸 커서의 수평/수직 위치(화면에서의 상대적 위치)
clientX, clientY : 픽셀로 나타낸 커서의 수평/수직 위치, 이벤트가 발생한 웹페이지에서의 상대적 위치
offsetX, offsetY : 픽셀로 나타낸 커서의 수평/수직 위치,이벤트가 발생한 컨테이너에 대한 상대적 위치
X, Y : 픽셀로 나타낸 커서의 수평/수직 위치, 이벤트가 발생한 문서에 대한 상대적 위치
srcElement : 이벤트가 전송된 원래 객체
type : 발생한 이벤트 유형
keyCode : 키 누름과 연관된 Unicode 키 코드를 식별
button : 이벤트가 발생했을 때 눌려진 마우스 버튼 식별(0:눌려진버튼없음, 1:왼, 2:오, 4:가)
altkey,ctrlkey,shiftkey : true나 false로 설정하여 이벤트가 발생했을 때 Alt키와 Control키, Shift 키 중에 어떤 것이 눌려졌는지 알려준다.
cancelBubble : true나 false로 설정하여 이벤트 버블링을 취소하거나 활성화한다.
fromElement, toElement : 이동 중인 HTML 요소 지정
reason : 데이터 소스 객체에 대한 데이터 전송 상태를 나타내는데 사용
returnValue : true나 false로 설정하여 이벤트 핸들러의 리턴값을 나타낸다. 이벤트 핸들러에서 true나 false를 리턴하는 것과 같다.
위에서 열거한 이런 내용을 암기는 하지 못하더라도 모두 이해하고 어떤경우에 쓰이는지를
파악하고 있어야하겠다. 자바스크립트를 사용하는 사람들의 가장 기본적으로 갖추어야 하는 지식이다.
출처 : http://mainia.tistory.com/entry/Javascript-에서-알아야할-기초사항