반응형
javascript 가 복잡해지면 에러를 찾기가 만만치 않다. 그래서 브라우저에 포함된 디버깅툴이 있다면
상당히 프로그램하기에 편할뿐더라 생산성 또한 높일수 있을것이다.
파이어폭스 플러그인 Firebug 의 콘솔 API 와 유사한데 IE 사용할수 있다.
Companion.JS 이며 http://www.my-debugbar.com/wiki/CompanionJS/Homepage 에서 다운받을수있다.
이프로그램을 먼저 설치하기 전에 Microsoft Script Debugger 를 먼저설치한다.
http://www.microsoft.com/downloads/details.aspx?familyid=2f465be0-94fd-4569-b3c4-dffdf19ccd99&displaylang=en
다음은 스크립트 디버딩사용안함 을 체크해제한다.

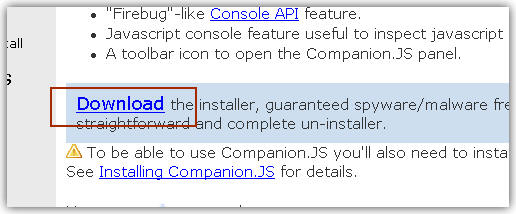
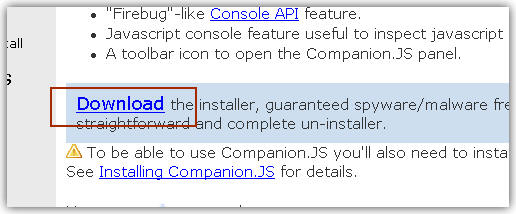
사이트에 가서 다운로드 한다.

설치를 하게 되면 익스플로어에 다음과 같이 설치가 된다.

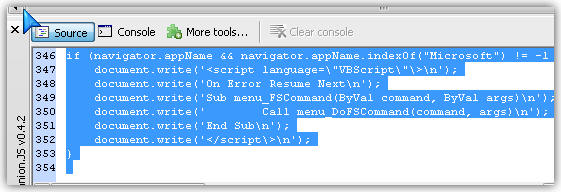
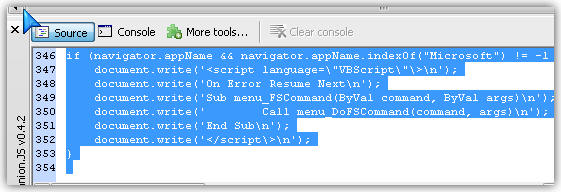
아래 그림과 같이 디버깅 창이 나오게 된다.

상당히 프로그램하기에 편할뿐더라 생산성 또한 높일수 있을것이다.
파이어폭스 플러그인 Firebug 의 콘솔 API 와 유사한데 IE 사용할수 있다.
Companion.JS 이며 http://www.my-debugbar.com/wiki/CompanionJS/Homepage 에서 다운받을수있다.
이프로그램을 먼저 설치하기 전에 Microsoft Script Debugger 를 먼저설치한다.
http://www.microsoft.com/downloads/details.aspx?familyid=2f465be0-94fd-4569-b3c4-dffdf19ccd99&displaylang=en
다음은 스크립트 디버딩사용안함 을 체크해제한다.

사이트에 가서 다운로드 한다.

설치를 하게 되면 익스플로어에 다음과 같이 설치가 된다.

아래 그림과 같이 디버깅 창이 나오게 된다.