반응형
2009.1.21 : 데이타가 너무 촘촘하게 붙는 경우 직선과 차이가 없어지는 문제로, 수정하였습니다.
This is a DashLine Line Segment Renderer for Flex Chart. (Tested in FLEX 3.0)
You must modify the package & class path.
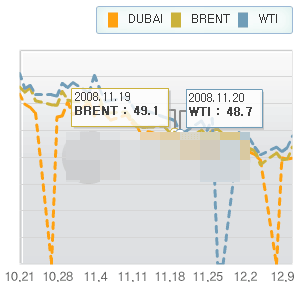
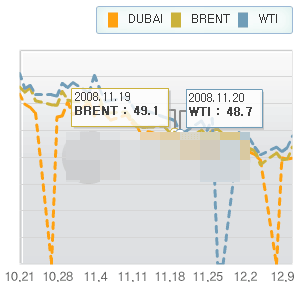
 모자이크 부분은 고객사 로고 때문임..;; (Don't care the mossaic)
모자이크 부분은 고객사 로고 때문임..;; (Don't care the mossaic)
LineSeries 에서 점선을 사용해야 해서 만들게 된 Dash Line Renderer이다.
해당 클래스만 넣었으므로 Class Path는 적절히 고쳐서 사용할 것.
사용법은 LineChart 등에 쓰이는 LineSeries에 lineSegmentRenderer 값으로 해당 Class Path를 쓰면 된다.
예를 들어
component.LineRenderer.DotLine01 로 넣었다면
<mx:LineSeries lineSegmentRenderer="component.LineRenderer.DotLine01" ..... />
이렇게 넣으면 된다.
다운 받은 걸 열어보면 DotLineBase.as 와 DotLine01.as 가 있는데 DotLine01.as 를 복제해 가며 점선의 종류를 늘려 가면 된다.
개별 Class에서 설정 가능한 옵션은
gap=6; // 점선 사이 간격
length=6; // 점선 길이
lineWeight=3; // 선 굵기
lineAlpha=1; // 선 알파
이다.
선 색은 기본적으로 시리즈에 정의된 선 색을 쓰게 된다.
This is a DashLine Line Segment Renderer for Flex Chart. (Tested in FLEX 3.0)
You must modify the package & class path.
Click this icon to download the source.

LineSeries 에서 점선을 사용해야 해서 만들게 된 Dash Line Renderer이다.
해당 클래스만 넣었으므로 Class Path는 적절히 고쳐서 사용할 것.
사용법은 LineChart 등에 쓰이는 LineSeries에 lineSegmentRenderer 값으로 해당 Class Path를 쓰면 된다.
예를 들어
component.LineRenderer.DotLine01 로 넣었다면
<mx:LineSeries lineSegmentRenderer="component.LineRenderer.DotLine01" ..... />
이렇게 넣으면 된다.
다운 받은 걸 열어보면 DotLineBase.as 와 DotLine01.as 가 있는데 DotLine01.as 를 복제해 가며 점선의 종류를 늘려 가면 된다.
개별 Class에서 설정 가능한 옵션은
gap=6; // 점선 사이 간격
length=6; // 점선 길이
lineWeight=3; // 선 굵기
lineAlpha=1; // 선 알파
이다.
선 색은 기본적으로 시리즈에 정의된 선 색을 쓰게 된다.
 DashLine.zip
DashLine.zip