css 로 텝메뉴를 만들어 주는 프로그램 입니다.
이건 뭐...ㅡ,ㅡ;;;
우선 위 파일을 다운받습니다. 혹은 아래 주소에서 다운받으시면 되고...
http://www.highdots.com/css-tab-designer/
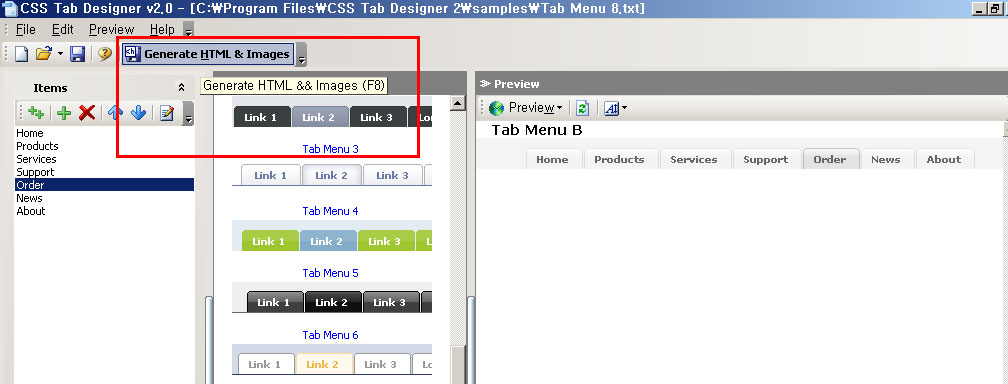
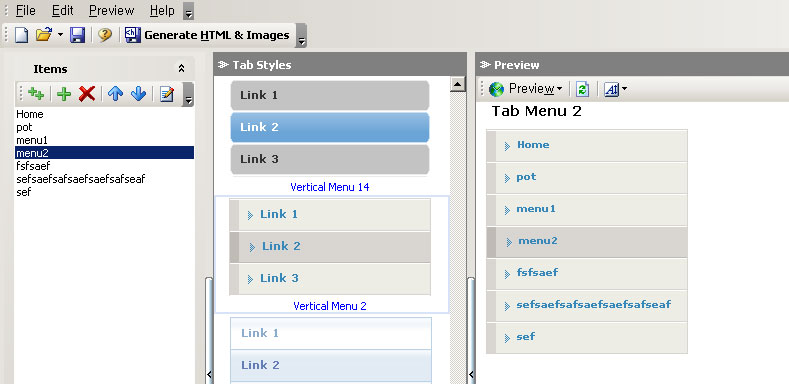
압축을 풀고 프로그램을 실행해 보면 아래와 같은 화면이 나오네요. (크게보세요.)
마음에 드는 텝메뉴를 선택한 후에 아래 그림처럼 generate & HTML 을 누르면....
저장하라고 묻네요. 일단 저장을 하면...탭용 배경이미지와 html 파일이 하나 저장됩니다.
html 파일을 소스보기 해볼까요..
대략 이런 형태로 소스들이 만들어지네요.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Free CSS Navigation Menu Designs 1 at exploding-boy.com</title>
<style type="text/css">
<!--
body {
margin:0;
padding:0;
font: bold 11px/1.5em Verdana;
}
h2 {
font: bold 14px Verdana, Arial, Helvetica, sans-serif;
color: #000;
margin: 0px;
padding: 0px 0px 0px 15px;
}
/*- Menu Tabs B--------------------------- */
#tabsB {
float:left;
width:100%;
background:#F4F4F4;
font-size:93%;
line-height:normal;
}
#tabsB ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#tabsB li {
display:inline;
margin:0;
padding:0;
}
#tabsB a {
float:left;
background:url("tableftB.gif") no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
#tabsB a span {
float:left;
display:block;
background:url("tabrightB.gif") no-repeat right top;
padding:5px 15px 4px 6px;
color:#666;
}
/* Commented Backslash Hack hides rule from IE5-Mac \*/
#tabsB a span {float:none;}
/* End IE5-Mac hack */
#tabsB a:hover span {
color:#000;
}
#tabsB a:hover {
background-position:0% -42px;
}
#tabsB a:hover span {
background-position:100% -42px;
}
#tabsB #current a {
background-position:0% -42px;
}
#tabsB #current a span {
background-position:100% -42px;
}
-->
</style>
</head>
<body>
<h2>Tab Menu B</h2>
<div id="tabsB">
<ul>
<!-- CSS Tabs -->
<li><a href="Home.html"><span>Home</span></a></li>
<li><a href="Products.html"><span>Products</span></a></li>
<li><a href="Services.html"><span>Services</span></a></li>
<li><a href="Support.html"><span>Support</span></a></li>
<li id="current"><a href="Order.html"><span>Order</span></a></li>
<li><a href="News.html"><span>News</span></a></li>
<li><a href="About.html"><span>About</span></a></li>
</ul>
</div>
<br /><br />
</body>
</html>
간단히 텝디자인 만들때 쓸모있을 듯 합니다.
* 만드는 방법 *
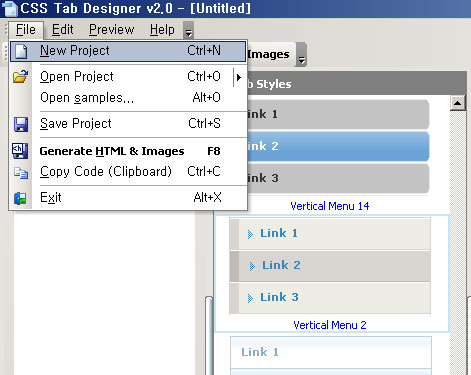
파일 -> New Project 선택한후 마음에 드는 디자인 선택
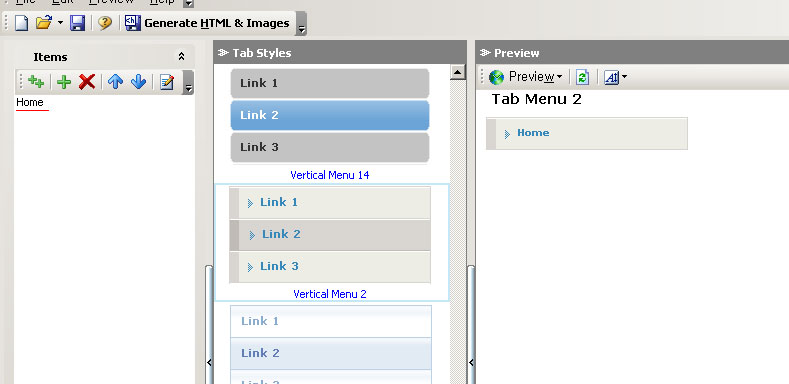
+ 버튼을 눌러서 메뉴 추가
아래그림처럼 메뉴가 생겨납니다.
계속 메뉴를 만든후...
태그로 generate 하고 소스 직접 수정하면 됩니다. (주: 문자셋이 utf-8)
[공대여자는 이쁩니다. -_-b]
출처 : 공대여자님 홈페이지.
http://www.mins01.com/20070305/m_board/tech.php?b_id=tech&type=read&b_idx=306&page=10&period=730
출처 : http://www.highdots.com/css-tab-designer/
 css_tab.zip
css_tab.zip