반응형
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<style type="text/css">
#con{
border:1px solid #c0c0c0;
}
ul#nav{
margin:0; padding:0; list-style:none;
}
#nav li{
margin:8px 0;
padding-top: 1px;
font: 11pt 굴림;
color: #777;
text-transform:uppercase;
letter-spacing: 1px;
background:url(bg_dotted.gif) repeat-x 0 77% !important;
background-position:0 61%;
}
#nav li a{
float: left;
padding:1px 3px;
background: #FFF;
color:#777;
text-decoration:none;
}
ul#nav li span{
float:right;
padding:1px 3px;
background: #FFF;
}
ul#nav li br{
clear:both;
}
#menu legend{
font-size:11pt;
font-weight:bold;
color:#777;
background-color:#EEEEEE;
padding:2px 2px 2px 2px;
border:1px solid #c0c0c0;
}
</style>
</HEAD>
<BODY>
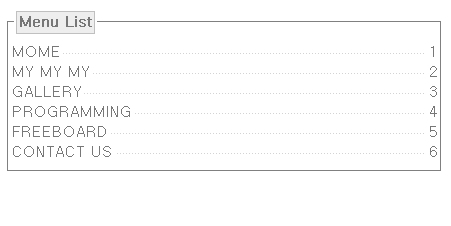
<fieldset id="menu">
<legend>Menu List</legend>
<ul id="nav">
<li><span>1</span><a href="#">Mome</a><BR /></li>
<li><span>2</span><a href="#">My my my</a><BR /></li>
<li><span>3</span><a href="#">Gallery</a><BR /></li>
<li><span>4</span><a href="#">Programming</a><BR /></li>
<li><span>5</span><a href="#">FreeBoard</a><BR /></li>
<li><span>6</span><a href="#">Contact us</a><BR /></li>
</ul>
</fieldset>
</BODY>
</HTML>
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<style type="text/css">
#con{
border:1px solid #c0c0c0;
}
ul#nav{
margin:0; padding:0; list-style:none;
}
#nav li{
margin:8px 0;
padding-top: 1px;
font: 11pt 굴림;
color: #777;
text-transform:uppercase;
letter-spacing: 1px;
background:url(bg_dotted.gif) repeat-x 0 77% !important;
background-position:0 61%;
}
#nav li a{
float: left;
padding:1px 3px;
background: #FFF;
color:#777;
text-decoration:none;
}
ul#nav li span{
float:right;
padding:1px 3px;
background: #FFF;
}
ul#nav li br{
clear:both;
}
#menu legend{
font-size:11pt;
font-weight:bold;
color:#777;
background-color:#EEEEEE;
padding:2px 2px 2px 2px;
border:1px solid #c0c0c0;
}
</style>
</HEAD>
<BODY>
<fieldset id="menu">
<legend>Menu List</legend>
<ul id="nav">
<li><span>1</span><a href="#">Mome</a><BR /></li>
<li><span>2</span><a href="#">My my my</a><BR /></li>
<li><span>3</span><a href="#">Gallery</a><BR /></li>
<li><span>4</span><a href="#">Programming</a><BR /></li>
<li><span>5</span><a href="#">FreeBoard</a><BR /></li>
<li><span>6</span><a href="#">Contact us</a><BR /></li>
</ul>
</fieldset>
</BODY>
</HTML>