반응형
지난 글을 통해 Eclipse 3.4 + WTP + Tomcat 5.5 를 이용한 간단한 개발 환경을 꾸려보았다. 이제 그 환경에 DWR이 가능하도록 수정해보자.
일단 Eclipse 3.4 와 Tomcat에 대한 연동은 지난 글을 참조하기 바라며 바로 설치에 들어가보도록 하자.
1. 먼저 dwr.jar 를 다운 받아야 한다. 이 글을 쓰는 시점의 Stable Release 2.0.5 이다.(http://directwebremoting.org/dwr/download)
2. 2.0.5 버전에서는 추가적으로 Apache Common-Loggings 가 필요하다. 다운로드 받도록 하자.(http://commons.apache.org/downloads/download_logging.cgi)
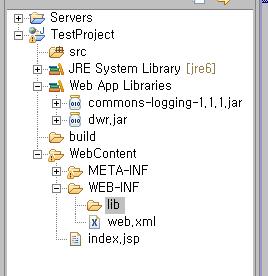
3. 다운로드 받은 dwr.jar 와 다운로드 받은 common-loggings-version.jar(다운로드 받은 Zip 파일의 압축을 풀면 있다.)를 복사하여 해당 프로젝트(프로젝트명을 TestProject라 하자)의 /TestProject/WebContent/WEB-INF/lib 에 복사하도록 한다. 그리고 프로젝트 Root에서 F5 키를 누르면 프로젝트가 Refresh 되면서 해당 jar 파일들을 build path에 포함시키게 되며, 원래 없던 Web App Libraries 라는 디렉토리가 생성된다.
4. 이제 /TestProject/WebContent/WEB-INF/web.xml 을 아래 내용을 추가한다.
<servlet> <servlet-name>dwr-invoker</servlet-name> <servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class> <init-param> <param-name>debug</param-name> <param-value>true</param-value> </init-param> </servlet> <servlet-mapping> <servlet-name>dwr-invoker</servlet-name> <url-pattern>/dwr/*</url-pattern> </servlet-mapping>
5. /TestProject/WebContent/WEB-INF/ 에 dwr.xml 이란 파일을 추가시키고 아래 내용을 입력한다.
<!DOCTYPE dwr PUBLIC
"-//GetAhead Limited//DTD Direct Web Remoting 2.0//EN"
"http://getahead.org/dwr/dwr20.dtd">
<dwr>
<allow>
<create creator="new" javascript="Hello">
<param name="class" value="dwrtest.HelloName"/>
</create>
</allow>
</dwr>
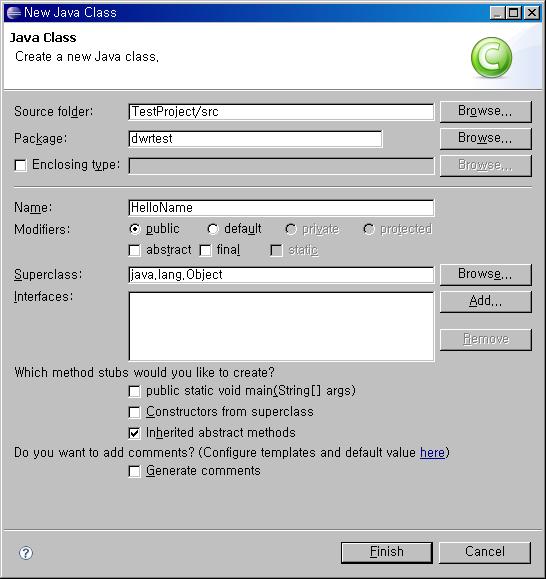
6. /TestProject/src 에서 오른쪽 클릭하고, New > Class 를 선택하여 새로운 클래스를 추가한다.
- Package 에 dwrtest 라고 적어준다.
- Name 에 HelloName 이라고 적어준다.
그리고 Finish 버튼을 누른다.
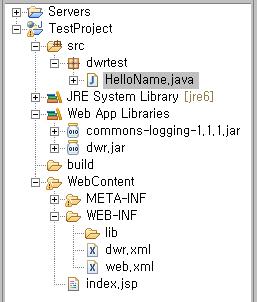
7. 그럼 perspective 가 아래 그림과 같이 될 것이다.
8. HelloName.java 를 아래와 같이 작성한다.
package dwrtest;
public class HelloName {
public String getHelloName(String name){
if(name == null || name.trim().length() < 1){
return "Hello~! John Doe.";
}
return "Hello~! " + name + ".";
}
}
9. /TestProject/WebContent/index.jsp 를 아래와 같이 수정한다.
<html>
<head>
<title>DWR Test</title>
<script type="text/javascript" src='http://localhost:8081/dwr/interface/Hello.js'></script>
<script type="text/javascript" src='http://localhost:8081/dwr/engine.js'></script>
<script type="text/javascript">
function update() {
var name = document.getElementById("myname").value;
Hello.getHelloName(name, loadinfo);
}
function loadinfo(data) {
document.getElementById("replytext").innerText = data;
}
</script>
</head>
<body>
<p>
Name:
<input type="text" id="myname"/>
<input value="Send" type="button" onclick="update()"/>
<br/>
Reply: <span id="replytext"></span>
</p>
</body>
</html>
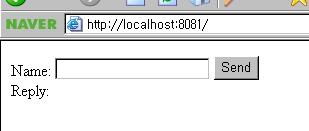
10. 이제 모든 준비가 끝났다. 서버를 Start(혹은 Restart) 시킨다. 웹브라우져를 띄우고, 주소창에 자신의 환경에 맞게 적절히 입력한다. 그럼 아래와 같은 모습이 나타날 것이다.
11. Name 에 적당한 값을 입력하고 Send 버튼을 눌러보자. 그럼 아까 작성해둔 HelloName 클래스의 getHelloName() 메소드가 호출되어 넘어온 값이 Reply 부분에 표시될 것이다.
어떻게 이러한 작동이 이루어지는지 살펴보도록 하자.
먼저 web.xml 에 추가된 내용을 살펴보도록 하자.
<servlet> <servlet-name>dwr-invoker</servlet-name> <servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class> <init-param> <param-name>debug</param-name> <param-value>true</param-value> </init-param> </servlet> <servlet-mapping> <servlet-name>dwr-invoker</servlet-name> <url-pattern>/dwr/*</url-pattern> </servlet-mapping>
이는 uri 가 "/dwr/" 로 들어오는 것에 대한 모든 처리는 org.directwebremoting.servlet.DwrServlet 에서 하겠다는 의미이다. 이는 일반적인 Servlet이나 JSP 개발환경에서 이용 가능한 설정이다. DWR 은 일반적인 환경 이외에도 Struts 나 Spring 등 여러가지 Framwork 와도 연동이 가능하며 이때 사용되는 <servlet-class>의 값은 조금 다르다. 가령 Spring의 경우 <servlet-class> 값으로 org.directwebremoting.spring.DwrSpringServlet 가 들어간다. 이런 외부 Framework 와의 연동은 다음시간에 알아보도록 하겠다.
다음으로 dwr.xml 에 대해 알아보도록 하자.
<!DOCTYPE dwr PUBLIC
"-//GetAhead Limited//DTD Direct Web Remoting 2.0//EN"
"http://getahead.org/dwr/dwr20.dtd">
<dwr>
<allow>
<create creator="new" javascript="Hello">
<param name="class" value="dwrtest.HelloName"/>
</create>
</allow>
</dwr>
dwr tag 는 가장 상위 tag 로 ROOT 역할을 한다. allow tag 는 DWR 클래스 를 생성(create)하고, 매핑(convert)하며 전역 필터(grobal filter)를 사용 가능하게 한다. - 여기서는 create 에 대해서만 설명하며, 다른부분에 대해서는 다음기회에 설명하도록 한다.
create tag 는 실행을 하고자하는 클래스를 정의할때 사용한다. create tag 는 아래와 같은 형식으로 사용된다.
<create creator="..." javascript="..." scope="...">
<param name="..." value="..."/>
<auth method="..." role="..."/>
<exclude method="..."/>
<include method="..."/>
</create>
<param name="..." value="..."/>
<auth method="..." role="..."/>
<exclude method="..."/>
<include method="..."/>
</create>
위 형식중 대부분은 선택사항으로 꼭 필요한 부분은 creator 와 javascript 속성이다.
예제에서 creator 속성에 설정된 "new" 라는 값은 클래스의 생성자를 사용하기 위한 값이다. 이 creator 속성은 default 생성자를 사용하여 클래스의 인스턴스를 생성한다. 이를 사용하면 매번 해당 클래스가 호출 될 때마다 인스턴스를 생성한다. - creator 에는 여러가지 설정 값이 존재하지만 이는 다음번에 dwr.xml 대한 상세 설명을 할때 하기로 하고, 여기서는 테스트로 사용한 new 에 대해서만 알아보자.
javascript 속성은 생성된 인스턴스를 브라우져상에서 사용하기 위해 설정하는 id 값이라 보면 된다. 단, JavaScript 에 예약어로 등록되어 있는 단어들은 피하도록 해야 한다. 이 예제에서는 javascript 속성값으로 Hello 를 지정하였고, 앞서 소스에서 보았듯 index.jsp 에서 Hello 를 사용한다.
param tag 는 위에서 creator 속성에 new 를 사용하므로서 생성하게될 클래스를 지정하게 된다. 즉, 원격 호출을 통해 사용하게될 클래스를 지정한다. 예제에서는 dwrtest.HelloName 이라는 클래스를 사용한다고 표기했다.
include 와 exclude 는 해당 클래스의 메소드에 대한 접근성에 대한 설정으로, 이 예제에서 보듯 include와 exclude 를 지정하지 않으면 해당 클래스에 public으로 선언된 모든 메소드에 대한 접근이 가능하다. 하지만 include 를 사용하면 include 로 사용하겠다고 표시한 메소드만 접근가능하고, 나머지는 접근 할 수 없으며, 반다로 exclude 를 사용하면 exclude 로 표시한 메소드만 제외한 나머지 public 메소드에 대한 접근이 가능하다. auth 속성은 J2EE에서 role 을 통한 접근 제한시 사용된다.
결론적으로 dwr.xml 에서의 정의를 통해 dwrtest.HelloName 란 클래스를 Hello 란 인스턴스명으로 접근하여 사용하겠다는 정의이다.
dwrtest.HelloName 클래스에 대한 별도 설명은 안하도록 하겠다 소스에서 보듯 getHelloName 이란 메소드에서 간단히 넘겨받은 이름 앞에 Hello 란 String 을 붙여 넘기는 간단한 메소드를 포함한 클래스이다.
그럼 이제 index.jsp 에 대해 알아보자.
<script type="text/javascript" src='http://localhost:8081/dwr/interface/Hello.js'></script> <script type="text/javascript" src='http://localhost:8081/dwr/engine.js'></script>
이 부분은 앞서 설정된 DWR의 연장으로 http://localhost:8081 은 현재 웹에 대한 URL 부분이며 /dwr 은 앞서 web.xml 통해 설정한 uri-pattern 이다.
engine.js 는 DWR을 사용하기 위한 기본 js 파일로 꼭 포함시켜야 하는 부분이며, 눈여겨 봐야할 부분은 /interface/Hello.js 이다. /interface/Hello 를 통해 앞서 dwr.xml 에 지정한 Hello 가 인스턴스명인 클래스를 사용한다는 의미이다. 즉, 이 부분이 포함되어야 JavaScript 상에서 Hello 를 통해 클래스의 메소드 호출이 가능해지게 된다.
<script type="text/javascript">
function update() {
var name = document.getElementById("myname").value;
Hello.getHelloName(name, loadinfo);
}
function loadinfo(data) {
document.getElementById("replytext").innerText = data;
}
</script>... <p> Name: <input type="text" id="myname"/> <input value="Send" type="button" onclick="update()"/> <br/> Reply: <span id="replytext"></span> </p>
위에서 보듯 HTML 의 내용은 간단하다. myname 이란 text 에 이름을 적고 Send 버튼을 클릭하면 update()란 JavaScript 함수가 호출된다.
update() 함수를 보면 해당 함수가 호출되면 myname의 값을 가져와 Hello 클래스의 getHelloName 이라는 메소드로 값을 넘기며 getHelloName 의 두번째 인자인 loadinfo 는 getHelloName 메소드 호출을 끝내고 리턴되는 값을 넘겨받을 함수인 콜백함수(Callback Function)의 이름이다.
loadinfo() 함수는 getHelloName 메소드의 리턴값을 data라는 인자로 넘겨받아 replaytext 라는 곳에 표시한다.
이로서 DWR의 Eclipse 를 이용한 설정 방법과 간단한 데모를 살펴 보았으며, 그에 대한 간단한 설명을 해보았다. DWR은 생각보다 간단한 설정으로 사용가능 함을 알 수 있었다.
다음 시간에는 web.xml 과 dwr.xml 의 설정에 대한 세부사항을 알아보도록 하겠다.