출처 : http://micropilot.tistory.com/category/Flex/RemoteObject
Flex Builder 3에서 RemoteObject를 설정하고 사용하는 방법을 알아본다
..........................................................................................................................................................................................
준비사항
..........................................................................................................................................................................................
Flex Builder 3 Eclipse Plugin (adobe.com)
Blazeds (adobe.com)- 다운로드 안내
Tomcat 5.5 (apache.org)
JDK 6 (java.sun.com)
Eclips 3.4 (eclipse.org)
...............................................................................................................................................................................
1. Blazeds를 adobe.com으로부터 다운로드하여 압축을 해제하면 blazeds.war 파일이 있는데, 이 파일은 완성된 웹컨텍스트이며 한개의 웹사이트를 웹컨테이너에 배포하기위한 포맷이므로 Eclipse에서 import하여 바로 편집이 가능한 상태이므로 RemoteObject기능을 설정하고 구현하기위한 매우 편리한 환경을 제공한다.
Blazeds는 Flex3에서 제공하는 서비스 중에서 LiveCycle Data Service 기능을 지원하는 라이브러리이며 freeware 상태로 배포되고 있고, 상용버전에 비해 Data Management Service 기능이 제거된 상태이다. 참고로, Data Management Service는 서버상의 데이터가 업데이트될 때 실시간으로 클라이언트 화면에도 변경된 데이터가 반영되게 할 수 있는 서비스이다.
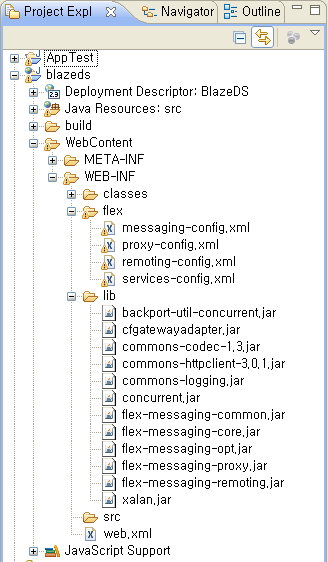
아래의 그림은 blazeds.war 파일을 Eclipse로 import했을 직후의 프로젝트 상태이다.
WEB-INF/flex : RemoteObject를 구동하기 위한 설정파일들(*.xml)이 저장됨
WEB-INF/lib : RemoteObject를 구동하기 위한 자바 라이브러리들(*.jar)이 저장됨.
WEB-INF/web.xml : 톰캣이 요청을 받았을 경우에 blazeds 에 요청을 전달하여 flex.messaging.MessageBrokerServlet이 실행될 수 있도록 연결해 주는 역할을 한다
blazeds.war 파일을 임포트한 직후의 프로젝트 상태
...............................................................................................................................

...............................................................................................................................................................................
web.xml (WEB-INF/web.xml)
<!-- MessageBroker Servlet -->
<servlet>
<servlet-name>MessageBrokerServlet</servlet-name>
<display-name>MessageBrokerServlet</display-name>
<servlet-class>flex.messaging.MessageBrokerServlet</servlet-class>
<init-param>
<param-name>services.configuration.file</param-name>
<param-value>/WEB-INF/flex/services-config.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>MessageBrokerServlet</servlet-name>
<url-pattern>/messagebroker/*</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
</welcome-file-list>
...............................................................................................................................................................................
service-config.xml (my-amf채널 확인)
<channels>
<channel-definition id="my-amf" class="mx.messaging.channels.AMFChannel">
<endpoint url="http://{server.name}:{server.port}/{context.root}/messagebroker/amf"
class="flex.messaging.endpoints.AMFEndpoint"/>
</channel-definition>
<channel-definition id="my-secure-amf" class="mx.messaging.channels.SecureAMFChannel">
<endpoint url="https://{server.name}:{server.port}/{context.root}/messagebroker/amfsecure" class="flex.messaging.endpoints.SecureAMFEndpoint"/>
<properties>
<add-no-cache-headers>false</add-no-cache-headers>
</properties>
</channel-definition>
위의 내용 중에서 {server.name}:{server.port}/{context.root} 부분은 브라우저의 요청 URL이며, 이 곳으로 요청을 하면 AMFChannel클래스가 실행되어 AMF(Action Message Format)프로토콜이 적용된다. 이 부분은 Flex Project를 생성할 때 프로젝트 설정창에서 입력하여 지정해 주면 된다. 참고로, AMF 프로토콜은 HTTP 프로토콜을 기반으로 하지만 XML포맷으로 응답하는 형식이 아니라 AMF라는 바이너리 포맷으로 응답을 하기 때문에 성능면에서 일반 HTTP 프로토콜로 통신하는 것보다 빠른 장점을 가지고 있다.
...............................................................................................................................................................................
remoting-config.xml (RemoteObject로 사용할 클래스를 등록함)
<?xml version="1.0" encoding="UTF-8"?>
<service id="remoting-service"
class="flex.messaging.services.RemotingService">
<adapters>
<adapter-definition id="java-object" class="flex.messaging.services.remoting.adapters.JavaAdapter" default="true"/>
</adapters>
<default-channels>
<channel ref="my-amf"/>
</default-channels>
<!-- This is added -->
<destination id="HelloRO">
<properties>
<source>test.HelloWorld</source>
</properties>
<channels>
<channel ref="my-amf"/>
</channels>
</destination>
</service>
위와같이 설정하여 Flex 클라이언트에서 'HelloRO' 라는 이름으로 요청을 할 때 my-amf 채녈을 경유하여 test.HelloWorld클래스가 실행되도록 설정한다.
...............................................................................................................................................................................
HelloWorld.java (WEB-INF/classes/HelloWorld.java)
Flex 클라이언트의 요청에 의해 실행될 원격객체
package test;
import java.io.*;
import java.util.*;
public class HelloWorld implements Serializable
{
public String getMsg()
{
return "Hello from Remot Object!";
}
public int add(int a, int b)
{
return a+b;
}
public java.util.ArrayList<Hashtable> getList(){
ArrayList<Hashtable> al = new ArrayList<Hashtable>();
Hashtable<String,String> ht = new Hashtable<String,String>();
ht.put("empno", "100");
ht.put("ename", "홍길동");
ht.put("phone", "2345-5468-9657");
al.add(ht);
ht = new Hashtable();
ht.put("empno", "200");
ht.put("ename", "홍범도");
ht.put("phone", "645-065-2345");
al.add(ht);
return al;
}
}
...............................................................................................................................................................................
RemoteObjectTest.mxml
원격객체의 getMsg() 메소드를 호출하는 Flex Application
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
import mx.controls.Alert;
private function resultHandler(event:ResultEvent):void{
var msg:String = event.result as String;
Alert.show("원격객체호출성공, "+msg);
}
private function faultHandler(event:FaultEvent):void{
Alert.show("실패!!!!!");
}
]]>
</mx:Script>
<mx:RemoteObject id="ro" destination="HelloRO" showBusyCursor="true"
result="resultHandler(event)" fault="faultHandler(event)">
<mx:method name="getMsg"/>
</mx:RemoteObject>
<mx:Panel y="19" width="250" height="200" layout="absolute" horizontalCenter="0">
<mx:Button y="39" label="원격객체호출" horizontalCenter="0" click="ro.getMsg()"/>
</mx:Panel>
</mx:Application>
...............................................................................................................................................................................
Java Collection을 리턴하는 서버측 객체의 메소드(getList())를 Flex 클라이언트에서 호출하는 경우
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
import mx.controls.Alert;
private function resultHandler(event:ResultEvent):void{
//var msg:String = event.result as String;
var arr:Array = Array(event.result);
for(var i:uint=0;i<arr.length;i++){
for(var n:uint=0;n<arr[i].length;n++){
Alert.show(arr[i][n].empno +":"+ arr[i][n].ename +":"+ arr[i][n].phone);
}
}
}
private function faultHandler(event:FaultEvent):void{
Alert.show("실패!!!!!");
}
]]>
</mx:Script>
<mx:RemoteObject id="ro" destination="HelloRO" showBusyCursor="true"
result="resultHandler(event)" fault="faultHandler(event)">
<!--<mx:method name="getMsg"/>-->
<mx:method name="getList"/>
</mx:RemoteObject>
<mx:Panel y="19" width="250" height="200" layout="absolute" horizontalCenter="0">
<mx:Button y="39" label="원격객체호출" horizontalCenter="0" click="ro.getList()"/>
</mx:Panel>
</mx:Application>
.............................................................................................................................................................................................
서버측의 파라미터를 가진 메소드(add(int a, int b))를 호출하는 Flex 클라이언트의 경우
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
import mx.controls.Alert;
private function resultHandler(event:ResultEvent):void{
var sum:int = event.result as int;
mx.controls.Alert.show("SUM:"+sum);
}
private function faultHandler(event:FaultEvent):void{
Alert.show("실패!!!!!");
}
]]>
</mx:Script>
<mx:RemoteObject id="ro" destination="HelloRO" showBusyCursor="true"
result="resultHandler(event)" fault="faultHandler(event)">
<!--<mx:method name="getMsg"/>-->
<!--<mx:method name="getList"/>-->
<mx:method name="add">
<mx:arguments>
<a>5</a><b>7</b>
</mx:arguments>
</mx:method>
</mx:RemoteObject>
<mx:Panel y="19" width="250" height="200" layout="absolute" horizontalCenter="0">
<mx:Button y="39" label="원격객체호출" horizontalCenter="0" click="ro.add()"/>
</mx:Panel>
</mx:Application>
...........................................................................................................................................................................................
서버측에서 클라이언트로 전달된 Collection 데이터를 Flex 클라이언트에서 DataGrid등을 통해 출력하는 예
..................................................................................................................................................................................................
서버측 코드
.........................................................................................................................................................................................................
package test;
import java.io.*;
import java.util.*;
public class HelloWorld implements Serializable
{
public String getMsg()
{
return "Hello from Remot Object!";
}
public int add(int a, int b)
{
return a+b;
}
// 리턴타입은 Employee[], ArrayList<Employee>, ArrayList<Hashtable> 등으로 설정하면 된다.
public java.util.ArrayList<Employee> getList(){
ArrayList<Employee> al = new ArrayList<Employee>();
al.add(new Employee(100,"홍길동","2345-5468-9657"));
al.add(new Employee(200,"홍범도","645-065-2345"));
return al;
}
}
......................................................................................................................................................................................................................
위와같은 서버코드를 호출하여 수신한 데이터를 DataGrid에 출력하는 예
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
import mx.controls.Alert;
private function resultHandler(event:ResultEvent):void{
dg.dataProvider = event.result;
}
private function faultHandler(event:FaultEvent):void{
Alert.show("실패!!!!!");
}
]]>
</mx:Script>
<mx:RemoteObject id="ro" destination="HelloRO" showBusyCursor="true"
result="resultHandler(event)" fault="faultHandler(event)">
<mx:method name="getList"/>
</mx:RemoteObject>
<mx:Panel y="19" width="328" height="200" layout="absolute" horizontalCenter="0">
<mx:Button y="7" label="원격객체호출" horizontalCenter="0" click="ro.getList()"/>
<mx:DataGrid id="dg" y="37" width="288" height="113" horizontalCenter="0"/>
</mx:Panel>
</mx:Application>
..............................................................................................................................................................................................................
서버측에서 DTO로 사용된 클래스
package test;
public class Employee implements java.io.Serializable{
public int empno;
public String ename;
public String phone;
public Employee(int empno, String ename, String phone){
this.empno=empno;
this.ename=ename;
this.phone=phone;
}
}
.............................................................................................................................................................................................................................
Eclipse에서 Flex 클라이언트에서 서버상의 원격객체(RemoteObject)에 접속하고자 한다면 Project를 생성할 때 다음과 같은 절차를 따른다
...............................................................................................................................................................................
...............................................................................................................................................................................
아래의 항목 중에서
Root folder : Flex Project가 컴파일되어 생성되는 실행파일들이 복사될 웹프로젝트의 루트를 지정(RemoteObject가 있는 웹프로젝트)
Root URL : service-config.xml 파일의 endpoint 태그 url속성을 설정하게 될 서버:포트/컨텍스트 입력
Context root : Flex Application에서 접속하고자 하는 사이트의 Context root
위와같은 절차로 프로젝트가 완성된 후에도 다음과 같은 방법으로 연결하고자 하는 서버의 정보를 설정할 수 있다.
...............................................................................................................................................................................
...............................................................................................................................................................................
아래의 그림은 위와 같은 절차에 따라 Flex Application을 생성하고 mxml을 작성한 후 이상없이 컴파일되고 난 후의 웹 프로젝트의 상태이다. WEB-INF/classes/ 안에는 원격객체로 등록된 test.HelloWorld.java 가 들어 있다.
...............................................................................................................................................................................
웹프로젝트 안에서 SWF 파일을 포함하고 있는 html 파일을 실행하여 Flex Application을 브라우저에 나타나게 한다.
...............................................................................................................................................................................
다음과 같이 Flex Application이 실행되어 버튼을 누르면 위에서 설정한 서버상의 원격객체(RemoteObject)에 접속하여 메소드를 호출하게 된다.
...............................................................................................................................................................................
다음과 같이 원격객체(RemoteObject)의 getMsg()메소드 실행이 성공적으로 이루어진 것을 확인할 수 있다.
