6 Tips for a Great Flex UX: Part 4
By Theresa Neil
Since the book focuses on rich interactions, I want to spend some time on Adobe Flex/AIR.
These tips are based on the best Flex resources I have found, and how you can use them to craft a great user experience. This is part 4 of 6:
- Play With It: 10 Explorers & Galleries
- Learn From the Best: 10 Great Flex Apps
- Learn From the Rest: 10 Great RIAs
- Stock Your Toolbox: 40+ Custom Flex Controls
- Review Best Practices for Designing a RIA
- Avoid Common Mistakes: 10 Anti-Patterns
Stock your Toolbox: 40+ Custom Flex Controls
Flex 3 includes a wide range of controls. Unfortunately, it doesn’t have all of the Essential Controls I use for RIA design. But fortunately, talented and industrious Flex developers have created numerous custom controls for Flex.
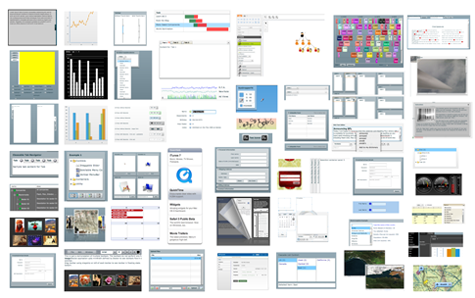
I pulled together a visual repository of custom Flex controls. Most of these controls were created to showcase certain functionality- not usability best practices. So some may need further refinement to comply with the usability principles discussed in the previous posts. Click on the picture for the demo.
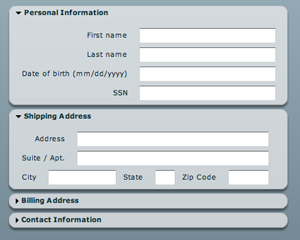
01. Accordions

Complex Headers
Horizontal Accordion
Apple Style
More under ‘Collapsible Panels’
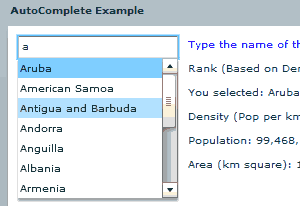
02. Auto Complete
03. Bar Code Generator
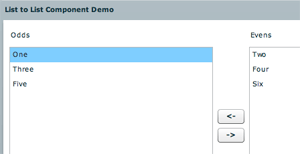
04. Build a List
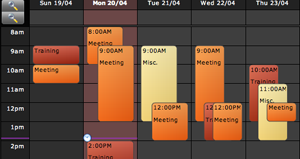
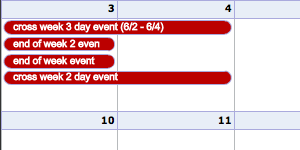
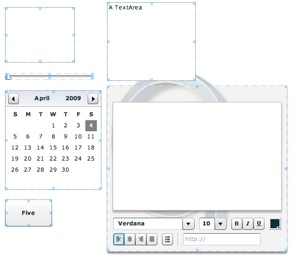
05. Calendar/Scheduler

ILog Elixir
Ely Greenfield’s early Scheduler
Adobe’s Scheduler on flexlib see flexlib.scheduling package
06. Captcha
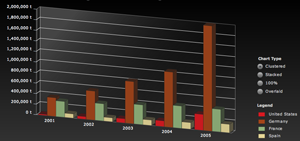
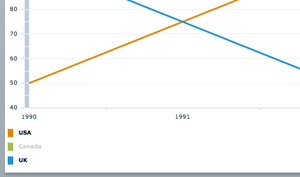
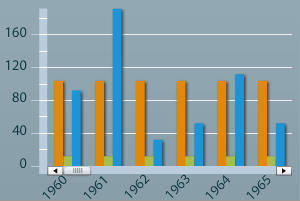
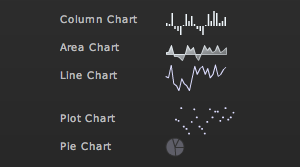
07. Charts & Graphs

3D charts by iLog Elixir
Chart Drill Down with Animation
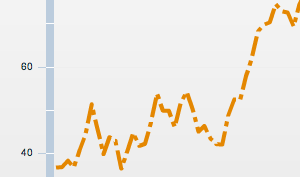
Dashed Line Series
Chart Offest
Advanced Legend
Scroll and Zoom
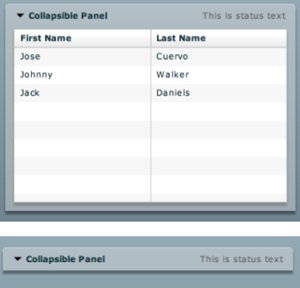
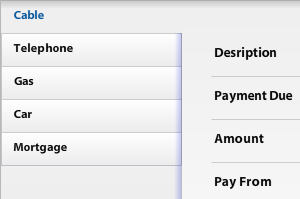
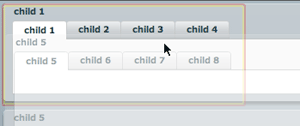
08. Collapsible Panels

Window Shade- panels roll up and down
Arc90’s Collapsible Panel
Early Stacked Panels
09. Cover Flow

Doug McCune’s updated Cover Flow
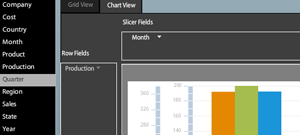
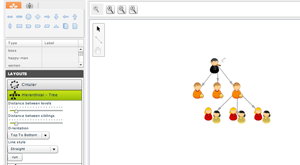
10. Data Visualization
11. Docking
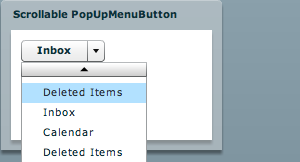
12. Drop Down Menu with Scrolling
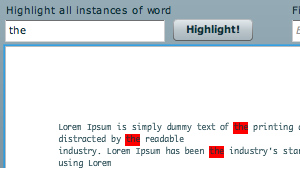
13. Find and Highlight Text
14. Fisheye Menu (like Mac Dock)
15. Flip Card
16. Floating
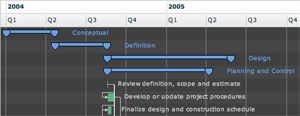
17. Gantt Chart

ILOG Elixir Gantt
Doug McCune’s Early Gantt Chart
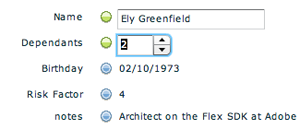
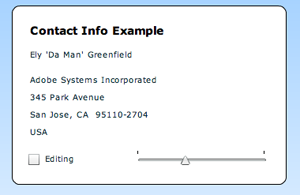
18. Inline Edit (Fields)

Early example by Ely Greenfield
Modal editing variation by Ryan Swanson
* The hover invitation to edit on a field by field basis (like Flickr) works best for infrequent edits
19. Icon Loader
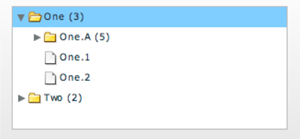
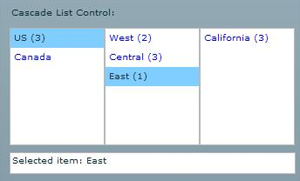
20. List/Tree Converter

On flexlib under Convertible Tree List
21. Mask (text input and validation)
22. Multiple Document Interface (MDI)
23. Magnify
24. Map Callouts
23. Pan and Zoom
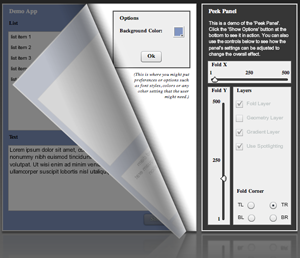
24. Page Turn

Peek Panel by Bill White (nice blog)
Ely Greenfield’s early FlexBook
Didier Braun’s PageFlip
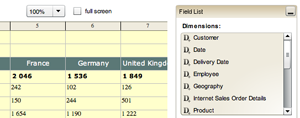
25. Pivot Table

Satish’s Pivot Table
Flex Monster product
26. Resize

Resizeable and moveable window
Resize Objects with ResizeManagerFX
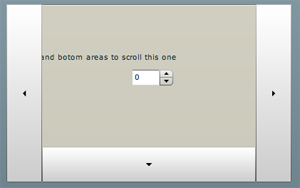
27. Scrolling-Internal

In flexlib as Drag Scrolling Canvas
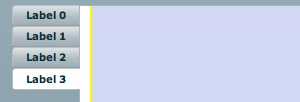
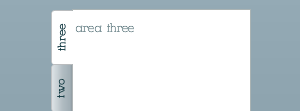
28. Side Tabs/Vertical Tabs

Degrafa ToggleButtonBar vertical tabs

Vertical Tab Navigator
29. Sliders
30. Sliding Panel
Early example
Slide out menu with effects instead of states
31. Sparklines

More examples:
Fusion Charts
Sherlock Informatics
Birdeye
19nates
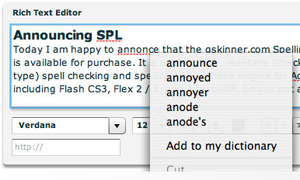
32. Spell Check

There is also a Spell Check component on Flex Exchange
33. Tabs (configurable)
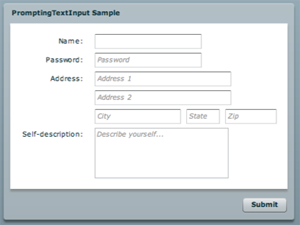
34. Text Prompt/ Watermark Fields

At flexlib under prompting TextInput
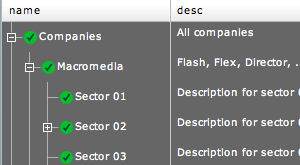
35. Tree Table
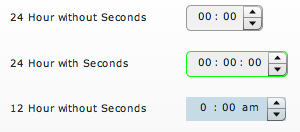
36. Time Picker

Alternate one on Flex Exchange as Time Chooser
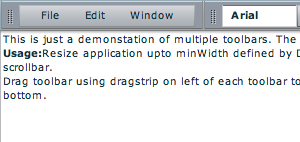
37. Toolbars
38. Trees

Open branches by clicking on the row
Adding leaf notes
Showing XML
Rearranging nodes with drag and drop
Drag from a Grid to a Tree






























 remoting_service_cs3-0.2.zip
remoting_service_cs3-0.2.zip flexlib - 2.5 - flex4.zip
flexlib - 2.5 - flex4.zip




 상속되는 Public 속성 숨기기
상속되는 Public 속성 숨기기 상속되는 Public 속성 표시
상속되는 Public 속성 표시