| ▣ (ActiveX) 테스트 인증서 만들기 (Ver 0.1) ▷ 준비물 - makecert.exe : 개인 키 파일(*.pvk), X.509 형식의 보안 인증서(Certification) 파일을 만든다. - cert2spc.exe : X.509 형식의 보안 인증서(Certification) 파일을 PKCS #7 인증서 파일(*.spc)로 변환한다. - root.cer : 루트 인증 기관의 인증서. 인증 경로 표시를 위해 필요. ▷ 작업순서 1. makecert -sv "mycert.pvk" -n "CN=EnjoyDev" "mycert.cer" ; 개인 키 파일(mycert.pvk)과 테스트 인증서(mycert.cer) 파일을 만든다. ; "CN=EnjoyDev"는 인증서에서의 게시자 정보를 의미한다. ; 위 문장을 실행시키면 2개의 입력 상자가 나타나는데, ; 첫번째 "개인 키 암호 만들기" 입력 상자에서는 개인 키 파일에서 사용할 암호를 입력한다. ; 두번째 "개인 키 암호 입력"에서는 테스트 인증서에서 사용 할 개인 키 파일의 암호를 입력한다. 즉, 첫번째에서 입력한 암호를 동일하게 입력한다. 2. cert2spc root.cer mycert.cer mycert.spc ; 위에서 만든 인증서 파일(mycert.cer)을 이용해서 PKCS #7 인증서 파일(mycert.spc)을 만든다. ; 인증 경로 표시를 위해 루트 인증서(root.cer)를 포함시킨다. ▷ 결과물 ; 위 과정을 거치면 "mycert.pvk", "mycert.cer", "mycert.spc" 세 개의 파일이 만들어지는데 ActiveX(OCX, DLL, ...), EXE 프로그램에 디지털 서명 작업을 하기 위해서는 "mycert.pvk", "mycert.spc" 2개의 파일만 있으면된다. ▣ 참고 ; ActiveX 배포 관련 강좌 등의 문서에 위 과정이 언급되어있는데, 간혹 ActiveX 배포 과정의 일부로 생각하고 배포 작업을 할 때마다 반복해야하는 것으로 오인하는 경우가 종종있다. 인증서는 프로그램 배포자 정보를 담고 있는 파일이므로 인증서 만드는 작업은 한 번만 진행해도 무관하다. ▣ Ver 0.1 ; ActiveX 배포 관련 내용을 정리하다보니 많은 부분과 연결되고 있어 부분적으로 나누고 있습니다. 추가적으로 정리되는 부분은 위 내용을 기본으로 살을 붙여가도록 하겠습니다. ☞ 본문 출처 : http://www.enjoydev.com/blog/70 ☞ 본인의 글 입니다. 이 글을 다른 곳에 게재하는 경우 본문 출처를 밝혀주시기 바랍니다. ☞ 위 내용은 정식 문서 번역이 아닌, 실무 적용에 따른 경험을 바탕으로 어느정도 자의적인 설명이 포함되어있습니다. 잘못된 내용이 있는 경우 지적 바랍니다. ▣ 참고 사이트 * Signing and Checking Code with Authenticode ; http://msdn.microsoft.com/workshop/secu … ning.asp * .cab 파일 서명 단계 ; http://support.microsoft.com/kb/247257/ko | ||
| ||
'98..Etc/Etc...'에 해당되는 글 124건
- 2009.06.27 OCX 인증서 만들기
- 2009.06.21 ultraedit, editplus 편집툴 세로열 편집시 유용한 팁입니다. 1
- 2009.06.19 eclipse 3.3 europa + mysql Connection Pool 설정시 오류 및 설정 방법
- 2009.05.09 국민권익위원회
- 2009.05.04 기본 화면 메뉴 만들기(Flash Professional만 해당)
- 2009.04.14 IPlanet 6.1 인증서 설치 매뉴얼
- 2009.04.07 블러그 소스 코드 부분 깔끔 편집 - syntaxhighlighter
- 2009.04.02 웹 접근성 전문교육 [국내 자료]
- 2009.04.01 MSTSC 원격데스크탑 접속이 안될 경우
- 2009.04.01 MS 2003 Server-원격데스크탑 연결
- 2009.04.01 Naming Guidelines
- 2009.03.23 웹언어별 문자열 치환방법
- 2009.03.18 웹개발 문서 모음
- 2009.03.02 [Tip] 윈도우 탐색기에서 오른쪽버튼으로 커맨드창(cmd..
- 2009.02.09 전 세계 실시간 TV보기 & CCTV 보기
- 2009.01.30 아파치 + 리눅스 + 톰켓 설치
- 2009.01.29 내가 가진 도메인을 이용하여 독립적인 이 메일주소를 만들어 보자.
- 2009.01.28 리다이렉트 방식에 대해서.....
- 2009.01.19 웹관련 Tool들...
- 2009.01.15 Eclipse 3.2.2 download...
- 2009.01.15 windows 7 설치 후...
- 2009.01.06 Process Explorer v11.31
- 2009.01.06 Windows 2003 서버의 터미널서버 접속 라이센스가 없다고 나올때
- 2009.01.05 터미널 서비스 클라이언트의 라이센스 만료시 대처방법
- 2008.12.29 구글 차트(Google Chart) API
- 2008.12.15 어제 오픈한 네이버 개발자 센터 오픈소스 프로젝트들.
- 2008.12.10 웹 사이트를 유지보수 가능한 상태로 만들기
- 2008.12.09 anybuilder vx (모바일용 프로그램 만들기)
- 2008.11.28 Not Clickjacking (Almost Certainly)
- 2008.11.28 [잡팁]XP에서 드라이브의 이름 변경하기
활용팁 같은 게시판에 올려야 하는데, 권한이 없어 글쓰기가 안되네여.
D2용도외에도 유용히 사용하세요.
만약 다음 내용의 앞에 특정 문자열을 추가한다고 하면,
d2jam
haptic
iTouch Style CA
iTouch Style NCA
[UltraEdit]
1. Alt+C 키 누름
2. 마우스로 맨 앞을 여러줄 선택
3. 메뉴의 [열]-[열 삽입/채우기]
4. 입력박스에 삽입할 내용 입력 : 예) <UCI name="
5. 편집결과는 아래와 같습니다.
<UCI name="d2jam
<UCI name="haptic
<UCI name="iTouch Style CA
<UCI name="iTouch Style NCA
[EditPlus]
1. Editplus는 따로 단축키를 아래와 같이 먼저 설정해줘야 합니다.(최초 한번)
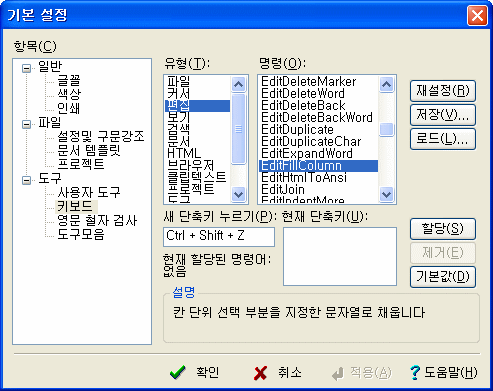
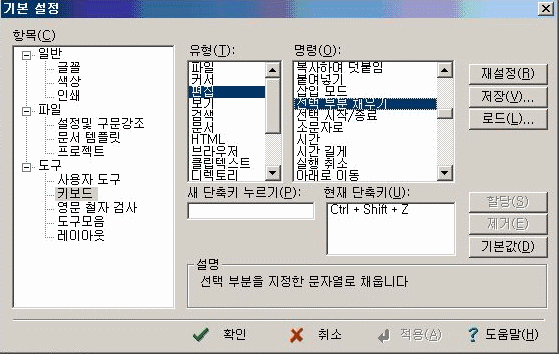
A. 메뉴의 [도구]-[기본설정]에서 키보드의 [편집] 유형에서 [EditFillColumn]을 선택합니다.
B. 새 단축키 누르기를 클릭한 후 Ctrl+Shift+Z 키를 누릅니다.
C. [할당] 버튼을 클릭하고 [확인] 버튼을 눌러서 닫습니다.

명령이 한글로 나올 경우 아래와 같이 나옵니다.
2. Alt+C를 누르면 현재 커서부터 마우스를 이동한 줄까지 영역이 선택됩니다.
3. Ctrl+Shift+Z 키를 누릅니다.
4. 문자열 입력박스에 삽입할 내용 입력 : 예) <UCI name="
5. 편집결과는 아래와 같습니다.
<UCI name="d2jam
<UCI name="haptic
<UCI name="iTouch Style CA
<UCI name="iTouch Style NCA
eclipse 3.3 europa + mysql Connection Pool 설정시 오류 및 설정 방법
Posted 2008/01/22 20:43 by 가람슬기eclipse 는 설정이 다르더라 .
javax.naming.NameNotFoundException: Name jdbc is not bound in this Context
블로그를 한 100여개 넘도록 알아보니 대충 문제는 알겠는데
문제 해결은 안되고 이것저것 해보다가 6시간만에 문제 해결 ;;
우선 톰켓 5.5* 이상 부터는 Connection Pool 설정시에 server.xml 과 web.xml 에
별도로 내용을 설정할 필요없이 context.xml 설정만 하면 된다 .
eclipse europa 를 쓰면서 답답한 것은 기존 것과 패턴이 많이 바뀌면서
인터넷에 자료가 너무 없다. 해서 다른이에게 도움이 될까해서 남겨놓는다.
일단 http://commons.apache.org/ 사이트에서 아래 commons 파일을 다운 받아서
1. commons-pool-1.4.jar
2. commons-dbcp-1.2.2.jar
3. commons-collections-3.2.jar
C:\workspace\study\WebContent\WEB-INF\lib 에 복사한다.
나는 eclipse 3.3 europa wtp all-in-one 를 설치해서 사용한다.
europa 에서 Dynamic Web Project 로 jsp 파일을 만들게 되면
WebContent 에 jsp 파일이 저장된다.
C:\tomcat\conf 안에 보면 context.xml 파일이 있다.
이 파일을 복사해서
C:\workspace\Servers\Tomcat v5.5 Server at localhost-config 안에 복사한다.
현재 나는 eclipse + tomcat 5.5 + mysql 를 설치하여 사용한다.
자신이 사용하는 편한 편집기로 context.xml 을 연 후에
각자의 설치 사항에 맞게 설정하면 된다. 나는 editplus를 사용했다.
그림을 클릭하면 크게 보임
위와 같이
<Resource name="jdbc/jsptest"
auth="Container"
type="javax.sql.DataSource"
driverClassName="com.mysql.jdbc.Driver"
loginTimeout="10"
maxWait="5000"
username="jspid"
password="0310"
testOnBorrow="true"
url="jdbc:mysql://localhost:3306/jsptest"
></Resource>
를 추가하고 저장하면 설정은 끝이다.
매우 간단한 방법인데 기존 방법대로 설정을 하면서 현재 패치에 적용이 안되는
문제로 참 많은 고생을 하였다.
더더군다나 내가 초보자라 더 어려웠는지도 모르겠다
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><title>Untitled Document</title><meta http-equiv="Content-Type" content="text/html; charset=euc-kr"><script language="JavaScript" type="text/JavaScript">var resultCode = "";var resultMessage = "";if (!(resultCode == null || resultCode == "" || resultCode == "0")) {alert(resultMessage);}<!--function MM_reloadPage(init) { //reloads the window if Nav4 resizedif (init==true) with (navigator) {if ((appName=="Netscape")&&(parseInt(appVersion)==4)) {document.MM_pgW=innerWidth; document.MM_pgH=innerHeight; onresize=MM_reloadPage; }}else if (innerWidth!=document.MM_pgW || innerHeight!=document.MM_pgH) location.reload();}MM_reloadPage(true);function reset(fileName){var form = document.cybpsn;form.fileName.value = null;}// 이 chk는 제목 및 내용에서 초기 안내설명을 지우기 위해 사용된다.// 클릭하면 내용이 지워지는데 ,초기 클릭 후 내용 작성중 다시 클릭을 하면 작성한 내용이 지워지는것을 방지하기 위해서 만들었다.var chk = 0;var chk2 = 0;// 초기값이 0이다.0일때만 지워지고,그 이후로는 chk값이 증가하므로 reset이 되지 않는다.function resetTitle(){if(chk == 0){var form = document.myform;form.title.value = "";form.title.reset;}chk++;}function resetCont(){if(chk2 == 0){var form = document.myform;form.cyb_cont.value = "";form.cyb_cont.reset;}chk2++;}String.prototype.trim = function() {// Use a regular expression to replace leading and trailing// spaces with the empty stringreturn this.replace(/(^\s*)|(\s*$)/g, "");}function submitForm(){var form = document.myform;if (!check()) {return;}form.target = "_self";form.action = "/acrc/civilinfo/H_NoticeC.do?command=moveToHNotice02";form.submit();}function check() {var form = document.myform;if (form.title.value.trim() == "" || chk == 0) {alert("제목을 입력하십시오");form.title.focus();return false;}if(form.cyb_cont.value.trim() == "" || chk2 == 0) {alert("내용을 입력하십시오");form.cyb_cont.focus();return false;}if(textareaLength('cyb_cont') > 2000) {alert("내용은 2000자 까지만 입력하실수 있습니다");form.cyb_cont.focus();return false;}return true;}function textareaLength(element) {var el = document.getElementById(element);return el.value.length;}function disableForm(){var form = document.myform;form.title.disabled = true;form.cyb_cont.disabled = true;form.disabled = true;document.infoYn.prvInfoYn.value = "N";}function enableForm(){var form = document.myform;form.title.disabled = false;form.cyb_cont.disabled = false;form.disabled = false;document.infoYn.prvInfoYn.value = "Y";}//--></script><link href="/acrc/css/contents_style.css" rel="stylesheet" type="text/css"></head><body onload=""><!---- 본문 테이블 시작 ---><table width=663 border="0" cellspacing="0" cellpadding="0"><tr><td height="16" colspan="3"><table width="663" border="0" align="center" cellpadding="10"cellspacing="1" bgcolor="#CCCCCC"><tr><td bgcolor="#FAFAFA"><table width="564" border="0" align="center" cellpadding="0" cellspacing="0"><tr><td width="507" class="line">ㆍ사실확인을 위해 <font color="#FF0000">*</font>는 반드시 입력하여 주시기 바랍니다. <br>ㆍ접수된 신고 건은 보안을 위해 <strong><font color="#2C74C5">홈페이지에 자료를 남기지 않으므로 수정이나 삭제를 <br> 할 수 없으니 신중하게 작성하여 주십시오.</td></tr></table></td></tr></table></td></tr><tr><td height="8" colspan="3"> </td></tr><tr><td height="16" colspan="3"> <table width="663" border="0" cellpadding="0" cellspacing="0"><tr><td width="16"><img src="../img/tit_sub_bar01_left.gif" width="16" height="24"></td><td width="596" bgcolor="42A9C2"><strong><font color="#FFFFFF">신고접수</font></strong></td><td width="51" bgcolor="42A9C2"><div align="right"><img src="../img/tit_sub_bar01_right.gif" width="16" height="24"></div></td></tr><tr><td colspan="3"><img src="../img/blank.gif" width="10" height="4"></td></tr></table></td></tr><tr><td colspan="3"> <form name="myform" method="post" enctype="multipart/form-data"><input type="hidden" name="cyb_type_cd" value="04002"><input type="hidden" name="code_nm" value="신고상담"><input type="hidden" name="fileCheck" value="fileCheck"><table width="663" border="0" cellpadding="0" cellspacing="0"><tr><td class="tb_subject"> <table width="663" border="0" cellspacing="0" cellpadding="0"><tr><td width="106" height="27" class="tb_main02"> 제목<font color="#FF0000">*</font></td><td width="566" height="27" class="tb_main"><input name="title" type="text" class="input_text" size="84" value=" * 신고 내용을 잘 나타낼 수 있는 단어로 제목을 작성해 주십시오."onClick="javaScript:resetTitle();" maxlength="100"></td></tr><tr><td width="106" height="27" class="tb_main02"> 신고내용<font color="#FF0000">*</font></td><td height="27" class="tb_main"><textarea name="cyb_cont" cols="82" rows="15" class="input_text51"onClick="javaScript:resetCont();" maxlength="2000"> * 부패행위 내용을 6하 원칙에 따라 구체적으로 기술하여 주십시오.- 누가 : 신고와 관련된 공직자의 소속, 직위, 성명 등을 기재- 언제 : 부패행위가 발생한 시점을 기재- 어디서 : 부패행위가 발생한 장소를 기재- 무엇을ㆍ어떻게 : 혐의대상자의 권한남용,법령위반 행위를 기재- 왜(~을 위하여) : 자신 또는 제3자가 받은 이익의 내용 등을 기재</textarea></td></tr><tr><td width="106" height="27" class="tb_main02"> 증거서류1</td><td height="27" class="tb_main"> <input type="file" name="formFiles[0]" id="formFiles1" class="input_text" size="68"></td></tr><tr><td width="106" height="27" class="tb_main02"> 증거서류2</td><td height="27" class="tb_main"> <input name="formFiles[1]" type="file" id="formFiles2" class="input_text" size="68"></td></tr><tr><td width="106" height="27" class="tb_main03"> 증거서류3</td><td height="27"> <input name="formFiles[2]" type="file" id="formFiles3" class="input_text" size="68"></td></tr></table></td></tr></table></form></td></tr><tr><td width="95" valign="bottom"> </td><td width="609" valign="bottom"> <img src="../img/btn_next.gif" id="subBtn" width="45" height="20" border="0">버튼을 누르시고 신고자,혐의대상자 정보를 입력하여 주십시오.</td><td width="39"><div align="right"><p class="btn"><a href="javaScript:submitForm();"><img src="../img/btn_next.gif" id="subBtn" width="45" height="20" border="0"></a></p></div></td></tr><tr><td colspan="3"> </td></tr></table><!---- 본문 테이블 끝 ---><script>parent.pageUrlFrameCalcHeight();</script></body></html>
기본 화면 메뉴 만들기(Flash Professional만 해당)
이 단원에서는 응용 프로그램의 기본 화면에 메뉴를 만듭니다. 이 메뉴는 Specials, View Video 및 Reservations의 세 가지 옵션으로 구성되어 있습니다.
- 테스트 장치 및 내용 형식 선택 (Flash Professional만 해당)에서 저장한 파일을 Flash Professional 8에서 엽니다.
- 타임라인 윈도우(윈도우 > 타임라인)의 메뉴 레이어에서 프레임 1을 선택합니다.
- 메뉴를 만들기 위해 라이브러리 패널(윈도우 > 라이브러리)을 열고 specials button 심볼을 스테이지로 드래그합니다.
레스토랑을 소개하는 텍스트 필드(이미 만들어져 있음) 아래에 버튼을 배치합니다.
- specials button을 선택한 상태로 속성 관리자에서 인스턴스 이름 텍스트 상자에 specials_btn을 입력합니다.
- video button 심볼의 인스턴스를 스테이지로 드래그하여 specials button 아래에 배치합니다.
- video button을 선택한 상태로 속성 관리자에서 인스턴스 이름 텍스트 상자에 video_btn을 입력합니다.
- reservations button 심볼의 인스턴스를 스테이지로 드래그하여 video button 아래에 배치합니다.
- reservations button을 선택한 상태로 속성 관리자에서 인스턴스 이름 텍스트 상자에 reservations_btn을 입력합니다.
응용 프로그램의 스테이지가 다음 예와 같은 모습이어야 합니다.

- 타임라인의 ActionScript 레이어에서 프레임 1을 선택합니다.
- 액션 패널(윈도우 > 액션)에 다음 코드를 입력합니다.
stop(); _focusrect = false; fscommand2("SetSoftKeys", "Set Location", "Exit"); fscommand2("SetQuality", "high"); fscommand2("Fullscreen", "true");이 코드는 다음과 같은 작업을 수행합니다.
- 이 프레임에서 재생 헤드를 중단합니다.
- Flash Lite에서 기본적으로 현재 포커스를 갖고 있는 버튼 또는 입력 텍스트 필드 주위에 표시되는 포커스 사각형이 나타나지 않도록 합니다(Flash Lite 2.x 응용 프로그램 개발의 초점 사각형 참조).
- 응용 프로그램에서 사용할 소프트 키를 등록합니다.
- 플레이어의 렌더링 품질을 높게 설정합니다. 기본적으로 Flash Lite는 그래픽 내용을 보통 품질로 렌더링합니다.
- 플레이어에서 응용 프로그램을 전체 화면으로 표시하도록 합니다.
Flash Lite가 전체 화면 모드일 때는
SetSoftKeys명령에서 지정한 레이블이 표시되지 않습니다. 따라서 스테이지에 사용자 정의 소프트 키 레이블을 추가해야 합니다. - 다음 코드를 추가하여 메뉴 버튼과 선택 포커스에 대한 버튼 이벤트를 처리합니다.
// 응용 프로그램을 시작할 때와 다른 화면에서 // 기본 화면으로 돌아올 때 초기 포커스를 // 설정합니다. if (selectedItem == null) { Selection.setFocus (specials_btn); } else { Selection.setFocus (selectedItem); } // 각각의 메뉴 버튼에 onPress 이벤트 핸들러를 할당하고 // selectedItem 변수를 // 선택된 버튼 객체로 설정합니다. specials_btn.onPress = function () { gotoAndStop ("specials"); selectedItem = this; }; video_btn.onPress = function () { gotoAndStop ("video"); selectedItem = this; }; reservations_btn.onPress = function () { if (location_so.data.phoneNumber == undefined) { // 사용자가 위치를 지정하지 않았으므로 // "위치 설정" 화면으로 이동합니다. gotoAndStop ("options"); } else { // 공유 객체에 번호를 호출합니다. var phoneNum = location_so.data.phoneNumber; getURL ("tel:" + phoneNum); } selectedItem = this; };specials_btn및video_btn이라는 버튼에 할당된onPress이벤트 핸들러가 각각 "specials" 및 "video" 프레임으로 재생 헤드를 보냅니다. 위의 단원에 대한 내용은 이 자습 과정의 뒷부분에서 만들 것입니다(스페셜 화면 만들기(Flash Professional만 해당) 및 비디오 화면 만들기(Flash Professional만 해당) 참조).사용자가 Reservations 옵션을 선택하면
onPress핸들러가location_so공유 객체에 지정된 전화 번호로 전화를 겁니다.(이 과정의 뒷부분에서 공유 객체를 만들기 위한 코드를 만들 것입니다.) 사용자가 예약 전화를 할 레스토랑 위치를 아직 지정하지 않은 경우에는 응용 프로그램에서 재생 헤드를 "options" 프레임으로 보내어 거기서 사용자가 예약하려는 레스토랑 위치를 선택하도록 합니다. - 이제 다음 코드를 추가하여 왼쪽 및 오른쪽 소프트 키에 대한 키 리스너를 만듭니다.
Key.removeListener(myListener); var myListener:Object = new Object(); myListener.onKeyDown = function() { var keyCode = Key.getCode(); if (keyCode == ExtendedKey.SOFT1) { // 왼쪽 소프트 키 이벤트 처리 gotoAndStop("options"); } else if (keyCode == ExtendedKey.SOFT2) { // 오른쪽 소프트 키 이벤트 처리 fscommand2("Quit"); } }; Key.addListener(myListener);이 코드는 키 리스너 객체를 사용하여 왼쪽 및 오른쪽 소프트 키 이벤트를 처리합니다. 사용자가 왼쪽 소프트 키를 누르면 재생 헤드가 "options" 프레임으로 보내지고 오른쪽 소프트 키를 누르면 응용 프로그램이 종료됩니다.
이벤트 리스너 사용에 대한 자세한 내용은 Flash Lite 2.x 응용 프로그램 개발의 키 수신기를 사용하여 키 누르기 이벤트 처리(Flash Professional만 해당)를 참조하십시오.
- 마지막으로 코드를 추가하여 예약하려는 레스토랑의 위치를 저장하는 공유 객체를 초기화합니다.
// 공유 객체 리스너 함수를 정의합니다. function so_listener (the_so:SharedObject) { if (the_so.getSize () == 0) { // 공유 객체가 존재하지 않으므로 // 사용자가 아직 환경 설정을 하지 않았습니다. } SharedObject.removeListener ("location"); } // 공유 객체를 만듭니다. location_so = SharedObject.getLocal ("location"); // SharedObject 리스너 객체를 추가합니다. SharedObject.addListener ("location", this, "so_listener"); - 지금까지 만든 작업을 테스트하려면 컨트롤 > 무비 테스트를 선택합니다.
이때 사용자가 해당 버튼에 포커스를 두고 에뮬레이터의 선택 키 또는 컴퓨터 키보드의 Enter 키를 눌러서 메뉴 항목을 선택할 수 있어야 합니다. 다음 단원에서는 스페셜 화면, 비디오 화면 및 기본 위치를 지정하는 화면을 만들 것입니다.
블러그에 글을 올리다가 항상 아쉬웠던 것이 소스코드 편집문제였다
개발툴에 있는 Edit 처럼 사용자 편의대로 편집할수도 없고 여간 불편한게 아니였다.
그러다 SyntaxHighlighter 이라는 자바 스크립트를 알게되었다.
http://code.google.com/p/syntaxhighlighter/
구글 사이트에 가면 소개가 되어있다.
소스는 옆 탭 downloads 를 눌러 받으면 된다.
압축을 풀고 관리자 > 스킨 > HTML/CSS 편집을 클릭한다.
파일 업로드 탭을 선택하고 압축푼 폴더중에 Script., Styles 에 있는 파일을 업로드한다
그리고 HTML/CSS 편집 탭을 클릭하여 Head 부분에 아래와 같은 스크립트 삽입 태그를 넣는다.
<!-- SyntaxHighlighter Include souce Start -->
<link type="text/css" rel="stylesheet" href="./images/SyntaxHighlighter.css"></link>
<script type="text/javascript" src="./images/shCore.js"></script>
<script type="text/javascript" src="./images/shBrushCpp.js"></script>
<script type="text/javascript" src="./images/shBrushCSharp.js"></script>
<script type="text/javascript" src="./images/shBrushCss.js"></script>
<script type="text/javascript" src="./images/shBrushDelphi.js"></script>
<script type="text/javascript" src="./images/shBrushJava.js"></script>
<script type="text/javascript" src="./images/shBrushJScript.js"></script>
<script type="text/javascript" src="./images/shBrushPhp.js"></script>
<script type="text/javascript" src="./images/shBrushPython.js"></script>
<script type="text/javascript" src="./images/shBrushRuby.js"></script>
<script type="text/javascript" src="./images/shBrushSql.js"></script>
<script type="text/javascript" src="./images/shBrushVb.js"></script>
<script type="text/javascript" src="./images/shBrushXml.js"></script>
<script language="javascript">
dp.SyntaxHighlighter.ClipboardSwf = './images/clipboard.swf';
dp.SyntaxHighlighter.HighlightAll('code');
</script>
<!-- SyntaxHighlighter Include source End -->
지원하는 언어는 다음과 같다
|
Language |
Aliases |
|
C++ |
cpp, c, c++ |
|
C# |
c#, c-sharp, csharp |
|
CSS |
css |
|
|
delphi, pascal |
|
Java |
java |
|
Java Script |
js, jscript, javascript |
|
PHP |
php |
|
Python |
py, python |
|
Ruby |
rb, ruby, rails, ror |
|
Sql |
sql |
|
VB |
vb, vb.net |
|
XML/HTML |
xml, html, xhtml, xslt |
설정값에 따라 표현형식을 바꿀수가 있는데 다음과 같은 속성이 있다
|
속성 |
설명 |
|
nogutter |
Will display no gutter |
|
nocontrols |
Will display no controls at the top |
|
collapse |
Will collapse the block by default |
|
firstline[value] |
Will begin line count at value. Default value is 1. |
|
showcolumns |
Will show row columns in the first line. |
이것들을 한번씩 설정해서 그 변화된 모습을 보면 금방 이해할것같다
화면에서 사용할때는 다음과 같이 태그중간에 코드를 삽입하면된다
class 에 java 가 들어간거보니 stylesheet 에서 java 언어에 대한 값을
적용하는 것이다. 위의 표처럼 원하는 언어를 선택해서 class 값에 넣어주면 된다
<TEXTAREA class="java" name="code" rows=10 cols=50>
<!-- 소스코드삽입 -->
</TEXTAREA>
<PRE class="brush:c#" name="code">
<!-- 소스코드삽입 -->
</PRE>
버전이 몇부터인지는 모르겠으나 <TEXTAREA> 태그가 안먹는다고 한다.
그럴땐 밑에 PRE 태그를 사용한다.
한번 적용한 모습이다. 이제 소스 정리가 깔끔하게 되는거 같아 정말 좋다.
한참 미루었던 일을 치루니 일주일 변비가 한꺼번에 분출된거 같아 정말 시원하다..
역시 일은 미루면 어느모로 보나 손해다 ㅋㅋ
출처 : http://mainia.tistory.com/category/유틸리티
국내 자료
웹 접근성 전문교육
2007년 정보통신공무원교육원에서 전산담당 공무원을 대상으로 진행된 웹 접근성 전문교육 중 2일차 과정입니다.
웹 접근성 준수 실무 세미나 발표자료
한국정보문화진흥원 주최로 2006년 11월 29일에 진행된 웹 접근성 준수 실무 세미나의 발표 자료
- 웹 접근성 - 김진수 이사(야후코리아)
- 시각 장애인의 인터넷 이용 실제 - 김정호 팀장(엑스비전 테크놀로지)
- 국내외 웹 접근성 표준동향 - 김석일 교수(충북대)
- 웹사이트 구축 단계별 접근성 고려사항 및 평가방법 - 신원철 대표이사(케익소프트)
- 인식의 용이성 - 현준호 선임연구원(한국정보문화진흥원)
- 운용 가능성 - 조훈(다음커머스)
- 이해의 용이성 - 신승식 과장(LG전자)
- 기술적 진보성 - 신현석 팀장(시도우)
장애인 관련 통계 자료
- 2005년 장애인 실태조사 - 5년 마다 실시하는 장애인 실태조사 자료(보건복지부, 한국인구보건연구원)(pdf 파일)
- 2005년 장애인 실태조사-요약집 (보건복지부, 한국인구보건연구원)(hwp 파일)
- 2007년 3월말 기준 등록장애인 현황(보건복지부)(xls 파일)
- 2006년 장애인 정보격차 실태조사 - 한국정보문화진흥원의 2006년 자료로서 장애인의 정보기기 보유 및 이용, 인터넷 이용행태, 정보화 교육, 정보이용형태, 정보격차지수 등 포함(zip 파일)
해외 자료
민간 기업의 웹 접근성 관련 정보
- IBM Accessibility Center
- Sun Micro Systems
- SAP
- Adobe Accessibility Resource Center
- Apple Computer
- AOL
- Macromedia Accessibility
- MicroSoft
- HP Accessibility
- Telstra Centre for Accessibility
웹 접근성 관련 기사/글
최종수정일 : 2007.05.27 00:03 |
Windows XP에서 원격데스크탑 접속시에 아무런 오류창이나 문구없이 종료되는 현상 발생시에
아래 방법을 확인해 보시기 바랍니다.
1. Client 머신의 개인 방화벽 설정이 있다면 개인방화벽을 해제 후 테스트 해본다.
2. Geforce계열의 그래픽 카드를 사용할 경우 버젼 확인을 해본다.
1의 경우 오류메세지가 출력되겠지만, 제가 경험한 것은 2의 경우입니다.
아무런 메세지없이 종료되어서 DNS DHCP등등 레지스트리의 MSTSC의 원격 포트까지 변경을 하고 접속을
시도해 보았지만 연결이 되지 않았습니다.
이때 그래픽 카드의 버젼이 Nvidia(Geforce)계열의 경우 175.xx경우 다른 버젼으로 드라이버를 변경했더니
접속이 가능하였습니다.
제가 테스트한 Ver. 174.74 였습니다.
아무래도 Linux나 Unix 계열의 Text기반의 원격 접속이면 상관 없겠지만
Windows계열이다보니 GUI환경으로 Display를 해줘야 하는 상황이라 그래픽카드의 문제도 위와 같은
상황으로 연결되지 않나 싶습니다.
설마 했는데 정말 이것으로 해결이 되더군요..
클라이언트 컴퓨터는 데스크톱 연결을 통해 웹으로 원격지의 서버로 연결이 가능하다.
물론 터미널 서비스를 이용해서도 가능하다.
먼저 [제어판]-[프로그램 추가/제거]에서 Windows 구성요소 추가/제거를 눌러서 필요한
프로그램을 설치해야 한다.
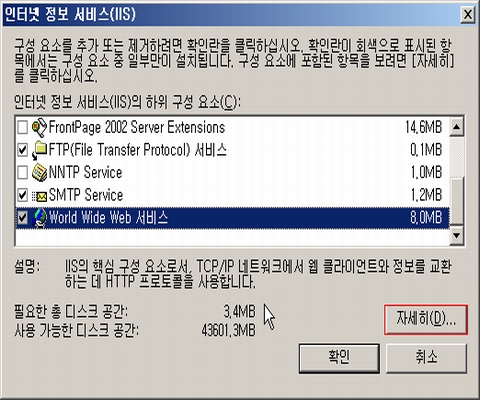
Windows 구성요소 추가/제거를 눌러서 아래와 같이 응용프로그램 서버를 체크하고 자세히를
누른다.
여기서 자세히를 누르면 아래와 같은 화면이 나오는데 여기서 World Wide Web 서비스에 체크하고
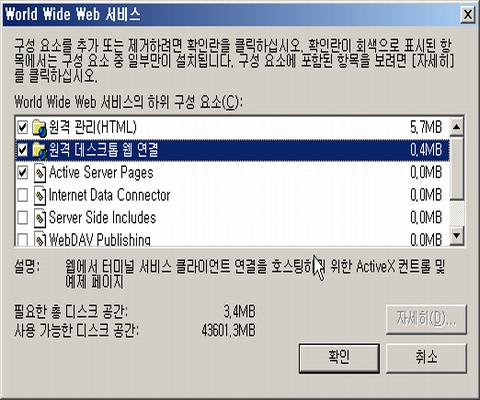
자세히를 누른다.
위에서 자세히를 클릭하면 아래와 같은 화면이 나오고 여기서 원격 데스크탑 웹연결 선택하고
확인하고 설치한다.
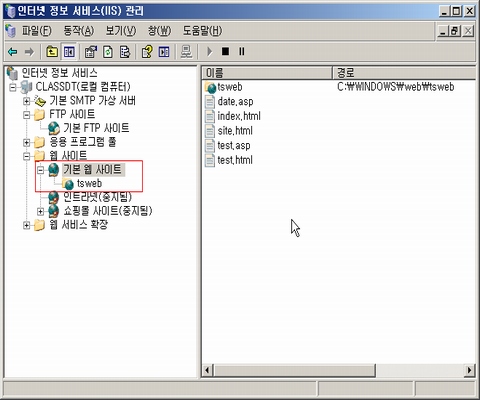
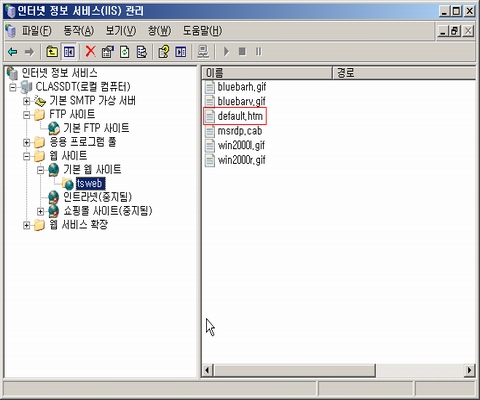
이렇게 설치를 마치고 난 후 관리도구에 인터넷 정보서비스(IIS) 관리를 클릭하면 아래와 같이 생성된 것을 볼 수 있다.
여기서 tsweb을 선택하면 아래와 같이 default.htm이라는 파일이 보이는데 이것을 등록해줘야한다.
클라이언트는 원격지의 서버에 있는 터미널 서버에 웹을 이용해서 default.htm이라는 파일을 실행하는 것이다.
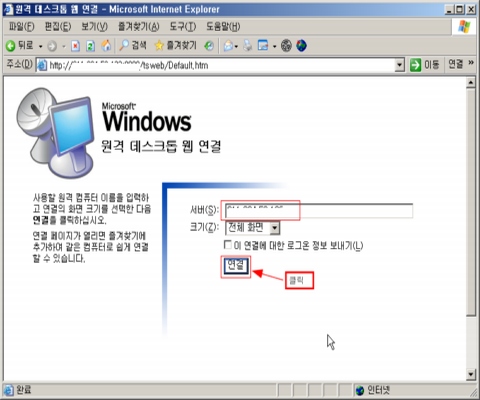
웹브라우저에 위에서와 같이 원격지 서버의 주소/tsweb/default.htm을 입력하면
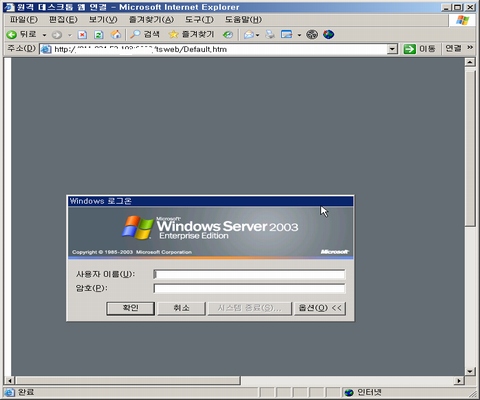
위와 같이 로그인 화면이 나오고 여기에 로그인 정보를 입력하고 확인을 누르면 로컬에 로그온한 것 같이 익스플로어를 이용해서 원격지 서버에 접근이 가능하다.
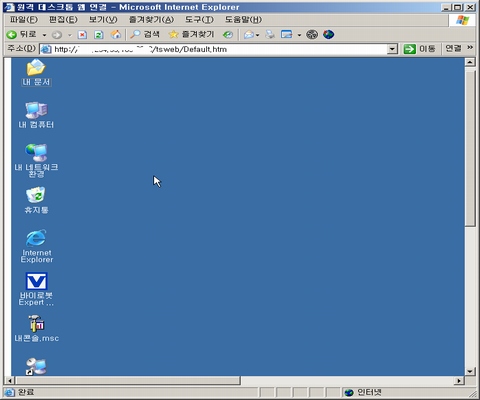
위와 같이 원격지 서버에 접속한 화면을 볼 수 있다.
퍼옴: http://infomercial.tistory.com/143
[출처] MS 2003 Server-원격데스크탑 연결 |작성자 마니
원문주소; http://html.nhndesign.com/guidelines/naming/
Naming Guidelines
- (X) 허용 안함
- (△) 예외 허용
- (O) 적극 권장
1. CSS 파일 네이밍
CSS 파일을 여러개로 나누는 경우 HTTP 요청이 늘어나서 웹페이지 전송속도에 좋지 않은 영향을 주게 되므로 파일의 수는 최소한으로 유지합니다. 사이트 루트 디렉토리에 /css/ 폴더를 생성하고 전역에 쓰이는 파일의 이름은 default.css 으로 지정합니다.
모든 스타일을 포함하는 파일
/css/popup.css
팝업등 새로운 페이지 유형이 존재하는 경우 별도로 분리
2. id/class 선택자 선언 규약
아래와 같이 정형화 된 요소들에 대한 네이밍은 'id/class 선언규약'에 따릅니다. 단, 아래 예는 되도록 복잡한 상황을 재현한 것으로서 특히 #wrap, .colgroup과 같은 그룹핑은 필수적이지 않다면 제외하는 것이 바람직 합니다. 동일한 의미를 지닌 id/class 가 복수로 존재해야 하는 경우 선택자 뒤에 숫자를 붙여서 확장합니다. 예제보기.
-
- #wrap :
- 페이지(#header, #container, #footer) 전체를 지정 합니다.
-
- #header :
- 로고를 포함한 상단 영역(보통 .lnb 포함)을 지정 합니다.
-
- #container :
- #header 와 #footer 를 제외한 본문 전체를 지정 합니다.
-
- <address> 를 포함한 하단의 보조 네비게이션 영역을 지정 합니다.
-
- .gnb :
- 최상위 공통 네비게이션(Global Navigation Bar)을 지정합니다. 보통 수평(bar)형태로 표현되며 #header 에 종속된다. 수직으로 표현되는 경우는 거의 드물지만 그러한 경우 #header 에 종속되지 않을 수도 있습니다.
-
- .lnb :
- 현재 서비스의 지역(Local Navigation Bar) 네비게이션을 지정 합니다. 보통 수평(bar)형태로 표현되며 #header 에 종속된다. 수직으로 표현되는 경우는 거의 드물지만 그러한 경우 #header 에 종속되지 않을 수도 있습니다.
-
- .search :
- 현재 페이지의 주요 검색영역을 지정합니다.
-
- .snb :
- .gnb, .lnb 를 제외한 측면(Side Navigation Bar) 네비게이션 영역을 지정합니다. 보통 #container 에 종속되고 수직으로 표현되지만 수평으로 표현되는 경우도 있으므로 #header 에 종속되는 등 예외의 경우도 있을 수 있습니다.
-
- .account :
- 로그인 폼 및 로그인 후 개인 계정을 표시하는 영역을 지정합니다.
-
- .colgroup :
- 컬럼 형태의 내용블럭을 그룹핑 합니다.
-
- #content :
- 반드시 #container 내부에 종속되며 보통의 경우 .snb 영역과 .aside 영역을 제외한 핵심 콘텐츠 영역을 지정합니다.
-
- .aside :
- 문서의 주요 부분을 표시하고 남은 콘텐츠 영역(곁가지 메뉴 따위)을 지정합니다.
-
- .spot :
- 강조하는 상위 콘텐츠이며 항상 #container 에 종속될 필요는 없습니다.
-
- .path :
- 현재 페이지의 경로를 지정합니다. 보통 #container 또는 #content 에 종속됩니다.
-
- 네비게이션 요소를 지정합니다. .gnb, .lnb, .snb 등 어떤 영역 내부에 하나 또는 복수의 네비게이션 요소가 존재할 때 .*nav* 클래스를 지정합니다. '*' 표시는 다른 단어 또는 숫자와 조합할 수 있다는 의미 입니다.
-
- .*section* :
- 콘텐츠를 분할하거나 그룹핑 하는 블럭 입니다. 보통 #content 내부에 배치한 다음 heading 태그(h1~h6)와 함께 사용하는 것을 권장합니다. '*' 표시는 다른 단어 또는 숫자와 조합할 수 있다는 의미 입니다.
-
- .article :
- 기사 또는 포스트와 같이 기술된 내용의 콘텐츠를 지정합니다.
-
- .ad :
- 광고 또는 배너를 지정합니다.
-
- etc :
- 여기서 기술하지 않은 id/class 네이밍은 이하 'id/class 생성 및 네이밍 가이드'에 따릅니다.
3. id/class 선택자 네이밍 가이드
- id는 화면을 분할 하거나 동적 UI를 구현해야 하는 경우에만 생성합니다. id사용이 필수적으로 요구되지 않는 요소는 class를 생성합니다.
- 영문 소문자만 사용 가능하며 숫자 및 언더바(_) 사용이 가능합니다. 영문 대문자 및 기타 언어와 특수문자는 사용하지 않습니다.
- 가능하다면 의미에 적합하고 직관적인 하나의 단어를 사용하고, 화면 배치 또는 시각적 효과를 의미하는 단어의 선택은 지양합니다.
- 2개 이상의 단어를 조합하는 경우 언더바(_)로 연결합니다. 단어와 숫자를 조합하는 경우 언더바(_)를 생략합니다.
- 숫자로 시작할 수 없으며 숫자의 증가는 "1" 부터 시작됩니다. 숫자가 없는 단어는 통상 "1" 이라는 숫자가 생략된 것으로 간주합니다.
.nav01 (X) 클래스 이름을 이용한 스크립트 작성시 1~9까지 예외적으로 "0"을 추가해야 하므로 구현 이슈 발생
.nav1 (O) - 두문자어 또는 약어를 사용하더라도 직관적으로 이해할 수 있는 경우 단어를 축약할 수 있습니다.
- 보편적인 이름을 지닌 class는 항상 충돌 가능성이 존재하므로 가급적 부모 선택자에 종속 시킵니다.
(△) .more 라는 클래스 이름을 더 이상 사용할 수 없음
.more {...}
(O) .more 라는 클래스 이름을 여러번 재 사용할 수 있음
.section .more {...}
.aside .more {...} - 모든 영역에 동일한 표현으로 재 사용되는 전역 스타일인 경우 다른 선택자에 종속시키지 않습니다.
.gnb fieldset{border:none;} (△) 전역 스타일을 특정 영역에 종속시켜 재 사용성이 떨어짐
fieldset{border:none;} (O) 보통의 경우 fieldset을 이용하여 border를 표현하지 않으므로 어떤 선택자에도 종속시키지 않음
4. Image 네이밍 규약
아래 제시된 종류의 이미지 이름들은 각각의 목적에 맞는 형태로 사용될 수 있도록 예약되어 있습니다. 아래 표현들은 다른 목적으로 사용하거나 독창적인 형태로 변형하여 사용하지 않습니다. "*" 표시는 해당 이미지의 의미나 상태를 가장 잘 표현할 수 있는 단어로 치환하거나 또는 생략할 수 있습니다. 네이밍의 순서는 '대분류-중분류-소분류' 또는 '형태-의미-상태' 순입니다. 동일한 용도의 이미지가 여러개인 경우 마지막 단어에 숫자를 붙여서 다르게 네이밍 합니다.
| 분류 | 예약어 | 설명 | 권장표현 | ||
|---|---|---|---|---|---|
| 형태 | 형태+의미+상태 | ||||
| 제목 | h*_* | h_* | 불특정 레벨의 제목 | 제목 태그로 마크업되는 이미지 요소. | 전경 |
| h1_* | 제목 1 | ||||
| h2_* | 제목 2 | ||||
| h3_* | 제목 3 | ||||
| h4_* | 제목 4 | ||||
| h5_* | 제목 5 | ||||
| h6_* | 제목 6 | ||||
| 문장 | p_* | p_* | 문장 | 통상 p 요소로 마크업되는 이미지 형태의 텍스트. | 전경 |
| 네비게이션 | gnb_* | gnb_* | 글로벌 | 네비게이션 목적의 버튼 또는 탭. | 전경 |
| lnb_* | lnb_* | 로컬 | |||
| snb_* | snb_* | 사이드 | |||
| 탭 | tab_* | tab_* | 탭 | gnb, lnb, snb에 포함되지 않으며 탭으로 분류되는 버튼 또는 버튼의 배경. | 전경/배경 |
| 버튼 | btn_* | btn_list_* | 목록 | 모든 종류의 버튼. | 전경 |
| btn_read_* | 읽기 | ||||
| btn_write_* | 쓰기 | ||||
| btn_modify_* | 수정 | ||||
| btn_delete_* | 삭제 | ||||
| btn_reply_* | 답변 | ||||
| btn_cancel_* | 취소 | ||||
| btn_search_* | 검색 | ||||
| btn_find_* | 찾기 | ||||
| btn_registeration_* | 등록 | ||||
| btn_confirm_* | 확인 | ||||
| btn_submit_* | 전송 | ||||
| btn_upload_* | 업로드 | ||||
| btn_download_* | 다운로드 | ||||
| btn_install_* | 설치 | ||||
| btn_file_* | 파일 | ||||
| btn_stop_* | 정지 | ||||
| btn_play_* | 실행 | ||||
| btn_prev_* | 이전 | ||||
| btn_next_* | 다음 | ||||
| btn_up_* | 위로 | ||||
| btn_down_* | 아래로 | ||||
| btn_zip_* | 우편코드찾기 | ||||
| btn_go_* | 페이지 이동 | ||||
| btn_refresh_* | 새로고침 | ||||
| btn_open_* | 열기 | ||||
| btn_close_* | 닫기 | ||||
| btn_zoom_* | 확대 | ||||
| btn_reduction_* | 축소 | ||||
| btn_spread_* | 펼치기 | ||||
| btn_unfold_* | 접기 | ||||
| btn_lock_* | 잠금 | ||||
| btn_unlock_* | 해제 | ||||
| 박스 | bx_* | bx_*_top | 상단 | 상자의 선과 모서리 표현. | 배경 |
| bx_*_mid | 중앙 | ||||
| bx_*_btm | 하단 | ||||
| bx_*_lt | 좌상단 | ||||
| bx_*_rt | 우상단 | ||||
| bx_*_lb | 좌하단 | ||||
| bx_*_rb | 우하단 | ||||
| 블릿 | bu_* | bu_square | 사각 | 의미를 포함하지 않는 장식적 bullet/icon 표현. | 배경 |
| bu_circle | 원형 | ||||
| bu_arrow | 화살 | ||||
| bu_star | 별 | ||||
| 아이콘 | ico_* | ico_num* | 숫자 | 의미를 포함하는 장식적 icon 표현. | 전경 |
| ico_english_* | 영문 | ||||
| ico_korean_* | 한글 | ||||
| ico_japanese_* | 일어 | ||||
| ico_chinese_* | 중어 | ||||
| ico_attention | 주의 | ||||
| ico_up | 상향 | ||||
| ico_down | 하향 | ||||
| ico_point_star | 별점 | ||||
| ico_star | 별 | ||||
| ico_new | 신규 | ||||
| ico_update | 업데이트 | ||||
| ico_reply | 댓글 | ||||
| ico_target_blank | 새창 | ||||
| 선 | line_* | line_h | 수평 | 보통 콘텐트를 구분하기 위한 목적의 실선 또는 점선. | 배경 |
| line_v | 수직 | ||||
| line_s | 슬래시 | ||||
| line_bs | 역슬래시 | ||||
| line_h_dot | 수평 점선 | ||||
| line_v_dot | 수직 점선 | ||||
| 배경 | bg_* | bg_body | 전체 | 블릿, 버튼, 선 종류 이외의 배경처리 이미지. 보통 일러스트. | 배경 |
| bg_head | 상단 | ||||
| bg_container | 콘테이너 | ||||
| bg_spot | 스팟 | ||||
| bg_footer | 풋터 | ||||
| bg_lnb | 로컬 네비게이션 | ||||
| 상태변화 | *_off *_over *_on |
tab_*_off | 비활성 | 비활성/오버/활성 상태에 대한 표현. | 전경/배경 |
| tab_*_over | 오버, 포커스 | ||||
| tab_*_on | 활성 | ||||
| 광고 | ad_* | ad_* | 광고 | 모든 종류의 배너 광고. | 전경 |
| 임시 | @* | @thumb | 썸네일 | 통상 DB에서 불러오게되는 임시 이미지 요소. | 전경 |
| @photo | 사진 | ||||
| @ad | 광고 | ||||
5. Image 네이밍 가이드
-
- 명명 순서 :
- 큰 범주의 분류에서 작은 범주의 분류 순으로 명명합니다. 분류는 가급적 3단계를 초과하지 않도록 합니다. '대분류_중분류_소분류' 또는 '형태-의미-상태' 순으로 명명합니다.

on_recommend_tab1.gif (X)
tab1_recommend_on.gif (O) 탐색기에서 탭메뉴끼리 정렬되므로 빠르게 찾을 수 있습니다
-
- 단어 선택 :
- 최대한 직관적이어야 하고 짧을수록 좋습니다. 가능하다면 이미지의 대체텍스트 역할을 수행할 수 있는 네이밍을 우선적으로 고려합니다.

btn.gif (X) 어떤 의미의 버튼인지 직관성이 떨어집니다
btn_search_naver_mail.gif (X) 직관적이지만 지나치게 깁니다
bnms.gif (X) 너무 짧아서 의미를 유추하기 어렵습니다
btn_search_mail.gif (O) 적당히 짧으면서도 직관적입니다
-
- 허용 문자 :
- 영문 소문자(abc)와 숫자(123) 및 언더바(_) 사용이 가능합니다. 영문 대문자 및 기타 언어와 특수문자는 사용하지 않습니다.
Btn_Search.gif (X) 대문자가 사용되었습니다
btn-search.gif (X) 언더바 이외의 특수문자가 사용되었습니다
btn_search.gif (O)
-
- 조합 규칙 :
- '단어+단어', 또는 '숫자+숫자'는 언더바(_)로 조합합니다. 단어와 숫자를 조합하는 경우 언더바(_)는 생략합니다.
tab1recommendon.gif (X) 단어 사이를 언더바로 조합하지 않아서 판독성이 떨어집니다
tab_1_recommend_on.gif (X) 단어와 숫자 사이의 언더바가 생략되지 않았습니다
tab1_recommend_on.gif (O) 단어 사이는 언더바로 조합하고 단어와 숫자 사이의 언더바는 생략 하였습니다
-
- 숫자 규칙 :
- 숫자로는 시작할 수 없으며 숫자의 증가는 "1" 부터 시작됩니다. 숫자가 없는 단어는 통상 "1" 이라는 숫자가 생략된 것으로 간주합니다. 단, "01" 형식으로 시작되는 예외상황도 있을 수 있습니다.
1btn_search.gif (X) 숫자로 시작되어 이미지의 용도와는 관계없이 탐색기에 정렬됨
num01.gif (△) 클래스 이름을 이용한 스크립트 작성시 1~9까지 예외적으로 "0"을 추가해야 하므로 구현 이슈 발생하나 예외상황 허용
btn_search1.gif (O) 동일한 의미를 지닌 이미지가 여러개인 경우 숫자를 붙여서 구분 합니다
btn_search.gif (O) 동일한 의미를 지닌 이미지가 없다면 숫자는 생략 합니다
JavaScript
먼저 자바스크립트에서 문자열 치환방법입니다.
<script language="JavaScript">
str = "대니를 바꿔버립시다."
re = "대니"
newstr = str.replace(re, "전성대");
document.write(newstr)
</script>
출력결과 : 전성대를 바꿔버립시다.
ASP
이번엔 ASP에서 치환을 해봅시다.
<%
str = "대니를 바꿔버립시다."
re = "대니"
newstr = replace(str,re,"전성대")
response.write newstr
%>
출력결과 : 전성대를 바꿔버립시다.
PHP
이번엔 php에서의 문자열 치환입니다.
<?
$str = "대니를 바꿔버립시다.";
$re = "대니";
$newstr = str_replace("대니","전성대",$str)
echo ($newstr);
?>
출력결과 : 전성대를 바꿔버립시다.
JSP
이번엔 jsp에서의 문자열 치환입니다.
<%
String usf_replace(String src, String oldstr, String newstr) {
if (src == null) return null;
StringBuffer dest = new StringBuffer("");
try {
int len = oldstr.length();
int srclen = src.length();
int pos = 0;
int oldpos = 0;
while ((pos = src.indexOf(oldstr, oldpos)) >= 0) {
dest.append(src.substring(oldpos, pos));
dest.append(newstr);
oldpos = pos + len;
}
if (oldpos < srclen)
dest.append(src.substring(oldpos, srclen));
} catch ( Exception e ) {
e.printStackTrace();
}
return dest.toString();
}
결과 = usf_replace( "대니를 바꿔버립시다.", "대니", "전성대");
%>
출력결과 : 전성대를 바꿔버립시다.
| 웹사이트 개발시에 필요한 문서 목록입니다. 해당 문서목록의 의견,문제점,궁금하신 점은 Q&A게시판에 올려주십시요. 공유를 원하는 유용한 웹개발문서를 받고 있습니다. 많이 많이 여기로 보내주세요.(다양한 업종의 스토리보드와 제안서 강추) Q : 파일 다운로드시 한글파일의 경우 다운로드 되지 않거나 글자가 깨집니다. |
 |
* 버전 : v2.0
* 최종수정일자 : 2008.09.24 10:05:44
예전에 선배에게 배운적있었는데.. 그때는 이렇게 프로그램을 죽도록 하게될 지 몰랐기에..
흘려들었었던.. 그 스킬..
암튼.. 다시 알게되서 무지 기쁘다!! ^_______^
아래와 같이 윈도우 탐색기에서 오른쪽 버튼을 눌러 해당 경로로 도스커맨드창을 여는 방법이다.

< 설 정 방 법 >
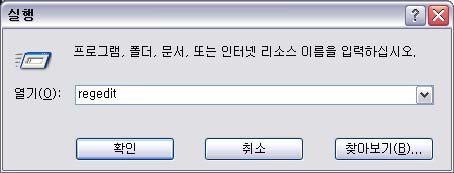
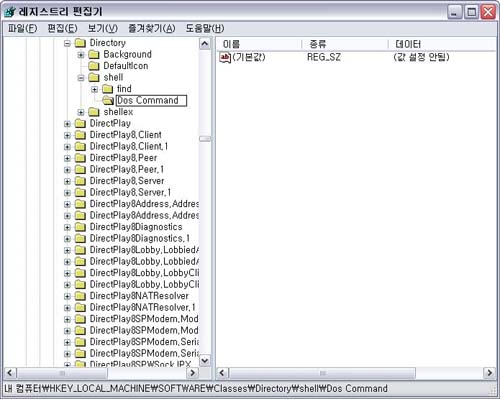
먼저 [시작] - [실행] (윈도우키 + R) 에서 "regedit"를 입력하여 레지스트리 편집기를 띄운다.

레지스트리 편집기를 띄운후 다음의 경로로 이동한다.
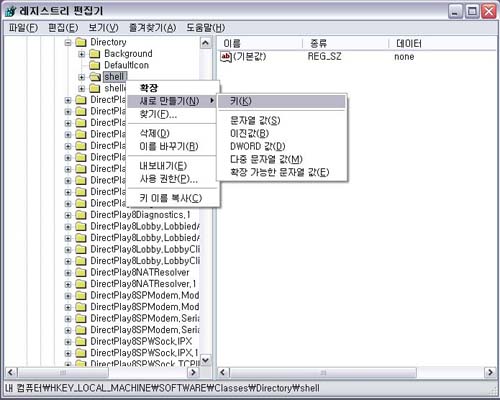
"HKEY_LOCAL_MACHINE\SOFTWARE\Classes\Directory\shell"
"shell" 키에서 오른쪽 버튼을 클릭한 후 "새로만들기 -> 키"를 선택.

그러면 "shell" 아래에 폴더형태로 "새 키 #1"가 생성된다.
이 키의 이름을 "Dos Command"로 바꾼다. (물론 이름은 원하는대로 ^^;)
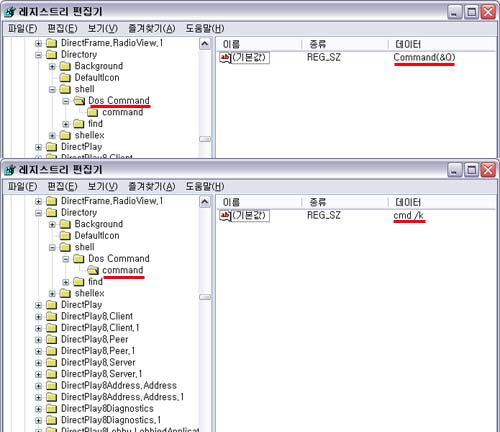
오른쪽을 보면 "기본 값"이 있는데, 이 값을 더블클릭하여 키의 값을 "Command(&Q)"로 바꾼다.
여기서 &Q는 단축키를 지정하는 방법이다.


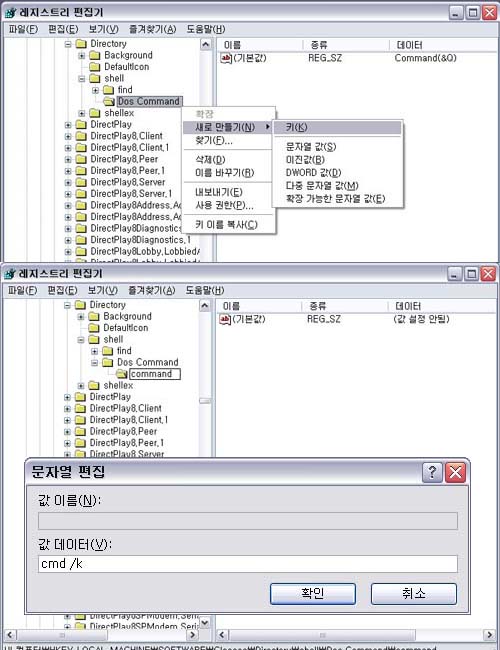
새로 생성한 "Dos Command"에서 오른쪽 버튼을 눌러서 "새로만들기 -> 키"를 또 생성.
이 키의 이름은 "command"로 하였다.
새로 생성된 키의 기본값을 더블클릭하여 값을 "cmd /k" 로 바꾼다.

< 마지막 확인 >

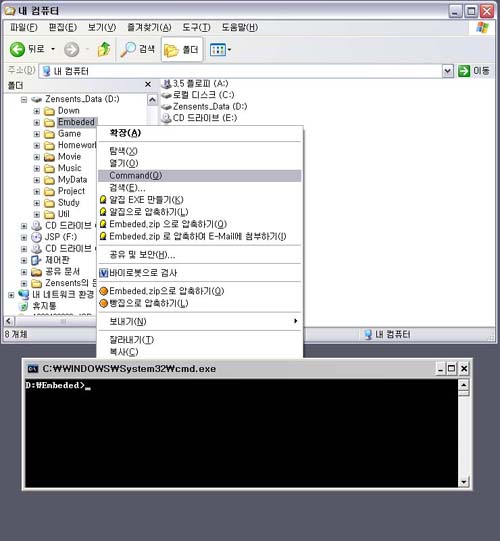
자~ 이제.. 탐색기를 띄워 아무 디렉토리에서나 오른쪽 버튼을 클릭해 보자.
방금 만든 "Command(Q)"라는 명령이 보일 것이다.
클릭하면 바로 그 경로로 도스커맨드창이 열린다.
ㅋㅑ~ 정말 편리한 방법이지 않은가!! ^^
------------------------------------------
odly75님의 내용을 참고하여 작성하였습니다~
------------------------------------------------------------------------
sbs 실시간TV http://0620.tv
mbc 실시간TV http://0620.tv
kbs 실시간TV http://0620.tv
ebs 실시간TV http://0620.tv
미국 실시간TV http://0620.tv
영국 실시간TV http://0620.tv
일본 실시간TV http://0620.tv
캐나다 실시간TV http://0620.tv
중국 실시간TV http://0620.tv
헝가리 실시간TV http://0620.tv
스포츠 실시간TV http://0620.tv
축구 실시간TV http://0620.tv
유럽축구 실시간TV http://0620.tv
홈쇼핑 실시간TV http://0620.tv
아프리카 실시간TV http://0620.tv
호주 실시간TV http://0620.tv
일본TV 실시간TV http://0620.tv
미국드라마 실시간TV http://0620.tv
영화 실시간TV http://0620.tv
체코 실시간TV http://0620.tv
전세계 실시간TV http://0620.tv
벨기에 실시간TV http://0620.tv
축구중계 실시간TV http://0620.tv
야구중계 실시간TV http://0620.tv
메이저리그 실시간TV http://0620.tv
NBA 실시간TV http://0620.tv
싸이클 실시간TV http://0620.tv
이종격투기 실시간TV http://0620.tv
K1 실시간TV http://0620.tv
WWE 실시간TV http://0620.tv
bbc 실시간TV http://0620.tv
미국espn 실시간TV http://0620.tv
맨체스터 실시간TV http://0620.tv
아프리카 실시간TV http://0620.tv
아시아 실시간TV http://0620.tv
유럽 실시간TV http://0620.tv
폴란드 실시간TV http://0620.tv
프랑스 실시간TV http://0620.tv
축구채널 실시간TV http://0620.tv
이탈리아 실시간TV http://0620.tv
프리미어리그 실시간TV http://0620.tv
실시간중계 실시간TV http://0620.tv
실시간 축구중계 실시간TV http://0620.tv
스위스 실시간TV http://0620.tv
스페인 실시간TV http://0620.tv
일본쇼프로 실시간TV http://0620.tv
독일 실시간TV http://0620.tv
음악방송 실시간TV http://0620.tv
뮤직비디오 실시간TV http://0620.tv
MTV 실시간TV http://0620.tv
기독교방송 실시간TV http://0620.tv
전세계 기독교채널 실시간TV http://0620.tv
종교 실시간TV http://0620.tv
프라이드 실시간TV http://0620.tv
박지성 축구 실시간TV http://0620.tv
맨체스터유나이티드 실시간TV http://0620.tv
맨유 실시간TV http://0620.tv
이영표 실시간TV http://0620.tv
이동국 축구 실시간TV http://0620.tv
미들스브로 실시간TV http://0620.tv
다큐멘터리 실시간TV http://0620.tv
네덜란드 실시간TV http://0620.tv
케이블TV 실시간TV http://0620.tv
생방송 실시간TV http://0620.tv
실시간 축구중계 실시간TV http://0620.tv
인터넷 축구중계 실시간TV http://0620.tv
유럽축구 실시간TV http://0620.tv
축구방송 실시간TV http://0620.tv
힙합 방송 실시간TV http://0620.tv
무료 실시간TV http://0620.tv
챔피언스리그 실시간TV http://0620.tv
일본방송 실시간TV http://0620.tv
일본TV 쇼프로 실시간TV http://0620.tv
실시간 웹캠 실시간TV http://0620.tv
웹캠 실시간TV http://0620.tv
라이브 웹캠 실시간TV http://0620.tv
전세계 라이브웹캠 실시간TV http://0620.tv
Live 웹캠
실시간 라디오 실시간TV http://0620.tv
전세계 음악 실시간TV http://0620.tv
재즈 실시간TV http://0620.tv
Live TV 실시간TV http://0620.tv
만화 실시간TV http://0620.tv
전세계 홈쇼핑 실시간TV http://0620.tv
외국 홈쇼핑 채널 실시간TV http://0620.tv
익스트림 채널 실시간TV http://0620.tv
알바니아 실시간TV http://0620.tv
브라질 실시간TV http://0620.tv
아파치 + 리눅스 + 톰켓 설치(1)
JSP에 입문하신 여러분들께 제가 권하고자 하는 JSP엔진은 바로 톰켓입니다.
이 시점에서
'아..네..근데 JSP엔진이뭐죠?'
하고 질문하시는 초강력 울트라 캡숑 나이스 짱 왕초보님이 계실겁니다.
모르는 건 당연합니다. 물론 저도 몰랐었죠.
JSP엔진이라 함은 JSP를 돌리기 위해서 필요한 말 그대로 엔진이라 생각하면 될 겁니다.
자동차가 가려면 자동차엔진이 필요하고, 비행기가 날려면 비행기 엔진이 필요하듯이 말이지요.
ASP가 돌려면 IIS가 필요하고, PHP가 돌려면 PHP를 설치해야 하듯이 말이지요.
' 아니, ASP는 뭐고 IIS는 뭐죠? PHP는 먹는건가요? '
라고 질문하시려 했다면 잠시만 참으세요. 그 정도로만 이해하셔도 충분합니다.
어쨌든 여기서는 JSP엔진으로 톰켓을 설치하게 되는 것입니다.
JSP엔진에도 종류가 여러 가지가 있지요.
Jrun이라든가 resin이라든가, AparchJserv등등등...
참고적으로 Jrun은 돈많이 내고 써야하는 거구요. ApacheJserv는 톰켓의 이전 버전 정도로
생각하시면 될겁니다.
서두가 길었죠? 자, 그럼 설치를 시작해보겠습니다.
1. 리눅스의 설치
여기서 리눅스의 설치는 생략하도록 하겠습니다. 지금은 리눅스보다는 아파치와 톰켓의 설치가
우선적으로 설명이 되어야 하거든요. 어쨌든 시중에 있는 배포본은 매우 설치가 쉽도록
되어있습니다. 많은 분들이 원하신다면 강좌를 올리겠습니다만,
아마도 대부분은 리눅스를 설치하실 수 있으실 겁니다.
2. 아파치의 설치
제 주위엔 남못지 않은 강력한 초보님들이 꽤나 계시답니다.
한번은 어떤 초보님이 이런 불만을 토하시더군요.
'아파치 좀 공부할려고 말이야....., 야후에다가 '아파치'치고 검색했더니,
맨 무슨 헬기만 나와..!!!
사오정 검색은 싫어!'
라고 말이지요. 그렇습니다. 우리가 알고 있는 아파치는 탱크잡는 헬기를 말하지요.
그러나 이제부터 여러분께서는 아파치하면 웹서버가 떠올라야 합니다.
인터넷상에서 웹서비스를 하려면 웹서버가 설치되어 있어야 하지요.
지금 바로 그 아파치를 설치하려합니다.
그러면 이제 아파치를 다운 받겠습니다.
http://www.apache.kr.net으로 가시면 Download라고 있을겁니다.
거기서 .tar.gz식으로 끝나는 아파치 최신 버전을 다운받으시기 바랍니다.
.zip으로 끝나는 아파치는 윈도우용이니 여기서는 필요가 없습니다.
리눅스에서 넷스케이프로 받으셨다면 일단 /usr/local/ 밑에 받아놓으시기 바랍니다.
윈도우에서 받으셨다면 ftp로 다른 컴퓨터에 있는 리눅스에 옮기시거나,
리눅스가 본인 컴퓨터에 함께 설치되어 있다면 리눅스에서 mount를 하여
윈도우에 있는 아파치를 리눅스로 옮겨다 놓으시기 바랍니다.
어찌됐던 디리던 디리던던~~
지금까지의 작업으로
리눅스의 /usr/local/ 디렉토리 밑에 apache의 최신버전이 놓여 있어야겠죠?
8월현재 아파치 최신버전은 1.3.12로군요.
자, 이제 리눅스에 root계정으로 들어가시기 바랍니다.
어떻게 들어가냐구요?
login : root
password : ***** (본인 컴퓨터의 root계정 패스워드를 칩니다.)
$>
이런 프롬프트가 뜨면,
$> cd /usr/local
을 칩니다. /usr/local 밑으로 위치를 이동하는 것이지요. 앞에 / 가 붙음에 유의 하세요.
절대경로에는 / 가 붙습니다.
$> ls
치시면 방금 다운받은 aparche가 보이지요.
그럼 아파치의 압축을 풀겠습니다.
$> tar xvzf aparche_1.3.12.tar.Z
치시면 뭐가 쫙 풀리죠? 방금 여러분은 압축되어있던 아파치를 푸신겁니다.
apache_1.3.12라는 디렉토리가 하나 생겼을겁니다.
그러면
$> cd apache_1.3.12
치고 들어가셔셔
$>./configure --prefix=/usr/local/apache --enable-shared=max --enable-rule=SHARED_CORE --enable-module=so
하십니다.(1열로 쫙 붙여쓰세요.) 설치를 위한 환경설정을 하는 것이지요.
앞에 ./치시는거 잊지 마시고요.
./는 현재 경로를 나타내는 말입니다.
그러면 막 환경설정을 알아서 하겁니다.
그럼 이제 설치를 하지요.
$> make
치셔서 컴파일을 하시고
$> make install
치셔서 설치하시면 아파치 설치가 끝납니다.
$> cd /usr/local/apache/conf
로 이동하셔서
$> vi httpd.conf
파일을 엽니다.
#ServerName을 찾으셔서 앞에 #를 지워서 주석 제거하시고
ServerName localhost
이렇게 씁니다. 혹은 해당아이피나 호스트명을 씁니다.
그런 다음,
$> /usr/local/apache/bin/apachectl start
해서 아파치를 시작하십니다.
브라우저에서 http://localhost 하고 엔터 쳐서 화면이 뜨면 설치 성공입니다.
수고하셨습니다.
그럼 이제 쉬실 분들은 잠시 쉬시고, 톰켓을 설치하도록 하겠습니다.
다 쉬셨으면 다음을 클릭하고 톰켓 설치로 넘어가겠습니다. [출처] [본문스크랩] 아파치 + 리눅스 + 톰켓 설치(1)|작성자 버그리아
다음-->
아파치 + 리눅스 + 톰켓 설치(2)
잘 쉬셨습니까?
어떤분은 한 하루정도 푹 쉬시고 이 페이지로 오신 분도 계시리라 생각이 듭니다.
아마도 일주일만에 오신 분도 계시겠지요. 쉴땐 팍팍 쉬는겁니다.~
그러면 푹 쉬셨으니 이제 기다리시던 톰켓 설치에 들어가도록 하겠습니다.
1. JDK의 설치
'톰켓 설치한다며..? 왠 JDK?
라고 말씀하시는 분께는 죄송스런 얘기지만, JDK도 설치를 하셔야합니다.
왜냐? JSP는 아시다시피 JAVA로 이루어진 언어지요. 그런데 그 언어가 돌아가려면
현재의 컴퓨터에 JAVA개발환경이 갖추어져 있어야 합니다.
그래서 필요한 것이 JAVA Development Kit 이라는 것이지요. 줄여서 JDK입니다.
그럼 이제 JDK를 설치하도록 하겠습니다.
http://www.blackdown.org에 가시면 왼쪽에 Download라고 있습니다.
거기로 들어가시면 나라별로 다운로드할 장소가 나오지요.
아무 나라나 선택하셔서 i386이라는 폴더에 들어가셔서
jdk1_2_2-linux-i386.tar.gz를 다운받으시기 바랍니다.
저는 개인적으로 네덜란드를 주로 사용합니다. 우연히 딱 찍은게 네덜란드인데
그런대로 속도가 나오는 것 같더군요.
이래서 괜시리 네덜란드에 대한 이미지가 좋아지게 되는군요.
위치는 역시 /usr/local 밑에 다운받습니다.
$> cd /usr/local/
$> ls
치시면 방금받는 JDK가 보이지요?
역시 압축을 풀도록 하겠습니다.
$> tar xvzf jdk1_2_2-linux-i386.tar.gz
쫙 풀리죠?
전 항상 느끼는 거지만 압축을 풀 때마다 쌓인 스트레스가 해소되는 느낌을 받습니다.
정말 말그대로 쫘~악 하고 풀리니까요.
$> ls
하고 보시면 jdk1_2_2라는 디렉토리가 생겨있는걸 보실 수 있습니다.
사용상의 편의를 위해서 디렉토리의 이름을 바꿉니다.
$> mv jdk1_2_2 jdk
mv는 이동하라는 명령어인데 jdk1_2_2를 jdk라는 이름으로 이동했으니,
이름바꾸기랑 다를바가 없죠.
이렇게 해서 설치가 끝났습니다. 벌써?
무척 간단하죠? 그냥 다운받고 압축을 푸니 설치가 끝이로군요.
하지만 중요한 것은 jdk를 패스에 추가하는 것입니다.
처음 설치하시는 분께는 여기서부터가 조금 어렵습니다.
부끄럽지만 저도 한 때는 패스라는 개념이 안잡혀서 혼란스러워하던 때가 있었지요.
패스가 path를 말하는 건지 pass를 말하는건지도 헛갈려 했었지요.
'실은 내가 그 수준인데 말이지...'
하시는 분들도 있을겁니다. 제가 여기서 정답을 말씀드리지 않고 넘어가면,
그분께선 남몰래 저를 원망하시겠지요.
그래서 정답을 말씀드리자면, 정답은 path입니다. 패뜨~
자, 일단 현재 권한이 root권한이어야 합니다.
처음에 로긴할 때 root로 로긴했다면 상관이 없구요, 다른 계정으로 로긴했다면
$> su root
를 치시고 패스워드 치셔서 root권한으로 전환하시기 바랍니다.
그럼 이제 위치를 이동하겠습니다.
$>cd /etc
그다음 환경설정을 시작해야겠지요.
$> vi profile
그럼 파일이 열리지요?
제일 밑에 다음과 같이 적어주시기 바랍니다.
export JAVA_HOME=/usr/local/jdk/
export CLASSPATH=./:$JAVA_HOME/lib/tools.jar:/usr/local/jakarta-tomcat/lib/servlet.jar
export PATH=$PATH:$JAVA_HOME/bin
이렇게 적어주시고 :wq치시고 빠져나오시기 바랍니다.
/usr/local/jakarta-tomcat/lib/servlet.jar
이 부분은 서블릿을 돌리기위해 톰켓의 servlet.jar를 패스에 추가하는 부분입니다.
그럼 이제 지금 바꾼 환경을 적용하도록 하겠습니다.
$> source profile
그럼 환경설정이 끝납니다.
현재 상태에서
$> javac
쳤을 때 뭐라고 쫙 나오면 설치 성공입니다.
명령을 찾을수 없다고 나오면 다시 한번 살펴보시고 설치하시기 바랍니다.
2. Tomcat의 설치
드디어 Tomcat을 설치합니다.
이제부터 톰켓이라는 JSP/서블릿 엔진을 설치하도록 하겠습니다.
'서블릿이 모야?'
라고 질문하시겠죠?
간단히 말하자면, 서블릿은 CGI의 자바버전입니다.
'CGI는 또 모냐? 구체적으로 좀 얘기해 달란말이쥐...'
하하... 그래서 제가 준비한 강좌가 또 있습니다.
kimho의 JSP와 서블릿의 개념에 대한 강좌입니다.
지금 너무 궁금해 죽겠다 하시는 분께서는 위 메뉴에서
JSP공부하기를 클릭하셔서 보시구요,
일단 설치부터 마무리 하겠다 하시는 분께서는 남은 설치를 마무리하시고
보시기 바랍니다. 나중에 봐도 늦지는 않거든요.
그럼 이제 톰켓을 다운받으시겠습니다.
http://jakarta.apache.org 에 가시면 왼쪽에 Download가 있습니다.
거기서 Binary를 선택하시고, 오른쪽에 Tomcat3.1이라고 링크되어 있는곳을
클릭하세요. 그런다음 톰켓3.1버전을 다운 받으십니다.
jakarta-tomcat.tar.gz 입니다.
역시 위치는 /usr/local입니다.
그리고 한가지 더..., 다운받는곳의 링크들 밑에 linux와 win32가 있는데, linux로 들어가셔서
mod_jserv.so라는 파일을 받으십니다. 이 파일은 잠시후에 설명하겠지만,
아파치와 톰켓을 붙일 때 사용합니다. 먼소린지 모르시겠죠? 이따 설명이 나옵니다.
만약 다운받은 파일이름이
mod_jserv.so..so
이런식으로 되어 있다면 이름을 제대로 바꾸십니다.
$> mv mod_jserv.so..so mod_jserv.so
자, 이제 언제나 그랬듯이 압축을 쫘~악 풀도록 하겠습니다.
$> tar xvzf jakarta-tomcat.tar.gz
오~예~ 해소되는 기분...
그러면 /usr/local 밑에 jakarta-tomcat이라는 디렉토리가 생겼을 것입니다.
디렉토리 이름을 꼭 jakarta-tomcat으로 해주세요. 이 강좌는 이 이름을 바탕으로 썼습니다.
기뻐해 주십시요. 톰켓의 설치가 끝났습니다.
언제나 기쁜일은 부지불식간에 오는 것 같습니다...^^
그럼 이제 테스트를 해볼까요?
$> cd /usr/local/jakarta-tomcat/bin
$> ./startup.sh
이렇게 톰켓을 시동시킨후,
브라우저창에서 http://localhost:8080으로 접속하시기 바랍니다.
톰켓의 기본 포트는 8080입니다.
지금 현재 윈도우에서 리눅스로 텔넷 접속으로 설치중이신 분은
브라우저에서 아무리 http://localhost:8080치셔도 안나오겠죠?
localhost 란 자기 자신의 주소를 가리키는거지깐요.
리눅스상태에서 http://localhost:8080으로 접속하십니다.
혹은 윈도우상에서 리눅스쪽의 상태를 확인하시려면
http://아이피주소:8080이겠죠? 예를들면 http://211.11.11.11:8080 이 되겠죠?
고양이 한 마리가 보이면 성공입니다.
축하드립니다.
아파치와 톰켓을 붙이자
|
아파치와 톰켓을 붙이는 이유 아파치를 설치하지 않고, 톰켓만 설치해도 톰켓의 index페이지는 뜹니다. |
웹서비스의 기본포트는 80입니다. 포트번호를 치지 않고
http://www.kimho.pe.kr 이라고 치는 것은 실은
http://www.kimho.pe.kr:80하고 같은 것이지요.
톰켓에서는 아파치와 톰켓을 붙일 때 사용하는 파일로 mod_jserv.so라는 모듈을 제공합니다.
아까 다운받으신 mod_jserv.so라는 파일을
/usr/local/apache/libexec/ 밑으로 옮기십니다.
$> cp /usr/local/mod_jserv.so /usr/local/apache/libexec/
그런다음
$> cd /usr/local/apahce/conf
로 이동하셔서
$> vi httpd.conf
이 httpd.conf라는 아파치 설정 파일을 열어서 젤 밑에다가
Include /usr/local/jakarta-tomcat/conf/tomcat.conf
이렇게 쓰십니다. 웹서비스의 환경설정에 tomcat.conf에 있는 환경설정도 함께
적용된다는 뜻입니다.
톰켓의 conf디렉토리의 tomcat.conf도 여셔서
ApJservMount default /root 라고 되어있는 부분 밑에
ApJservMount / /root
이렇게 추가시켜주세요.
이제 80포트로 접속시에도 톰켓의 디렉토리를 뒤져서 화면상에 보여주게 됩니다.
테스트를 해볼까요?
$> /usr/local/apache/bin/apachectl start
로 아파치를 스타트 시키시고,
http://localhost/examples
쳐서 내용이 나오면 성공입니다. 8080이라는 포트번호를 쓰지 않아도 결과가 보이니까요.
'어째서 http://localhost라고 테스트 하지 않는거지?'
하고 의문을 품으시는 상당히 예리하신 분이 계시죠? 정말 예리하십니다.
이유는 http://localhost로 접속시 아파치에서는 디폴트로 index.html이라는
파일을 열도록 설정되어 있는데, 아파치의 웹서비스 디렉토리에 이미 이 파일이 있기 때문에
설정 전이나 후나 결과는 같은 index.html을 보여주기 때문입니다.
이렇게 해서 모든 설치를 마쳤습니다.
이제부터는 본격적으로 프로그램을 짜고, 공부를 해야겠지요.
JSP파일은 톰켓의 ROOT디렉토리 밑에 놓으시면 됩니다.
수고하셨습니다.
[출처] [본문스크랩] 아파치 + 리눅스 + 톰켓 설치(2)|작성자 버그리아
내가 가진 도메인을 이용하여 독립적인 이 메일주소를 만들어 보자.
포털에 등록하여 사용하는 개성없고 똑같은 이메일 주소보다 내 개성이 물씬 풍기는 partner@, my@, ceo@ 등과 같은 메일주소는 좀더 '있어' 보이지 않는가? -_-
사실 자기 도메인으로 만들어진 고유한 이메일 주소를 갖는 건 모든 네티즌의 꿈이다. 물론 간단히 가질 수도 있다. 유료 이메일 서비스를 이용하면 된다. 그러나 우리가 원하는 것은 돈 들이지 않고 이용하는 것이다.
이제 돈 걱정 하지 않고도 자신만의 독특한 이메일 주소를 공짜로 가질 수 있게 되었다. 구글이 제공하는 어플리케이션 중에서 이메일 기능을 이용하면, 무료이면서도 웬만한 유료 웹메일보다 더 강력한 이메일 서비스를 구축할 수 있다. (다른 기능도 공짜인 게 많다. 알아서 사용하시길.. ^^)
다음은 구글 어플리케이션의 메일 기능이 갖는 장점이다.
- 완전 무료다.
- 웹메일이라 사용이 쉽다.
- 메일 footer에 쓸데없는 꼬리표가 붙지 않는다.
공짜 메일에 덕지덕지 붙는 꼬리표 없이 깨끗한 이메일을 보낼 수 있다.
- 구글이 제공하는 gmail 과 동일한 기능과 성능을 보여준다.
이제 이 공짜 이메일을 사용해보도록 하자.
참고로, 이 글은 '완전초보'를 위한 설명임을 밝혀둔다. '파워유저' 분들은 패스~해주시길. ^^
이 글에서는 편의상 exmydo.com 이라는 도메인을 사용하여 설명을 하겠다.
1. 구글 어플리케이션 홈페이지에 접속하여 가입절차를 진행한다
1-1. 접속주소 : https://www.google.com/a/
1-2. 오른쪽 상단에 있는 [버전 비교 및 가입] 을 누른다
1-3. 무료로 사용할 것이므로 표준형 [가입하기]를 클릭한다.
1-4. 도메인 이름 선택 (3단계 중 1단계)
사용할 도메인을 입력하고 [내 도메인 사용]을 선택한다 
정상적인 소유 도메인이면 다음 단계로 진행되지만, 미등록 도메인이면 도메인 등록가능 페이지를 보여주고, 이미 신청된 다른 사람 소유의 도메인이라면 에러 메세지를 보여준다.
1-5. Google 표준형 애플리케이션에 가입하십시오. (3단계 중 2단계)
정보란에 적당한 내용들을 입력한다
이메일 주소는 현재 정상적으로 사용하는 메일주소를 적는다.
혹시 계정을 분실하거나 했을 때 확인 가능한 비상용이라 보면 된다. 
1-6. 설정 - 첫 관리자 계정을 만드십시오. (3단계 중 3단계)
접속시 관리자로 설정할 메일주소를 결정한다.
예를 들어 my@exmydo.com 을 exmydo.com 의 관리 계정으로 사용한다면 my 라고 입력한다. 
아래의 동의 버튼을 누른다.
1-7. 가입 마무리
자동 접속되면서 해당 도메인의 소유권 검증과 각 서비스 설정 화면이 나타난다.
메일 뿐만 아니라 웹페이지, 캘린더, 오피스 등 여러가지 무료 서비스를 함께 사용할 수 있다.
도메인의 소유권증명 절차를 진행한다. 
2. 도메인 소유권 증명 및 네임서버 변경
2-1. 도메인의 소유권 증명
위의 1-7. 에서 계속 진행한다. 혹시 창을 모두 닫아 버렸다면 다시 접속한다.
https://www.google.com/a/cpanel/exmydo.com/Dashboard
혹시 접속이 안되는 경우
https://www.google.com/a/exmydo.com/ 으로 접속하면 로그인 페이지가 나온다.
앞서 관리자로 가입했던 계정으로 접속
해당 도메인의 관리 페이지가 나타난다.
네임서버를 직접 관리하거나 관리자가 있거나 하는 경우 아래의 방법을 이용한다. 
도메인 소유권을 확인하십시오 를 누른다.
여기서는 도메인이 실제 본인의 소유(또는 본인이 도메인의 정보 수정 권한이 있다)라는 것을 증명해야 한다.
확인 방법은 두가지가 있다.
2-1-1. HTML 파일 업로드로 소유권 증명하기 
화면에 보이는 파일명으로 파일을 만들어서 그 아래 지정된 텍스트를 이 문서의 가장 위에 입력한 다음, 이파일을 해당 도메인의 디렉토리에 업로드한다. (파일명, 텍스트 등은 위의 예와 다를수 있다.)
위의 방법은 웹사이트을 운영하고 있는 경우 편리하게 확인할 수 있는 방법이다. 정리하면,
- 파일을 생성한다. googlehostedservice.html
- 파일을 메모장 등으로 열어 제일 위에 한줄 추가 google8ffca4c5464de85f
- 저장한 다음 이 파일을 exmydo.com 의 사이트 첫페이지가 열리는 곳(index 문서가 존재하는곳)에 업로드
- [확인] 을 누른다.
위와 같이 텍스트로만 된 문서를 만들어서 업로드 한다.
2-1-2. CNAME 레코드 변경을 통한 확인 방법 
이 방법은 화면에 나타나는 고유문자로 된 접속 레코드를 zone 파일 설정에 추가 하는 방식이다.
- 해당 도메인의 DNS 설정하는 zone파일에 아래의 내용을 추가 합니다.
google8ffca4c5464de85f . exmydo.com
예를 들면
google8ffca4c5464de85f.exmydo.com. IN CNAME google.com.
- 편리한 접속을 위해 아래의 내용도 추가해 준다.
(mail.exmydo.com 으로 접속가능하게 된다)
mail IN CNAME ghs.google.com.
- 네임서버를 재시작 한다.
- [확인]을 누른다.
위의 둘 중 하나를 지정한 후 아래의 [확인]을 누르면 구글에서 자동으로 확인을 하며,
즉시 확인 되지 않는 경우에는 48시간 정도가 걸린다는 메세지가 나타난다.
2-2. 무료 DNS 관리 서비스를 이용한 손쉬운 네임서버 변경 및 수정, 소유권 증명하기
이 방법은 네임서버를 보유하고 있거나 시스템에 대해서 잘 알거나 관리자가 있거나 하는 경우에 사용한다. 만일 이같은 조건에 부합하지 않다면, 무료로 DNS 관리 서비스를 제공하는 곳을 이용하여 몇가지 조치를 해주어도 동일한 효과를 얻을 수 있다.
웹호스팅을 받고 있는 경우라면, 해당 호스팅 회사에 dns 를 수정해 달라고 요청하면 된다.
호스팅업체에 특별히 미움을 받거나 한 경우가 아니라면 필요한 부분을 수정해줄 것이다. ^^
아래 사이트에 가입하면 무료 DNS 서비스를 이용할 수 있다.
(당연히 나와는 아무런 관련 없는 사이트다).
http://kr.dnsever.com/
이곳 말고도 무료 DNS 서비스를 제공하는 업체는 더 있다. 꼭 이곳이 아니어도 된다.
이곳의 사용법은 해당 사이트에서 살펴 보시고 여기서는 필요한 부분만 간단히 설명한다.
- 가입하신후 도메인을 추가 한다. exmydo.com 을 추가
- 도메인의 네임서버를 dnsever 에서 요구하는 것으로 먼저 변경
- 메일서버(MX) 관리 메뉴에서 메일서버를 추가
- 고급기능 메뉴에서 도메인별명(CNAME) 관리에서 위의 CNAME 레코드 변경 등의
수정이 가능하다.
(자세한 내용은 2-3-3 참조)
2-3. 메일서버 지정
도메인소유권 증명이 끝나면 메일을 정상적으로 사용하기 위해 메일서버를 설정해야 한다.
위의 작업들과 중복되는 게 있으므로, 네임서버 수정 등을 할 때 아래 작업까지 한꺼번에 처리하면 편리할 것이다. 메일서버 설정 작업은 도메인소유권 증명이 완료되는 것과는 상관없이 미리 처리해 두는 것이 좋다.
- 다시 서비스 설정메뉴로 접속 (위의 2-1. 참고)
- 이메일 항목에서 [이메일 활성화]를 누른다.
메일서버를 어떻게 지정하여야 하는지에 대한 자세한 설명이 나타난다.
이미 서버관리자 또는 이에 대한 이해가 가능한 경우에는 이때 나오는 설명을 참고하여 처리하면 된다.
아래는 이에 대한 필요한 부분만을 단순히 정리하여 열거한 것이다.
2-3-1. zone 파일을 직접 수정할수 있다면 아래 처럼 수정한다.
(위에서 가입한 dnsever.com 을 이용하려면 아래 2-3-2 를 참고 한다)
예컨대, zone 파일에 아래와 같이 내용을 추가한다.
exmydo.com. IN MX 1 ASPMX.L.GOOGLE.COM.
exmydo.com. IN MX 5 ALT1.ASPMX.L.GOOGLE.COM.
exmydo.com. IN MX 5 ALT2.ASPMX.L.GOOGLE.COM.
exmydo.com. IN MX 10 ASPMX2.GOOGLEMAIL.COM.
exmydo.com. IN MX 10 ASPMX3.GOOGLEMAIL.COM.
exmydo.com. IN MX 10 ASPMX4.GOOGLEMAIL.COM.
exmydo.com. IN MX 10 ASPMX5.GOOGLEMAIL.COM. 
2-3-2. 위에서 소개한 dnsever.com 을 이용하는 경우 아래와 같이 조치하면 된다.
- dnsever.com 에 접속한다.
- 해당 도메인을 선택한다(아직 추가하지 않았다면 사용할 도메인을 추가한다).
- 메일서버(MX)관리 메뉴에 접속
- [도메인(또는 호스트이름)] 항목은 그대로 두고 [메일서버] 와 [우선순위]에 아래와
같이 차례로 추가한다. 
그러면 아래와 같은 방식이 된다. 
이상을 마치면 보통 늦어도 하루 정도가 지나면 정상적으로 적용된다.
- dnsever.com 에 접속한다.
- 해당 도메인을 선택한다.(아직 추가 안했다면 사용할 도메인을 추가한다)
- 고급기능 메뉴에서 도메인별명(CNAME)관리 선택
- 도메인 소유권 확인을 위해
[도메인별명]에 google8ffca4c5464de85f 입력후
실제도메인은 [직접입력] 선택.
별명(CNAME)추가.
도메인은 google.com 입력
- 메일서버 편리한 접속을 위해
[도메인별명]에 mail 입력후
실제도메인은 [직접입력] 선택.
별명(CNAME)추가.
도메인은 ghs.google.com 입력

모든 설정이 마무리 되었다.
여기까지 정상적으로 진행했다면 이제 멋지게 이메일을 사용하는 일만 남았다.
3. 구글 메일 사용하기
이상과 같이 지정된 경우 mail.exmydo.com 으로 접속 가능하다.
아니면 www.google.com/a/exmydo.com 으로 접속 한다.
관리계정을 입력하고 접속 한다. 처음 만든 계정이 관리 계정으로 설정되어 있다.
메일은 계정 생성 후 즉시 발송이 가능하다.
수신은 메일 계정이 활성화된 후(zone 파일 수정이 적용된 후) 가능하다.
* 수신과 발송 기능을 반드시 테스트해 보시기 바란다.
모든 서비스가 정상이 되면 [운영중] 이라는 메세지가 나타난다.

위와 같은 화면이 나타났는가? 그렇다면 성공한 것이다.
인터넷 즐겁게 사용하시고,
가.끔.씩.(빵상 아줌마 버전으로 읽어주세요~ ^^) 뉴스로그에도 들러주시길.. ^^
캘린더, 오피스를 비롯한 구글의 다른 어플리케이션들도 한번씩 관심을 가져봄직하겠다.
- 메타태그 이용
<meta http-equiv="refresh" content="0; url=http://www.google.co.kr">
- 자바스크립트 이용
document.location.href= "http://www.google.co.kr";
- sendRedirect이용
<%
response.sendRedirect("http://www.google.co.kr");
%>
1,2번의 방법은 브라우저가 소스를 보고 판별해서 재요청을 하는것이고 3번째 방법은 전에 포스팅에 올렸던대로 header정보를 이용해서 브라우저가 리다이렉트를 하도록 서버쪽에서 코드를 심는 방법이다.(자바에선 이렇게 쓰고 헤더를 이용하는 방법은 다른 언어에도 있다.)
나는 1번은 잘 사용안하고 보통 2번을 사용하거나 3번을 사용한다. 솔직히 그냥 그때 기분내키는대로?? ㅡ..ㅡ
여러가지 용도가 있겠지만 가장 노말하고 일반적으로 쓰이는 곳이 게시판등의 글등록이 아닐까 싶다.
등록폼 페이지 -> 등록 처리 페이지 -> 처리 후 이동할 페이지
보통 이런 단계를 밟아서 페이지를 만든다. 이제 가장 노말한 형태이다. 등록폼에서 내용을 입력하고 submit을 누르면 등 등록처리 페이지에서 등록처리를 해서 DB에 넣고 alert() 메시지로 등록 성공 혹은 실패 메시지를 뿌려준 뒤에 상황에 맞는 페이지로 이동을 시킨다. 여기서 이동을 시킬때 리다이렉트를 할 필요가 있다. 이동자체야 큰 차이점은 없지만 사용자 입장에서 2번과 3번 방법에 큰 차이점이 있다.
이 2가지 방법 사이에 가장 큰 차이점은 "뒤로가기"의 활성화 여부이다. 이건 UX적인 면에서 큰 차이점이라고 생각한다. 흔히들 많이 보았을 것이다. 처리후 이동한 페이지에서 뒤로가기 버튼을 누르면 등록처리페이지로 뒤로가기가 되서 다시 alert이 뜨고 처리후 이동페이지로 다시 오게되는 현상(또는 에러가 나거나...) 의도대로 하면 되겠지만 처리페이지는 DB저장등을 위해서 존재하는 페이지이기 때문에 뒤로가기과정에서는 나타나지 않는게 정상이 아닌가 싶다. 그래서 좀 정리를 해 봤다.
IE6 : 등록처리 페이지로 뒤로가기 된뒤 다시 alert뜨고 원래페이지로 다시 돌아옴
IE7 : 등록처리 페이지로 뒤로가기 된뒤 다시 alert뜨고 원래페이지로 다시 돌아옴
Firefox2 : 등록폼 페이지로 뒤로가기 됨
Firefox3 : 등록폼 페이지로 뒤로가기 됨
Opera 9 : 등록처리 페이지로 뒤로가기 되지만 스크립트는 실행되지 않음.
Safari 3 : 등록처리 페이지로 뒤로가기 되지만 스크립트는 실행되지 않음.
Chrome : 등록처리 페이지로 뒤로가기 되지만 Confirm Form Resubmission라는 에러나옴
IE6 : 등록폼 페이지로 뒤로가기 됨
IE7 : 등록폼 페이지로 뒤로가기 됨
Firefox2 : 등록폼 페이지로 뒤로가기 됨
Firefox3 : 등록폼 페이지로 뒤로가기 됨
Opera 9 : 등록폼 페이지로 뒤로가기 됨
Safari 3 : 등록폼 페이지로 뒤로가기 됨
Chrome : 등록폼 페이지로 뒤로가기 됨
파이어폭스를 제외하고는 location.href를 사용하면 등록처리 페이지가 뒤로가기로 활성화가 된다. 사용자 편의성과 보안(?)면에서도 Http Header를 이용한 방식이 더 좋아보인다.
IE6 : 등록폼 페이지로 뒤로가기 됨
IE7 : 등록폼 페이지로 뒤로가기 됨
Firefox2 : 등록폼 페이지로 뒤로가기 됨
Firefox3 : 등록폼 페이지로 뒤로가기 됨
Opera 9 : 등록폼 페이지로 뒤로가기 됨
Safari 3 : 등록폼 페이지로 뒤로가기 됨
Chrome : 등록폼 페이지로 뒤로가기 됨
덧) 테스트한 웹브라우저 버전
IE6, IE 7.0, Firefox 2.0.0.14, Firefox 3.0.3, Opera 9.60 beta, Safari 3.1.2, Google Chrome 0.2.149.30
Phoenix/Tools
From OWASP
Please send comments or questions to the Phoenix-OWASP mailing-list.
LiveCDs
Monday, January 29, 2007 4:02 PM 828569600 AOC_Labrat-ALPHA-0010.iso - http://www.packetfocus.com/hackos/
DVL (Damn Vulnerable Linux) - http://www.damnvulnerablelinux.org/
Test sites / testing grounds
SPI Dynamics (live) - http://zero.webappsecurity.com/
Cenzic (live) - http://crackme.cenzic.com/
Watchfire (live) - http://demo.testfire.net/
Acunetix (live) - http://testphp.acunetix.com/ http://testasp.acunetix.com http://testaspnet.acunetix.com
WebMaven / Buggy Bank (includes live testsite) - http://www.mavensecurity.com/webmaven
Foundstone SASS tools - http://www.foundstone.com/index.htm?subnav=resources/navigation.htm&subcontent=/resources/s3i_tools.htm
OWASP WebGoat - http://www.owasp.org/index.php/OWASP_WebGoat_Project
OWASP SiteGenerator - http://www.owasp.org/index.php/Owasp_SiteGenerator
Stanford SecuriBench - http://suif.stanford.edu/~livshits/securibench/
SecuriBench Micro - http://suif.stanford.edu/~livshits/work/securibench-micro/
HTTP proxying / editing
WebScarab - http://www.owasp.org/index.php/Category:OWASP_WebScarab_Project
Burp - http://www.portswigger.net/
Paros - http://www.parosproxy.org/
Fiddler - http://www.fiddlertool.com/
Web Proxy Editor - http://www.microsoft.com/mspress/companion/0-7356-2187-X/
Pantera - http://www.owasp.org/index.php/Category:OWASP_Pantera_Web_Assessment_Studio_Project
Suru - http://www.sensepost.com/research/suru/
httpedit (curses-based) - http://www.neutralbit.com/en/rd/httpedit/
Charles - http://www.xk72.com/charles/
Odysseus - http://www.bindshell.net/tools/odysseus
Burp, Paros, and WebScarab for Mac OS X - http://www.corsaire.com/downloads/
Web-application scanning tool from `Network Security Tools'/O'Reilly - http://examples.oreilly.com/networkst/
JS Commander - http://jscmd.rubyforge.org/
Ratproxy - http://code.google.com/p/ratproxy/
RSnake's XSS cheat sheet based-tools, webapp fuzzing, and encoding tools
Wfuzz - http://www.edge-security.com/wfuzz.php
ProxMon - http://www.isecpartners.com/proxmon.html
Wapiti - http://wapiti.sourceforge.net/
Grabber - http://rgaucher.info/beta/grabber/
XSSScan - http://darkcode.ath.cx/scanners/XSSscan.py
CAL9000 - http://www.owasp.org/index.php/Category:OWASP_CAL9000_Project
HTMangLe - http://www.fishnetsecurity.com/Tools/HTMangLe/publish.htm
JBroFuzz - http://sourceforge.net/projects/jbrofuzz
XSSFuzz - http://ha.ckers.org/blog/20060921/xssfuzz-released/
WhiteAcid's XSS Assistant - http://www.whiteacid.org/greasemonkey/
Overlong UTF - http://www.microsoft.com/mspress/companion/0-7356-2187-X/
[TGZ] MielieTool (SensePost Research) - http://packetstormsecurity.org/UNIX/utilities/mielietools-v1.0.tgz
RegFuzzer: test your regular expression filter - http://rgaucher.info/b/index.php/post/2007/05/26/RegFuzzer%3A-Test-your-regular-expression-filter
screamingCobra - http://www.dachb0den.com/projects/screamingcobra.html
SPIKE and SPIKE Proxy - http://immunitysec.com/resources-freesoftware.shtml
RFuzz - http://rfuzz.rubyforge.org/
WebFuzz - http://www.codebreakers-journal.com/index.php?option=com_content&task=view&id=112&Itemid=99999999
TestMaker - http://www.pushtotest.com/Docs/downloads/features.html
ASP Auditor - http://michaeldaw.org/projects/asp-auditor-v2/
WSTool - http://wstool.sourceforge.net/
Web Hack Control Center (WHCC) - http://ussysadmin.com/whcc/
Web Text Converter - http://www.microsoft.com/mspress/companion/0-7356-2187-X/
HackBar (Firefox Add-on) - https://addons.mozilla.org/firefox/3899/
Net-Force Tools (NF-Tools, Firefox Add-on) - http://www.net-force.nl/library/downloads/
PostIntercepter (Greasemonkey script) - http://userscripts.org/scripts/show/743
HTTP general testing / fingerprinting
Wbox: HTTP testing tool - http://hping.org/wbox/
ht://Check - http://htcheck.sourceforge.net/
Mumsie - http://www.lurhq.com/tools/mumsie.html
WebInject - http://www.webinject.org/
Torture.pl Home Page - http://stein.cshl.org/~lstein/torture/
JoeDog's Seige - http://www.joedog.org/JoeDog/Siege/
OPEN-LABS: metoscan (http method testing) - http://www.open-labs.org/
Load-balancing detector - http://ge.mine.nu/lbd.html
HMAP - http://ujeni.murkyroc.com/hmap/
Net-Square: httprint - http://net-square.com/httprint/
Wpoison: http stress testing - http://wpoison.sourceforge.net/
Net-square: MSNPawn - http://net-square.com/msnpawn/index.shtml
hcraft: HTTP Vuln Request Crafter - http://druid.caughq.org/projects/hcraft/
rfp.labs: LibWhisker - http://www.wiretrip.net/rfp/lw.asp
Nikto - http://www.cirt.net/code/nikto.shtml
twill - http://twill.idyll.org/
DirBuster - http://www.owasp.org/index.php/Category:OWASP_DirBuster_Project
[ZIP] DFF Scanner - http://security-net.biz/files/dff/DFF.zip
[ZIP] The Elza project - http://packetstormsecurity.org/web/elza-1.4.7-beta.zip http://www.stoev.org/elza.html
HackerFox and Hacking Addons Bundled: Portable Firefox with web hacking addons bundled - http://sf.net/projects/hackfox
Browser-based HTTP tampering / editing / replaying
TamperIE - http://www.bayden.com/Other/
isr-form - http://www.infobyte.com.ar/developments.html
Modify Headers (Firefox Add-on) - http://modifyheaders.mozdev.org/
Tamper Data (Firefox Add-on) - http://tamperdata.mozdev.org/
UrlParams (Firefox Add-on) - https://addons.mozilla.org/en-US/firefox/addon/1290/
TestGen4Web (Firefox Add-on) - https://addons.mozilla.org/en-US/firefox/addon/1385/
DOM Inspector / Inspect This (Firefox Add-on) - https://addons.mozilla.org/en-US/firefox/addon/1806/ https://addons.mozilla.org/en-US/firefox/addon/1913/
LiveHTTPHeaders / Header Monitor (Firefox Add-on) - http://livehttpheaders.mozdev.org/ https://addons.mozilla.org/en-US/firefox/addon/575/
Cookie editing / poisoning
[TGZ] stompy: session id tool - http://lcamtuf.coredump.cx/stompy.tgz
Add'N Edit Cookies (AnEC, Firefox Add-on) - http://addneditcookies.mozdev.org/
CookieCuller (Firefox Add-on) - http://cookieculler.mozdev.org/
CookiePie (Firefox Add-on) - http://www.nektra.com/oss/firefox/extensions/cookiepie/
CookieSpy - http://www.codeproject.com/shell/cookiespy.asp
Cookies Explorer - http://www.dutchduck.com/Features/Cookies.aspx
Ajax and XHR scanning
Sahi - http://sahi.co.in/
scRUBYt - http://scrubyt.org/
jQuery - http://jquery.com/
jquery-include - http://www.gnucitizen.org/projects/jquery-include
Sprajax - http://www.denimgroup.com/sprajax.html
Watir - http://wtr.rubyforge.org/
Watij - http://watij.com/
Watin - http://watin.sourceforge.net/
RBNarcissus - http://idontsmoke.co.uk/2005/rbnarcissus/
SpiderTest (Spider Fuzz plugin) - http://blog.caboo.se/articles/2007/2/21/the-fabulous-spider-fuzz-plugin
Javascript Inline Debugger (jasildbg) - http://jasildbg.googlepages.com/
Firebug Lite - http://www.getfirebug.com/lite.html
firewaitr - http://code.google.com/p/firewatir/
RSS extensions and caching
LiveLines (Firefox Add-on) - https://addons.mozilla.org/en-US/firefox/addon/324/
rss-cache - http://www.dubfire.net/chris/projects/rss-cache/
SQL injection scanning
0x90.org: home of Absinthe, Mezcal, etc - http://0x90.org/releases.php
SQLiX - http://www.owasp.org/index.php/Category:OWASP_SQLiX_Project
sqlninja: a SQL Server injection and takover tool - http://sqlninja.sourceforge.net/
JustinClarke's SQL Brute - http://www.justinclarke.com/archives/2006/03/sqlbrute.html
BobCat - http://www.northern-monkee.co.uk/projects/bobcat/bobcat.html
sqlmap - http://sqlmap.sourceforge.net/
Scully: SQL Server DB Front-End and Brute-Forcer - http://www.sensepost.com/research/scully/
FG-Injector - http://www.flowgate.net/?lang=en&seccion=herramientas
PRIAMOS - http://www.priamos-project.com/
Web application security malware, backdoors, and evil code
W3AF: Web Application Attack and Audit Framework - http://w3af.sourceforge.net/
Jikto - http://busin3ss.name/jikto-in-the-wild/
XSS Shell - http://ferruh.mavituna.com/article/?1338
XSS-Proxy - http://xss-proxy.sourceforge.net
AttackAPI - http://www.gnucitizen.org/projects/attackapi/
FFsniFF - http://azurit.elbiahosting.sk/ffsniff/
HoneyBlog's web-based junkyard - http://honeyblog.org/junkyard/web-based/
BeEF - http://www.bindshell.net/tools/beef/
Firefox Extension Scanner (FEX) - http://www.gnucitizen.org/projects/fex/
What is my IP address? - http://reglos.de/myaddress/
xRumer: blogspam automation tool - http://www.botmaster.net/movies/XFull.htm
SpyJax - http://www.merchantos.com/makebeta/tools/spyjax/
Greasecarnaval - http://www.gnucitizen.org/projects/greasecarnaval
Technika - http://www.gnucitizen.org/projects/technika/
Load-AttackAPI bookmarklet - http://www.gnucitizen.org/projects/load-attackapi-bookmarklet
MD's Projects: JS port scanner, pinger, backdoors, etc - http://michaeldaw.org/my-projects/
Web application services that aid in web application security assessment
Netcraft - http://www.netcraft.net
AboutURL - http://www.abouturl.com/
The Scrutinizer - http://www.scrutinizethis.com/
net.toolkit - http://clez.net/
ServerSniff - http://www.serversniff.net/
Online Microsoft script decoder - http://www.greymagic.com/security/tools/decoder/
Webmaster-Toolkit - http://www.webmaster-toolkit.com/
myIPNeighbbors, et al - http://digg.com/security/MyIPNeighbors_Find_Out_Who_Else_is_Hosted_on_Your_Site_s_IP_Address
PHP charset encoding - http://h4k.in/encoding
data: URL testcases - http://h4k.in/dataurl
Browser-based security fuzzing / checking
Zalewski's MangleMe - http://lcamtuf.coredump.cx/mangleme/mangle.cgi
hdm's tools: Hamachi, CSSDIE, DOM-Hanoi, AxMan - http://metasploit.com/users/hdm/tools/
Peach Fuzzer Framework - http://peachfuzz.sourceforge.net/
TagBruteForcer - http://research.eeye.com/html/tools/RT20060801-3.html
PROTOS Test-Suite: c05-http-reply - http://www.ee.oulu.fi/research/ouspg/protos/testing/c05/http-reply/index.html
COMRaider - http://labs.idefense.com
bcheck - http://bcheck.scanit.be/bcheck/
Stop-Phishing: Projects page - http://www.indiana.edu/~phishing/?projects
LinkScanner - http://linkscanner.explabs.com/linkscanner/default.asp
BrowserCheck - http://www.heise-security.co.uk/services/browsercheck/
Cross-browser Exploit Tests - http://www.jungsonnstudios.com/cool.php
Stealing information using DNS pinning demo - http://www.jumperz.net/index.php?i=2&a=1&b=7
Javascript Website Login Checker - http://ha.ckers.org/weird/javascript-website-login-checker.html
Mozilla Activex - http://www.iol.ie/~locka/mozilla/mozilla.htm
Jungsonn's Black Dragon Project - http://blackdragon.jungsonnstudios.com/
Mr. T (Master Recon Tool, includes Read Firefox Settings PoC) - http://ha.ckers.org/mr-t/
Vulnerable Adobe Plugin Detection For UXSS PoC - http://www.0x000000.com/?i=324
About Flash: is your flash up-to-date? - http://www.macromedia.com/software/flash/about/
Test your installation of Java software - http://java.com/en/download/installed.jsp?detect=jre&try=1
WebPageFingerprint - Light-weight Greasemonkey Fuzzer - http://userscripts.org/scripts/show/30285
PHP static analysis and file inclusion scanning
PHP-SAT.org: Static analysis for PHP - http://www.program-transformation.org/PHP/
Unl0ck Research Team: tool for searching in google for include bugs - http://unl0ck.net/tools.php
FIS: File Inclusion Scanner - http://www.segfault.gr/index.php?cat_id=3&cont_id=25
PHPSecAudit - http://developer.spikesource.com/projects/phpsecaudit
PHP Defensive Tools
PHPInfoSec - Check phpinfo configuration for security - http://phpsec.org/projects/phpsecinfo/
A Greasemonkey Replacement can be found at http://yehg.net/lab/#tools.greasemonkey
Php-Brute-Force-Attack Detector - Detect your web servers being scanned by brute force tools such as WFuzz, OWASP DirBuster and vulnerability scanners such as Nessus, Nikto, Acunetix ..etc. http://yehg.net/lab/pr0js/files.php/php_brute_force_detect.zip
PHP-Login-Info-Checker - Strictly enforce admins/users to select stronger passwords. It tests cracking passwords against 4 rules. It has also built-in smoke test page via url loginfo_checker.php?testlic
http://yehg.net/lab/pr0js/files.php/loginfo_checkerv0.1.zip
http://yehg.net/lab/pr0js/files.php/phploginfo_checker_demo.zip
php-DDOS-Shield - A tricky script to prevent idiot distributed bots which discontinue their flooding attacks by identifying HTTP 503 header code. http://code.google.com/p/ddos-shield/
PHPMySpamFIGHTER - http://yehg.net/lab/pr0js/files.php/phpmyspamfighter.zip http://yehg.net/lab/pr0js/files.php/phpMySpamFighter_demo.rar
Web Application Firewall (WAF) and Intrusion Detection (APIDS) rules and resources
APIDS on Wikipedia - http://en.wikipedia.org/wiki/APIDS
PHP Intrusion Detection System (PHP-IDS) - http://php-ids.org/ http://code.google.com/p/phpids/
dotnetids - http://code.google.com/p/dotnetids/
Secure Science InterScout - http://www.securescience.com/home/newsandevents/news/interscout1.0.html
Remo: whitelist rule editor for mod_security - http://remo.netnea.com/
GotRoot: ModSecuirty rules - http://www.gotroot.com/tiki-index.php?page=mod_security+rules
The Web Security Gateway (WSGW) - http://wsgw.sourceforge.net/
mod_security rules generator - http://noeljackson.com/tools/modsecurity/
Mod_Anti_Tamper - http://www.wisec.it/projects.php?id=3
[TGZ] Automatic Rules Generation for Mod_Security - http://www.wisec.it/rdr.php?fn=/Projects/Rule-o-matic.tgz
AQTRONIX WebKnight - http://www.aqtronix.com/?PageID=99
Akismet: blog spam defense - http://akismet.com/
Samoa: Formal tools for securing web services - http://research.microsoft.com/projects/samoa/
Web services enumeration / scanning / fuzzing
WebServiceStudio2.0 - http://www.codeplex.com/WebserviceStudio
Net-square: wsChess - http://net-square.com/wschess/index.shtml
WSFuzzer - http://www.owasp.org/index.php/Category:OWASP_WSFuzzer_Project
SIFT: web method search tool - http://www.sift.com.au/73/171/sift-web-method-search-tool.htm
iSecPartners: WSMap, WSBang, etc - http://www.isecpartners.com/tools.html
Web application non-specific static source-code analysis
Pixy: a static analysis tool for detecting XSS vulnerabilities - http://www.seclab.tuwien.ac.at/projects/pixy/
Brixoft.Net: Source Edit - http://www.brixoft.net/prodinfo.asp?id=1
Security compass web application auditing tools (SWAAT) - http://www.owasp.org/index.php/Category:OWASP_SWAAT_Project
An even more complete list here - http://www.cs.cmu.edu/~aldrich/courses/654/tools/
A nice list that claims some demos available - http://www.cs.cmu.edu/~aldrich/courses/413/tools.html
A smaller, but also good list - http://spinroot.com/static/
Static analysis for C/C++ (CGI, ISAPI, etc) in web applications
RATS - http://www.securesoftware.com/resources/download_rats.html
ITS4 - http://www.cigital.com/its4/
FlawFinder - http://www.dwheeler.com/flawfinder/
Splint - http://www.splint.org/
Uno - http://spinroot.com/uno/
BOON (Buffer Overrun detectiON) - http://www.cs.berkeley.edu/~daw/boon/ http://boon.sourceforge.net
Valgrind - http://www.valgrind.org/
Java static analysis, security frameworks, and web application security tools
LAPSE - http://suif.stanford.edu/~livshits/work/lapse/
HDIV Struts - http://hdiv.org/
Orizon - http://sourceforge.net/projects/orizon/
FindBugs: Find bugs in Java programs - http://findbugs.sourceforge.net/
PMD - http://pmd.sourceforge.net/
CUTE: A Concolic Unit Testing Engine for C and Java - http://osl.cs.uiuc.edu/~ksen/cute/
EMMA - http://emma.sourceforge.net/
JLint - http://jlint.sourceforge.net/
Java PathFinder - http://javapathfinder.sourceforge.net/
Fujaba: Move between UML and Java source code - http://wwwcs.uni-paderborn.de/cs/fujaba/
Checkstyle - http://checkstyle.sourceforge.net/
Cookie Revolver Security Framework - http://sourceforge.net/projects/cookie-revolver
tinapoc - http://sourceforge.net/projects/tinapoc
jarsigner - http://java.sun.com/j2se/1.5.0/docs/tooldocs/solaris/jarsigner.html
Solex - http://solex.sourceforge.net/
Java Explorer - http://metal.hurlant.com/jexplore/
HTTPClient - http://www.innovation.ch/java/HTTPClient/
another HttpClient - http://jakarta.apache.org/commons/httpclient/
a list of code coverage and analysis tools for Java - http://mythinkpond.blogspot.com/2007/06/java-foss-freeopen-source-software.html
Microsoft .NET static analysis and security framework tools, mostly for ASP.NET and ASP.NET AJAX, but also C# and VB.NET
- Visual Studio 2008 Code Analysis, available in:
- VSTS 2008 Development Edition (http://msdn.microsoft.com/vsts2008/products/bb933752.aspx) and
- VSTS 2008 Team Suite (http://msdn.microsoft.com/vsts2008/products/bb933735.aspx)
- Visual Studio 2005 Code Analyzer, available in:
- Visual Studio 2005 Team Edition for Software Developers (http://msdn.microsoft.com/en-us/vstudio/aa718806.aspx)
- Visual Studio 2005 Team Suite (http://msdn.microsoft.com/en-us/vstudio/aa718806.aspx)
- Web Development Helper - http://www.nikhilk.net/Project.WebDevHelper.aspx
- FxCop:
- (blog) http://blogs.msdn.com/fxcop/
- (download) http://code.msdn.microsoft.com/codeanalysis
- Microsoft internal tools you can't have yet:
Threat modeling
Microsoft Threat Analysis and Modeling Tool v2.1 (TAM) - http://www.microsoft.com/downloads/details.aspx?FamilyID=59888078-9daf-4e96-b7d1-944703479451&displaylang=en
Amenaza: Attack Tree Modeling (SecurITree) - http://www.amenaza.com/software.php
Octotrike - http://www.octotrike.org/
Add-ons for Firefox that help with general web application security
Web Developer Toolbar - https://addons.mozilla.org/firefox/60/
Plain Old Webserver (POW) - https://addons.mozilla.org/firefox/3002/
XML Developer Toolbar - https://addons.mozilla.org/firefox/2897/
Public Fox - https://addons.mozilla.org/firefox/3911/
XForms Buddy - http://beaufour.dk/index.php?sec=misc&pagename=xforms
MR Tech Local Install - http://www.mrtech.com/extensions/local_install/
Nightly Tester Tools - http://users.blueprintit.co.uk/~dave/web/firefox/buildid/index.html
IE Tab - https://addons.mozilla.org/firefox/1419/
User-Agent Switcher - https://addons.mozilla.org/firefox/59/
ServerSwitcher - https://addons.mozilla.org/firefox/2409/
HeaderMonitor - https://addons.mozilla.org/firefox/575/
RefControl - https://addons.mozilla.org/firefox/953/
refspoof - https://addons.mozilla.org/firefox/667/
No-Referrer - https://addons.mozilla.org/firefox/1999/
LocationBar^2 - https://addons.mozilla.org/firefox/4014/
SpiderZilla - http://spiderzilla.mozdev.org/
Slogger - https://addons.mozilla.org/en-US/firefox/addon/143
Fire Encrypter - https://addons.mozilla.org/firefox/3208/
Add-ons for Firefox that help with Javascript and Ajax web application security
Selenium IDE - http://www.openqa.org/selenium-ide/
Firebug - http://www.joehewitt.com/software/firebug/
Venkman - http://www.mozilla.org/projects/venkman/
Chickenfoot - http://groups.csail.mit.edu/uid/chickenfoot/
Greasemonkey - http://www.greasespot.net/
Greasemonkey compiler - http://www.letitblog.com/greasemonkey-compiler/
User script compiler - http://arantius.com/misc/greasemonkey/script-compiler
Extension Developer's Extension (Firefox Add-on) - http://ted.mielczarek.org/code/mozilla/extensiondev/
Smart Middle Click (Firefox Add-on) - https://addons.mozilla.org/en-US/firefox/addon/3885/
Bookmarklets that aid in web application security
RSnake's security bookmarklets - http://ha.ckers.org/bookmarklets.html
BMlets - http://optools.awardspace.com/bmlet.html
Huge list of bookmarklets - http://www.squarefree.com/bookmarklets/
Blummy: consists of small widgets, called blummlets, which make use of Javascript to provide rich functionality - http://www.blummy.com/
Bookmarklets every blogger should have - http://www.micropersuasion.com/2005/10/bookmarklets_ev.html
Flat Bookmark Editing (Firefox Add-on) - http://n01se.net/chouser/proj/mozhack/
OpenBook and Update Bookmark (Firefox Add-ons) - http://www.chuonthis.com/extensions/
SSL certificate checking / scanning
[ZIP] THCSSLCheck - http://thc.org/root/tools/THCSSLCheck.zip
[ZIP] Foundstone SSLDigger - http://www.foundstone.com/us/resources/termsofuse.asp?file=ssldigger.zip
Cert Viewer Plus (Firefox Add-on) - https://addons.mozilla.org/firefox/1964/
Honeyclients, Web Application, and Web Proxy honeypots
Honeyclient Project: an open-source honeyclient - http://www.honeyclient.org/trac/
HoneyC: the low-interaction honeyclient - http://honeyc.sourceforge.net/
Capture: a high-interaction honeyclient - http://capture-hpc.sourceforge.net/
Google Hack Honeypot - http://ghh.sourceforge.net/
PHP.Hop - PHP Honeynet Project - http://www.rstack.org/phphop/
SpyBye - http://www.monkey.org/~provos/spybye/
Honeytokens - http://www.securityfocus.com/infocus/1713
Blackhat SEO and maybe some whitehat SEO
SearchStatus (Firefox Add-on) - http://www.quirk.biz/searchstatus/
SEO for Firefox (Firefox Add-on) - http://tools.seobook.com/firefox/seo-for-firefox.html
SEOQuake (Firefox Add-on) - http://www.seoquake.com/
Footprinting for web application security
Evolution - http://www.paterva.com/evolution-e.html
GooSweep - http://www.mcgrewsecurity.com/projects/goosweep/
Aura: Google API Utility Tools - http://www.sensepost.com/research/aura/
Edge-Security tools - http://www.edge-security.com/soft.php
Fierce Domain Scanner - http://ha.ckers.org/fierce/
Googlegath - http://www.nothink.org/perl/googlegath/
Advanced Dork (Firefox Add-on) - https://addons.mozilla.org/firefox/2144/
Passive Cache (Firefox Add-on) - https://addons.mozilla.org/firefox/977/
CacheOut! (Firefox Add-on) - https://addons.mozilla.org/en-US/firefox/addon/1453/
BugMeNot Extension (Firefox Add-on) - http://roachfiend.com/archives/2005/02/07/bugmenot/
TrashMail.net Extension (Firefox Add-on) - https://addons.mozilla.org/en-US/firefox/addon/1813/
DiggiDig (Firefox Add-on) - https://addons.mozilla.org/en-US/firefox/addon/2819/
Digger (Firefox Add-on) - https://addons.mozilla.org/en-US/firefox/addon/1467/
Database security assessment
Scuba by Imperva Database Vulnerability Scanner - http://www.imperva.com/scuba/
Browser Defenses
DieHard - http://www.diehard-software.org/
LocalRodeo (Firefox Add-on) - http://databasement.net/labs/localrodeo/
NoMoXSS - http://www.seclab.tuwien.ac.at/projects/jstaint/
Request Rodeo - http://savannah.nongnu.org/projects/requestrodeo
FlashBlock (Firefox Add-on) - http://flashblock.mozdev.org/
CookieSafe (Firefox Add-on) - https://addons.mozilla.org/en-US/firefox/addon/2497
NoScript (Firefox Add-on) - http://www.noscript.net/
FormFox (Firefox Add-on) - https://addons.mozilla.org/en-US/firefox/addon/1579/
Adblock (Firefox Add-on) - http://adblock.mozdev.org/
httpOnly in Firefox (Firefox Add-on) - http://blog.php-security.org/archives/40-httpOnly-Cookies-in-Firefox-2.0.html
SafeCache (Firefox Add-on) - http://www.safecache.com/
SafeHistory (Firefox Add-on) - http://www.safehistory.com/
PrefBar (Firefox Add-on) - http://prefbar.mozdev.org/
All-in-One Sidebar (Firefox Add-on) - https://addons.mozilla.org/en-US/firefox/addon/1027/
QArchive.org web file checker (Firefox Add-on) - https://addons.mozilla.org/firefox/4115/
Update Notified (Firefox Add-on) - https://addons.mozilla.org/en-US/firefox/addon/2098/
FireKeeper - http://firekeeper.mozdev.org/
Greasemonkey: XSS Malware Script Detector - http://yehg.net/lab/#tools.greasemonkey
Browser Privacy
TrackMeNot (Firefox Add-on) - https://addons.mozilla.org/firefox/3173/
Privacy Bird - http://www.privacybird.com/
Application and protocol fuzzing (random instead of targeted)
Sulley - http://fuzzing.org/
taof: The Art of Fuzzing - http://sourceforge.net/projects/taof/
zzuf: multipurpose fuzzer - http://sam.zoy.org/zzuf/
autodafé: an act of software torture - http://autodafe.sourceforge.net/
EFS and GPF: Evolutionary Fuzzing System - http://www.appliedsec.com/resources.html
|
Maintenance Build: 3.2.2 To view the build notes for this build click here. Click here for instructions on how to verify the integrity of your downloads. |
| Eclipse SDK | ||
|
The Eclipse SDK includes the Eclipse Platform, Java development tools, and Plug-in Development Environment, including source and both user and programmer documentation. If you aren't sure which download you want... then you probably want this one. | ||
|
Status |
Platform | Download | Size | |
|
|
Windows (Supported Versions) | 121 MB | (md5) | |
|
|
Linux (x86/GTK 2) (Supported Versions) | 119 MB | (md5) | |
|
|
Linux (x86_64/GTK 2) (Supported Versions) | 119 MB | (md5) | |
|
|
Linux (PPC/GTK 2) (Supported Versions) | 118 MB | (md5) | |
|
|
Linux (x86/Motif) (Supported Versions) | 120 MB | (md5) | |
|
|
Solaris 8 (SPARC/GTK 2) | 121 MB | (md5) | |
|
|
AIX (PPC/Motif) | 121 MB | (md5) | |
|
|
HP-UX (HP9000/Motif) | 121 MB | (md5) | |
|
|
Mac OSX (Mac/Carbon) (Supported Versions) | 118 MB | (md5) | |
|
|
Source Build (Source in .zip) (instructions) | 78 MB | (md5) | |
|
|
Source Build (Source fetched via CVS) (instructions) | 22 MB | (md5) |
|
|
| JUnit Plugin Tests and Automated Testing Framework | ||
|
These drops contain the framework and JUnit test plugins used to run JUnit plug-in tests from the command line. Click here for more information and installation instructions. Includes both source code and binary. | ||
|
Status |
Platform | Download | Size | |
|
|
All | 0 MB | (md5) | |
|
|
All | 82 MB | (md5) |
| Example Plug-ins | ||
|
To install the examples, first make sure you have exited your Eclipse program. Then download the zip file containing the examples and extract the contents of the zip file to the same directory you used for your SDK installation. For example, if you installed the Eclipse Project SDK on d:\eclipse-sdk then extract the contents of the examples zip file to d:\eclipse-sdk. Start Eclipse. The example plug-ins will be installed. For information on what the examples do and how to run them, look in the "Examples Guide" section of the "Platform Plug-in Developer Guide", by selecting Help Contents from the Help menu, and choosing "Platform Plug-in Developer Guide" book from the combo box. | ||
|
Status |
Platform | Download | Size | |
|
|
Windows (Supported Versions) | 3 MB | (md5) | |
|
|
All Other Platforms | 3 MB | (md5) |
| RCP Runtime Binary | ||
|
These drops contain the Eclipse Rich Client Platform base plug-ins and do not contain source or programmer documentation. These downloads are meant to be used as target platforms when developing RCP applications, and are not executable, stand-alone applications. | ||
|
Status |
Platform | Download | Size | |
|
|
Windows (Supported Versions) | 9 MB | (md5) | |
|
|
Linux (x86/GTK 2) (Supported Versions) | 10 MB | (md5) | |
|
|
Linux (x86_64/GTK 2) (Supported Versions) | 10 MB | (md5) | |
|
|
Linux (PPC/GTK 2) (Supported Versions) | 9 MB | (md5) | |
|
|
Linux (x86/Motif) (Supported Versions) | 11 MB | (md5) | |
|
|
Solaris 8 (SPARC/GTK 2) | 9 MB | (md5) | |
|
|
Solaris 8 (SPARC/Motif) | 9 MB | (md5) | |
|
|
AIX (PPC/Motif) | 9 MB | (md5) | |
|
|
HP-UX (HP9000/Motif) | 9 MB | (md5) | |
|
|
Mac OSX (Mac/Carbon) (Supported Versions) | 9 MB | (md5) |
| RCP SDK | ||
|
These drops consist of the Eclipse Rich Client Platform base plug-ins and their source and the RCP delta pack. The delta pack contains all the platform specific resources from RCP and the platform and is used for cross-platform exports of RCP applications. | ||
|
Status |
Platform | Download | Size | |
|
|
Windows (Supported Versions) | 17 MB | (md5) | |
|
|
Linux (x86/GTK 2) (Supported Versions) | 17 MB | (md5) | |
|
|
Linux (x86_64/GTK 2) (Supported Versions) | 17 MB | (md5) | |
|
|
Linux (PPC/GTK 2) (Supported Versions) | 16 MB | (md5) | |
|
|
Linux (x86/Motif) (Supported Versions) | 18 MB | (md5) | |
|
|
Solaris 8 (SPARC/GTK 2) | 17 MB | (md5) | |
|
|
Solaris 8 (SPARC/Motif) | 16 MB | (md5) | |
|
|
AIX (PPC/Motif) | 17 MB | (md5) | |
|
|
HP-UX (HP9000/Motif) | 17 MB | (md5) | |
|
|
Mac OSX (Mac/Carbon) (Supported Versions) | 16 MB | (md5) | |
|
|
RCP delta pack | 28 MB | (md5) |
| com.ibm.icu.base binary and source Plug-ins |
|
This plugin is a replacement plugin for the com.ibm.icu plugin. If the size of your application overrides the need to adopt ICU4J, use this plugin *in place of* the ICU4J plugin (com.ibm.icu). To install and use this plugin: |
|
Status |
Platform | Download | Size | |
|
|
All | 0 MB | (md5) |
| Platform Runtime Binary | ||
|
These drops contain only the Eclipse Platform with user documentation and no source and no programmer documentation. The Java development tools and Plug-in Development Environment are NOT included. You can use these drops to help you package your tool plug-ins for redistribution when you don't want to ship the entire SDK. | ||
|
Status |
Platform | Download | Size | |
|
|
Windows (Supported Versions) | 34 MB | (md5) | |
|
|
Linux (x86/GTK 2) (Supported Versions) | 34 MB | (md5) | |
|
|
Linux (x86_64/GTK 2) (Supported Versions) | 34 MB | (md5) | |
|
|
Linux (PPC/GTK 2) (Supported Versions) | 34 MB | (md5) | |
|
|
Linux (x86/Motif) (Supported Versions) | 36 MB | (md5) | |
|
|
Solaris 8 (SPARC/GTK 2) | 34 MB | (md5) | |
|
|
AIX (PPC/Motif) | 34 MB | (md5) | |
|
|
HP-UX (HP9000/Motif) | 34 MB | (md5) | |
|
|
Mac OSX (Mac/Carbon) (Supported Versions) | 34 MB | (md5) |
| Platform SDK | ||
|
These drops contain the Eclipse Platform Runtime binary with associated source and programmer documentation. | ||
|
Status |
Platform | Download | Size | |
|
|
Windows (Supported Versions) | 77 MB | (md5) | |
|
|
Linux (x86/GTK 2) (Supported Versions) | 76 MB | (md5) | |
|
|
Linux (x86_64 64/GTK 2) (Supported Versions) | 76 MB | (md5) | |
|
|
Linux (PPC/GTK 2) (Supported Versions) | 75 MB | (md5) | |
|
|
Linux (x86/Motif) (Supported Versions) | 77 MB | (md5) | |
|
|
Solaris 8 (SPARC/GTK 2) | 77 MB | (md5) | |
|
|
AIX (PPC/Motif) | 77 MB | (md5) | |
|
|
HP-UX (HP9000/Motif) | 77 MB | (md5) | |
|
|
Mac OSX (Mac/Carbon) (Supported Versions) | 75 MB | (md5) |
| JDT Runtime Binary | ||
|
These drops contain the Java development tools plug-ins only, with user documentation and no source and no programmer documentation. The Eclipse platform and Plug-in development environment are NOT included. You can combine this with the Platform Runtime Binary if your tools rely on the JDT being present. | ||
|
Status |
Platform | Download | Size | |
|
|
All | 20 MB | (md5) | |
|
|
Mac OSX (Mac/Carbon) | 20 MB | (md5) |
| JDT SDK | ||
|
These drops contain the JDT Runtime binary with associated source and programmer documentation. | ||
|
Status |
Platform | Download | Size | |
|
|
All | 34 MB | (md5) | |
|
|
Mac OSX (Mac/Carbon) | 34 MB | (md5) |
| JDT Core Batch Compiler | ||
|
These drops contain the standalone batch java compiler, Ant compiler adapter and associated source. The batch compiler and Ant adapter (ecj.jar) are extracted from the org.eclipse.jdt.core plug-in as a 1.2MB download. For examples of usage, please refer to this help section: JDT Plug-in Developer Guide>Programmer's Guide>JDT Core>Compiling Java code. | ||
|
Status |
Platform | Download | Size | |
|
|
All | 1 MB | (md5) | |
|
|
All | 1 MB | (md5) |
| PDE Runtime Binary | ||
|
These drops contain the Plug-in Development Enviroment plug-ins only, with user documentation. The Eclipse platform and Java development tools are NOT included. You can combine this with the Platform and JDT Runtime Binary or SDK if your tools rely on the PDE being present. | ||
|
Status |
Platform | Download | Size | |
|
|
All | 6 MB | (md5) |
| PDE SDK | ||
| These drops contain the PDE Runtime Binary with associated source. | ||
|
Status |
Platform | Download | Size | |
|
|
All | 8 MB | (md5) |
| FTP and WebDAV Support | ||
|
These drops contain the FTP and WebDAV target management support plug-ins. You can combine this with the Platform Runtime Binary or Eclipse SDK. Includes both source code and binary. | ||
|
Status |
Platform | Download | Size | |
|
|
All | 1 MB | (md5) |
| SWT Binary and Source | ||
|
These drops contain the SWT libraries and source for standalone SWT application development. For examples of standalone SWT applications refer to the snippets section of the SWT Component page. To run a standalone SWT application, add the swt jar(s) to the classpath and add the directory/folder for the SWT JNI library to the java.library.path. For example, if you extract the download below to C:\SWT you would launch the HelloWorld application with the following command: | ||
|
Status |
Platform | Download | Size | |
|
|
Windows (Supported Versions) | 2 MB | (md5) | |
|
|
Windows CE (ARM PocketPC) (Instructions) | 1 MB | (md5) | |
|
|
Windows CE (ARM PocketPC, J2ME profile) (Instructions) | 1 MB | (md5) | |
|
|
Linux (x86/GTK 2) (Supported Versions) | 2 MB | (md5) | |
|
|
Linux (x86_64/GTK 2) (Instructions) | 2 MB | (md5) | |
|
|
Linux (PPC/GTK 2) (Supported Versions) | 2 MB | (md5) | |
|
|
Linux (x86/Motif) (Supported Versions) | 3 MB | (md5) | |
|
|
Solaris 8 (SPARC/GTK 2) | 2 MB | (md5) | |
|
|
Solaris 8 (SPARC/Motif) | 2 MB | (md5) | |
|
|
QNX (x86/Photon) | 2 MB | (md5) | |
|
|
AIX (PPC/Motif) | 2 MB | (md5) | |
|
|
HP-UX (HP9000/Motif) | 2 MB | (md5) | |
|
|
Mac OSX (Mac/Carbon) (Supported Versions) | 2 MB | (md5) |
| org.eclipse.releng.tools plug-in | ||
|
This plug-in provides features that will help with the Eclipse development process. Installing the plug-in will add the following actions. To install simply unzip the file into your plugins directory and restart Eclipse. Please use the Release feature of this plug-in to do your build submissions.
| ||
|
Status |
Platform | Download | Size | |
|
|
All | 0 MB | (md5) |
|
|
Process Explorer v11.31
By Mark Russinovich
Introduction
Ever wondered which program has a particular file or directory open? Now you can find out. Process Explorer shows you information about which handles and DLLs processes have opened or loaded.
The Process Explorer display consists of two sub-windows. The top window always shows a list of the currently active processes, including the names of their owning accounts, whereas the information displayed in the bottom window depends on the mode that Process Explorer is in: if it is in handle mode you'll see the handles that the process selected in the top window has opened; if Process Explorer is in DLL mode you'll see the DLLs and memory-mapped files that the process has loaded. Process Explorer also has a powerful search capability that will quickly show you which processes have particular handles opened or DLLs loaded.
The unique capabilities of Process Explorer make it useful for tracking down DLL-version problems or handle leaks, and provide insight into the way Windows and applications work.
.jpg)
.jpg)
.gif)
Download Process Explorer (1.6 MB)
Run Process Explorer now from Live.Sysinternals.com
윈도우 2003 서버는 설치될 때 기본으로 터미널 서비스를 어플리케이션 모드로 설치를 하는데 이렇게 되면 접속하는 장치당 최초 접속으로 부터 90일간의 사용기간을 주고 이 기간이 지나면 접속이 안되게 된다. 물론 돈을 주고 라이센스를 사야하는 경우가 발생하는 것이다. 라이센스 비용이 만만치 않으므로 서버 관리자만 서버를 리모트로 접속할 경우라면(대부분 이러한 경우일 것이다.) 터미널 서버 설치 모드를 관리자 모드로 바꾸어야 한다.
제어판>시스템>원격
에 들어가서 이 컴퓨터의 원격지원을 허용함을 체그하면 관리자 모드로 전환되고 2개의 관리자 세션은 라이센스 없이 영구히 사용할 수 있다. 접속할 사용자를 원격 사용자 그룹에 추가하는 것도 잊지 말자.
마이크로소프트가 터미널 서버 라이센스를 팔아먹고 싶어서 그러는지 2003은 설치시 물어 보지도 않고 어플리케이션 모드로 설치해 버리기 때문에 90일 후에 황당한 경우를 당하게 되고 이렇게 되면 관리자 모드가 뭔지 모른다면 그냥 돈을 내고 라이센스를 사게 되는 것을 유도 하는 것으로 보인다.
일단 접속이 안되는 상태로 되면 설정을 바꿀수가 없게 되는데 이럴때 IDC로 달려가지는 말고 서버에 접속한 적이 없는 다른 사람컴퓨터로 접속하면 일단 접속이 되므로 이를 이용하여 설정을 바꾸면 된다.
irk가 공부할 것들
http://chart.apis.google.com/chart?cht=p&chs=400x200&chd=t:60,25,10,5
&chl=painting%7Caction%20script%7Cenglish%7Cphilosophy&chco=ff99aa
&chtt=STUDY%21 (가독성 때문에 임의로 행을 나눴습니다. 이하 같습니다)
달팽이 좋아하는 밴드 및 선호도;
http://chart.apis.google.com/chart?cht=bvg&chbh=50,30,50&chs=500x250&chd=t:78,63,50,40,30
&chl=sister%27s%20barbershop%7Cdelispice%7CJulia%20Hart%7CRadiohead%7CMuse&chxt=y
&chco=99ff66&chtt=dalpoin%27s%20favorite%20bands
저의 160기가 하드의 파티션;;
http://chart.apis.google.com/chart?cht=p3&chd=t:18.6,18.6,31.2,37.2,37.2,0.5,5.99
&chl=C:system%7CD:translation%7CE:down%7CF:music%7CG:game%7CY:ramdisk%7CZ:swap
&chs=400x200&chtt=my%20160gb%20hdd&chco=3366ff
이 블로그 최근 방문자 수
http://chart.apis.google.com/chart?cht=lc&chs=400x200
&chd=t:81.5,82.7,34.4,45.2,50.4,38.3,69.5,45,41.2
&chl=5|6|7|8|9|10|11|12|13&chxt=y&chtt=visitors/10%20(march,%202008)&chco=ff00ff
하지만 이보다 더 본질적인 문제는 사용할 수 있는 자료에 한계가 있다는 점이었습니다. 현재로서 구글 차트 API에 입력할 수 있는 숫자의 범위는 고작 0~4095밖에 안 됩니다. 그것도 복잡한 숫자-문자 변환을 거쳐야만 가능하죠. 그냥 숫자로 입력할 때에는 0.0~100.0이 한계입니다. 때문에 위에서 '이 블로그 최근 방문자 수' 차트를 그릴 때에는 10으로 나누어 입력해야만 했죠. 지금으로선 재미로 사용하는 정도랄까요... 사실 엑스차트와 같은 좋은 국산 서비스도 이미 존재하니까요.
[큐브리드]
큐브리드는 엔터프라이즈급 오픈 소스소스 DBMS로서, 인터넷 서비스에 최적화된 DBMS를 지향하고 있습니다. 국내외 6,000 카피 이상의이상의 현장 적용과 지난 2년간 3만건 이상의 제품 다운로드를 통해 미션 크리티컬크리티컬 응용에서 요구하는 성능, 안정성, 확장성, 가용성을 보장하고 있으며, 제품의 간편한 설치설치 및 GUI 기반의 클라이언트 툴을 자체 제공함으로써 개발자 접근성 및 관리관리 편의성을 증대하고 있습니다.
CUBRID 2008은 참여, 개방, 공유의 가치를 기반으로기반으로 국내 개발자들과 함께 만들어가는 DBMS가 될 것이며, 특정 벤더에 종속적인 소프트웨어소프트웨어 생태계를 국내 ISV들과 협업하여 재편하고 궁극적으로 국산 DBMS가 많이 사용되는 세상을세상을 만들어 가겠습니다.
- 라이센스 : GPL (엔진), BSD (인터페이스)(인터페이스)
- 홈페이지 : http://www.cubrid.com/
- 다운로드 : http://dev.naver.com/projects/cubrid
[nFORGE]
nFORGE는 소프트웨어 개발에 필요한 기능들을 사용하기사용하기 편리하게 웹으로 묶은 협업 개발 플랫폼입니다. 버그나 문제점을 올리고 관리할 수수 있는 이슈 트래커, 각종 문서와 정보를 간편하게 공유할 수 있는 위키,위키, 소스코드의 변경내역을 편리하게 관리할 수 있는 형상관리 툴, 일반적인 용도의 게시판,게시판, 그리고 최종 작업 결과물을 공유하기 위한 파일 릴리즈 기능 등을 포함하고포함하고 있습니다.
nFORGE를 통해서 소프트웨어 개발자들이 개발 효율도 높이고 즐겁게 개발개발 작업이 이루어질 수 있도록 하고자 합니다. 이곳 네이버 개발자 사이트의 각종각종 프로젝트들도 모두 nFORGE 위에서 운영되고 있으니 부디 많이 가져다 쓰시고, 사용사용 도중 발생한 문제점이나 제안사항 등은 언제든지 nFORGE 프로젝트 사이트에 올려 주셔서주셔서 부디 nFORGE가 더 좋은 소프트웨어가 되어 함께 나눌 수 있도록 도와도와 주시면 감사하겠습니다.
- 라이센스 : GPL
- 홈페이지 :: http://dev.naver.com/nforge
- 다운로드 : http://dev.naver.com/projects/nforge
[Xpress Engine]
컨텐츠의 생산과 유통을 극대화 하여 웹 생태계의 선순환에선순환에 기여하기 위해 Xpress Engine (XE) 오픈 소스 프로젝트는 시작되었습니다. Developer, Navigator,Navigator, Explorer 라는 3개의 프로젝트 그룹의 멤버들 그리고 사용하고 참여해주시는 많은 분들의분들의 노력과 정성으로 Xpress Engine 는 Content Management System으로 발전하고 있습니다. 그리고그리고 차별없는 웹 세상을 만들기 위해 웹 표준화 / 웹 접근성을 준수하고자준수하고자 노력하고 있습니다.
보다 쉽고 편하게 글을 작성하고 작성된 글을 잘잘 보이도록 그리고 잘 사용되도록 함으로서 웹이라는 가상의 공간이 더욱 풍족해지고 쓸만한쓸만한 곳이 될 수 있도록 많은 분들의 관심과 참여를 원합니다.
- 라이센스 : GPL (추후 LGPL 변경 예정)
- 홈페이지 :: http://www.zeroboard.com/
[Sysmon]
Sysmon은 대규모 리눅스/윈도우리눅스/윈도우 서버 장비를 모니터링하기 위해 개발된 MySQL 기반의 웹 도구입니다. 5천 대대 이상의 서버에 대해 한 대의 마스터 서버로 모니터링이 가능하며, 사용자가 간단한간단한 조회를 통해 쉽게 장비의 종합적인 상태를 파악할 수 있습니다. 또한 다양한다양한 요구사항을 만족시키기 위하여 기본적인 수집 항목 이외에 모니터링 대상 항목과 모니터링모니터링 뷰 화면을 사용자가 유연하게 추가, 변경할 수 있도록 설계되었습니다.
Sysmon은Sysmon은 현재 NHN의 서버 운영에 크게 기여하고 있으며 쉬운 설치와 강력한 기능을기능을 바탕으로 점점 사용자 저변을 넓혀가고 있습니다. 보다 많은 사용자가 Sysmon을 접하고접하고 보다 많은 개발자가 오픈소스 개발에 참여함으로써 Sysmon은 한층 더 좋은 소프트웨어로소프트웨어로 발전해갈 수 있을 것입니다. 많은 관심과 참여를 부탁 드립니다.
- 라이센스 : GPL
- 홈페이지 : http://dev.naver.com/projects/sysmon
[Dist]
Dist는 다수의 서버를 효율적으로 관리하기 위한 셸 명령어 수행 도구입니다. Dist를 사용하여 마스터 서버로 내려진 명령어는, 여러 서버에 동시 또는 순차적으로 실행되고 그 결과는 정리되어 마스터 서버에서 보여집니다. 각 서버의 상황에 맞는 명령어 커스터마이징, 출력 형태의 변경, 자유로운 명령어 수행, 서버 목록 구성, 향상된 에러 처리 능력 등의 강력한 기능을 가지고 있습니다. Python으로 만들어진 그리 크지 않은 간단한 프로그램이지만, 다수의 시스템을 효과적으로 신속하고 편리하게 운영하는데 큰 도움을 줄 것입니다.
Dist는 NHN 주요 서비스를 담당하는 다수의다수의 서버(unix, linux, 윈도우 서버)를 효과적으로 운영하는데 탁월한 효용성을 보여주고 있습니다. 또한또한 지속적으로 기능을 추가하여 점점 더 사용하기 편리한 도구가 될 것입니다.
- 라이센스 : GPL
- 홈페이지 : http://dev.naver.com/projects/dist
[neptune]
neptune은 수십 ~ 수백대의 분산된 서버에서버에 수십 TB 이상 대규모의 구조화된 데이터를 저장, 서비스하는 데이터 관리 시스템입니다.시스템입니다. neptune을 이용하면 실시간 데이터 서비스뿐만 아니라 Hadoop MapReduce와 같은 분산컴퓨팅 플랫폼과플랫폼과 유기적으로 동작하여 쉽고 빠르게 저장된 데이터를 분석할 수 있습니다. 심플한 데이터데이터 모델, 수천대 규모의 확장성, 데이터의 신뢰성, 백업이 필요 없는 스토리지, 자동자동 복구 기능 등을 neptune에서 경험할 수 있습니다.
인터넷을 통해 수많은수많은 정보가 쉽고 빠르게 생산되고 있지만 생산된 정보를 쉽고 안전하게 담을 수수 있는 플랫폼은 많지 않습니다. neptune 프로젝트는 인터넷, 클라우드 컴퓨팅 시대에서 생산되는생산되는 무한대의 데이터를 저장하고 서비스하는 플랫폼을 만들기 위해 노력하겠습니다.
- 라이센스 : Apache License
- 홈페이지 : http://dev.naver.com/projects/neptune
[Coord]
Coord는 분산 메모리 기반의 컴퓨팅 플랫폼입니다. 다수의다수의 서버로부터 수집된 물리적 메모리 공간들은 Coord의 거대한 가상 메모리 공간으로 매핑됩니다.매핑됩니다. 이렇게 구성된 거대한 메모리 공간은 분산 환경을 위한 프로세스간 통신, 자원자원 공유, 동기화를 위하여 사용되고, 사용자는 단순한 API(read/write/take)만으로 다양한 분산 프로그래밍 모델(client-server,모델(client-server, master-worker, scatter-gather, map-reduce)을 별도의 네트워크 관련 지식없이 쉽게 구현할 수 있습니다.있습니다. 따라서 사용자는 일반적인 목적을 위한 분산 프로그래밍 뿐만 아니라 대규모 계산이나계산이나 대용량 데이터 처리를 필요로 하는 분산 프로그래밍에서도 Coord를 유용하게 사용할 수수 있습니다.
현재 Coord는 C++을 기반으로 개발되었지만 다양한 프로그래밍 언어(Java, Python,Python, PHP등)들을 함께 지원하고 있습니다. 이것은 기 개발된 데이터/텍스트 마이닝 알고리즘들과 기계학습기계학습 알고리즘들이 Coord와 함께 유연하게 연동될 수 있다는 가능성을 보여줍니다. 대부분의 알고리즘들이알고리즘들이 단일 서버 환경에서 한정적인 메모리 기반으로 설계되었기 때문에 분산 환경에 적용하는적용하는 것이 쉽지만은 않습니다. 그러나 Coord를 사용하면 최소한의 코드 수정만으로 기 개발된개발된 알고리즘들을 그대로 분산 환경에 적용할 수 있습니다. 이를 위하여 대규모 계산계산 문제나 대용량 데이터 처리에 관심있는 개발자들의 적극적인 참여가 필요합니다. Coord 기반의기반의 분산 컴퓨팅의 세계로 여러분들을 초대합니다.
- 라이센스 : GPLGPL
- 홈페이지 : http://dev.naver.com/projects/coord
[스마트 에디터]에디터]
스마트 에디터는 Javascript로 구현된 웹 기반의 WYSIWYG 에디터입니다. 스마트 에디터는WYSIWYG에디터는WYSIWYG 모드 및 HTML 편집 모드 제공, 자유로운 폰트 크기 설정 기능,기능, 줄 간격 설정 기능, 단어 찾기/바꾸기 기능 등 편집에 필요한 다양한다양한 기능을 제공하므로 사용자들은 스마트 에디터를 사용하여 쉽고 편리하게 원하는 글을 작성할작성할 수 있습니다. 그리고 에디터의 구조가 쉽게 기능을 추가할 수 있는 구조로구조로 되어 있어 스마트 에디터에 기능을 추가하기 위해서는 정해진 규칙에 따라 플러그플러그 인을 만들어 추가하기만 하면 됩니다.
현재 스마트 에디터는 네이버, 한게임한게임 등 NHN의 주요 서비스에 적용되어 있습니다. 그리고 Internet Explorer 6 이상,이상, FireFox 2 이상, Safari 3, Opera 9, Chrome등 다양한 브라우저를 지원하고지원하고 있으며 지속적으로 지원 대상 브라우저를 넓혀 갈 예정입니다. 또한 지속적인 기능기능 추가를 통해 편리하고 강력한 에디터로 거듭날 것입니다.
- 공개공개 준비중
웹 사이트 물려받기: 웹 사이트를 유지보수 가능한 상태로 만들기지나친 부담감 없이 다른 누군가의 웹 사이트를 받아서 유지보수하는 방법 |
난이도 : 중급 Brett McLaughlin, 저자 겸 편집자, O'Reilly Media Inc. 2008 년 5 월 20 일 완벽한 세상에서 여러분은 지금까지 할당된 모든 웹 사이트를 직접 유지보수하고, 개선하고, 새로 설계할 것입니다. 불행하게도 현실 세계에서는 여러분은 종종 누군가 다른 사람이 설계했거나 만든 사이트를 이어 받아야 할 경우가 생깁니다. 새로운 직업, 새 프로젝트, 새로운 책임감은 모두 위험을 안고 다가온다. 새로운 상사, 새 사무실, 새 동료를 맞이하는 동안, 이제 여러분이 보살피고 먹여살릴 웹 사이트를, 어떻게 서로 연결되어 있는지 아무런 힌트도 주지 않고 넘기는 행위보다 더 치명적인 위협은 없다. 종종 특히 경험이 부족한 웹 디자이너나, 더 나쁘게 단순히 내용을 "채워넣기에 급급한" 누군가가 만든 사이트를 넘겨 받으면 내용, 표현, 심지어 몇몇 활동이 뒤죽박죽된 유산을 상속받는 셈이다. 물론 페이지는 추하게 보인다. 다행스럽게도 이런 페이지를 깔끔하게 조율되고 쉽게 유지보수가 가능한 웹 사이트로 변신하게 만드는 논리적인 접근 방법이 존재한다. 2부로 나눈 이 글은 엉망진창이고 다루기 힘든 페이지를 제대로 구조화되고 조직화되고 유지보수 가능한 코드로 바꾸는 로드맵을 제공한다. 1부에서 사이트를 유지보수 가능하게 만드는 방법을 배운다. 2부에서 사이트 레이아웃을 조직화하고 효율을 높이고 통제하에 놓여있는지 확인할 것이다. 몇몇 유효성이 증명된 기법이 이런 복잡한 작업을 관리 가능하게 만들며, 성공을 넘어서 탁월한 위치에 이르게 만든다. 이런 기법은 또한 사이트를 연결하는 데 투입되는 시간을 최소로 줄이고, 개선하고, 유지하는 과정에 투입되는 시간을 최대로 높이도록 만든다. 이런 방식으로 만든 사이트를 나중에 새로 단장하거나 심지어 디자인을 새롭게 할 기회가 생기면, 뒤얽힌 스타일로 범벅된 HTML 대신에 잘 나눠진 HTML과 CSS에서 시작할 수 있다. 다른 사람 작업을 이어받은 다음에 가장 먼저 해야 할 일은 정확하게 자신이 소유한 페이지가 어떤지 확인하는 작업이다. 본능적으로 (Windows®용) 노트패드나 손에 익숙한 편집기를 사용해서 바로 작업을 진행하고 싶을 것이다. 하지만 이 시점에서 무턱대고 수정 작업을 하면 상황을 더 꼬이게 만든다. 무엇을 다뤄야 하는지 이해할 필요가 있으며, 5분이나 10분 정도 살펴보면 좀 더 많은 지식이 쌓일 것이다. 웹 브라우저로 사이트를 열어 보자. HTML과 CSS를 강제로 열지 말고, JPG나 GIF로 저장된 이미지인지 걱정하지 말고 단순히 사이트를 열어보자. 노트패드를 모니터에 띄워놓고, 여러분이 목격한 상황을 갈겨쓰자. 하지만 가장 어려운 주문이지만, 큰 그림에 초점을 맞추자. IE7에서 테이블 사이에 한 픽셀짜리 공백이 보여도 참고 넘어가자. 그 대신 초기에 받은 인상을 기록하자. 상단 배너가 페이지를 압도하고, 수직 스크롤이 짜증나고(항상 그렇긴 하지만!), 기타 등등 말이다. 여기서 요점은 여러분 HTML을 바꿀 작은 항목을 스무 단계로 나누는 데 있지 않다. 단지 전반적인 인상을 파악할 뿐이다. 이 사이트를 좋아하는가? 싫어하는가? 내용이 너무 많은가? 이미지가 흐릿한가? 사이트 디자인 과정에서 반드시 수행해야 하는 아주 일반적인 옵션으로 채워넣어야 한다. 구현 부분을 조금 다루더라도, 전체 그림을 얻기 위한 준비 절차에 그쳐야 한다. 이 단계에서 여러분은 또한 진행해야 할 디자인 작업이 많지 않다. 사이트가 여기서 멋지게 보인다면, 작업은 훨씬 더 쉬워진다. HTML이나 CSS를 파고 들기 앞서 사이트를 점검하도록 권장하는 이유가 바로 여기에 있다. 많은 사이트가 구현 과정에서 재앙이 닥치지만 사이트 자체는 멋지게 보인다. 거꾸로 뒤집어보면, HTML과 CSS로 뒤죽박죽된 장면을 목격하고 사이트를 살피다 보면 관점이 흐려지고, 사이트 구현이 여러분 입맛에 맞지 않기 때문이라는 이유로 필요도 없는 디자인을 다시 할지도 모른다. 사이트를 먼저 살펴보고, 결정을 내리고, 그 다음에 HTML과 CSS를 파고 들자. 코드로 파고 들기 전에 웹 페이지 유효성을 확인한다는 한 단계가 더 남아있다(물론 이 단계는 구현에 확실히 한 걸음 다가가도록 만들어준다). 유효성은 웹 페이지가 HTML인지 XHTML인지, 여러분 페이지가 순응해야 할 명세가 어떤 버전인지 살펴보는 작업이다. 일반적으로 여러분 웹 페이지가 이미 따르는 명세를 그대로 이어가기를 원할 것이다. 여기서 명심해야 할 목표는 노력을 줄이는 데 있다. 최대한 빨리 사이트 유지보수를 하고 싶으며, 합리적인 수준에서 최소한의 노력으로 사이트를 확장하고 싶기 때문이다. 사이트를 다시 디자인한다면, 여러분이 가장 편한 기술로 이동하기를 원할지도 모르겠다. 예를 들어, 여러분이 XHTML 전문가라면, 이 사이트를 XHTML로 바꿀 수 있는데, 여러분이 선택한 표준이기 때문이다. 하지만 목표가 효율성이라면, 페이지를 현재 형식으로 유지하는 정책을 따르는 방법이 최선이다.
W3C 마크업 유효성 검사기(참고자료 참조)를 사용해 사이트 URL을 입력한다(그림 1 참조). 그림 1. W3C 유효성 검사기  유효성 검사기는 파일을 올릴 수 있을 뿐만 아니라 기존에 구축한 사이트도 처리할 수 있다. 그림 2. 유효성 검사 결과 요약  이 경우, 유효성 검사기는 여러분 페이지의 인코딩과 doctype을 찾아내며, 이를 통해 다시 유효성 검사를 진행한다. 유효성 검사기는 심지어 여러분 페이지에 일치하는 doctype이 없을지라도, 여러분의 페이지가 무엇인지 최선을 다해 감지해내려고 노력한다. 여러분이 XHTML 1.0으로 doctype을 지정했는데, 페이지가 실제로는 HTML 4.01 transitional이라면, 유효성 검사기는 이 사실을 알려준다. 임의의 doctype을 일치시키려고 노력하는 대신(아마도 지나치게 열성적인 웹 디자이너가 미리 입력했을지도 모르겠다), 유효성 검사기가 여러분 페이지가 무엇인지 알려주는 정보로 시작한다. 이게 가장 효율적인 접근 방법이며, 유지 보수 가능하고 유효한 사이트를 재빨리 만드는 과정에서 도움을 줄 것이다. 페이지가 무엇인지 추측하는 작업 이외에, 유효성 검사기는 이런 추정에 기반을 두고 오류를 보고한다. 특히 사이트를 넘겨받았을 경우는 물론이고 거의 모든 경우에, 여러분 앞에 펼쳐진 페이지가 얼마나 제대로 유지되고 있는지 확신하지 못하면 오류가 존재할 것이다(그림 3은 그림 2에서 나타나지 않는 여러 오류를 보여준다). 그림 3. 유효성 오류  다시 한번 말하지만, 실행이 어려운 충고 하나를 제시한다. 바로 이런 오류를 수정하려고 서둘지 말자. 여러분이 수정하고 싶어한다는 사실을 너무나 잘 알고 있다. 하지만 핵심은 다음과 같다. CSS가 HTML에서 분리되어 있지 않고 행 분리( 이런 단계에서 목표는 여러분이 무엇을 추구하는지 생각해내는 데 있다. 여러분 페이지가 XHTML 1.0을 목표로 하면, 아마도 쉽게 XHTML 1.0으로 돌아갈 수 있을 것이다. 또한 가정을 한 가지 하자. 디자이너가 어떤 이유에서인지 XHTML 1.0을 선택했다면, 여러분이 정확한 이유를 모를지라도 이런 판단을 계속 따르는 편이 안전하다. 여러분 사이트가 기본적으로 가장 느슨한 표준인 HTML 4.01 transition로 되돌아간다면, 어찌되었거나 문제는 없다. 충족해야 하는 기준이 낮기 때문이다. 여기서 제시하는 아이디어는 원래 디자이너가 어떤 요구사항을 받았는지 무관하게 이를 충족하는 설계와 구현 양쪽에서 튼튼한 사이트로 가는 최단거리를 찾는 작업이다. 종종 이런 요구사항이 무엇인지 모를 경우에는 유효성 검사가 바로 역공학을 가능하게 만드는 한 가지 방법이다. 지금까지, 여러분이 유효성 검사기를 수동으로 돌려 사이트에 존재하는 페이지를 모두 하나씩 차례로 돌려봐야 한다고 가정했다. 궁극적으로는 모든 페이지에서 모든 오류를 검출하며, 각 페이지에 적절한 주의를 기울이도록 만드는 방법이 최선이다. 첫 몇 페이지로 작업하다 보면, 종종 (예를 들어 대규모 치환을 통해 헤더 섹션을 변경하는 작업과 같이) 전체 사이트에 적용할 변경 사항이 나오는데, 이를 활용하면 나중에 페이지를 수정하는 작업이 쉬워진다. 하지만 효율성을 강조하면, 유효성 검사를 일괄 작업으로 처리할 필요가 있다. 이런 경우에는 여러분은 W3C 유효성 검사기를 벗어나서 (엄청나게 뛰어난 기술은 아니지만 그럭저럭 쓸만한 기술로 여러 URL을 텍스트 박스에 입력하도록 만들어주는) WDG HTML 유효성 검사기나 (일괄 작업을 수행하도록 만드는 저렴한 프로그램인) CSE HTML 유효성 검사기로 눈을 돌려야 한다(참고자료 참조). 유효성 검사를 일괄 처리할 경우 시간을 절약할지는 몰라도, 대규모 사이트를 다루다 보면 수천 개는 아니더라도 수백 개가 되는 오류에 직면하기 때문에 세부 내역을 놓치기 쉽다는 문제점이 생긴다. 여러분이 대다수 웹 개발자와 같다면, 유효성 검사는 아무리 잘 봐줘도 성가신 존재고, 눈 밖에 나면 끔찍한 악몽이다. 우선 페이지를 유효성 검사기로 돌려야 하며, 수백 개가 넘는 붉은 색 오류 메시지가 나오는데, 사람을 압도해버린다. 하지만 유효성 검사를 하면 페이지 유효성 검사에 들인 노력을 충분히 보상받는 몇 가지 장점이 따라온다. 먼저, 유효한 페이지는 화면에 제대로 출력된다. 유효하지 않은 페이지는 종종 닫는 태그가 빠져 있으며, 부적절한 HTML 태그가 중첩되어 있으며, 심지어 CSS 스타일 태그에 문제도 있다. "있으면 좋은" 항목이 아니라 기대하는 바대로 페이지를 출력하기 위한 사이트 필수 항목이다. 추가적으로, 유효성 검사는 여러분이 페이지에 가한 변경과 갱신을 항상 점검하는 기능적인 기준점을 제공한다. 페이지가 유효성 검사를 통과한 상태에서 갑자기 유효성이 깨진다면, 단순히 점검하지 않은 변경 내역뿐만 아니라 구조나 심지어 사이트 표현 방법을 엉망으로 만든 원인이 무엇인지 알게 된다. 따라서 코드를 매번 변경한 다음에 컴파일하듯이 유효성 검사를 점검 기능으로 생각하기 바란다. 컴파일(또는 유효성 검사)이 실패하면 뭔가 잘못된 상황이다. 마지막으로 구글, 야후!, MSN과 같은 검색 엔진이 유효한 페이지를 좀 더 쉽게 색인하는지에 대해서는 의견이 분분하다. 이런 검색 엔진이 사용하는 알고리즘은 아주 비밀스럽고 계속 바뀌므로 유효성 검사가 관련이 있다고 말하는 문서를 찾더라도 내용이 바뀌는 바람에 소용이 없어졌다고 말할지도 모르지만, 검색 점수나 색인 결과를 높이는 작용을 한다. 결론은 검색 엔진 개발자가 아닌 이상 우리는 내부 사정을 모르지만 (유효성 검사를 통해) 구조적이고 적절히 출력되는 페이지를 사람들이 좀 더 많이 방문하므로 어떤 검색 순위에서도 상위에 나타나리라 기대한다.
이 시점에서 전반적인 사이트 디자인과 (HTML, XHTML 등) 사이트 설계를 위한 명세 지식을 확보했을 것이다. 이제 마지막으로 사이트 자체를 바꿀 시간이 왔다.
HTML transitional, HTML strict, XHTML transitional, XHTML strict 중에 무엇을 택하거나, 페이지에서 스타일을 뽑아내어 외부 CSS 스타일시트로 이동해야 한다. 내용에 표현과 스타일을 섞어 놓은 상황에서, 쉽게 유지보수가 가능한 일관성 있는 사이트를 만드는 간단한 방법은 없다. CSS와 HTML 분리에 대한 수많은 기사가 웹에 올라와 있으므로 따분한 세부 사항으로 독자들을 괴롭히지는 않겠다(참고자료 참조). 하지만 반드시 지켜봐야 할 몇 가지 항목을 여기에 정리해보았다.
작업을 끝내고 나면 HTML 상단은 다음과 같이 보여야 한다.
이 예제는 다중 스타일시트를 포함한다. 핵심 외향과 느낌에 추가해서 사이트의 특화된 영역이 있다면, 다중 스타일시트를 권장하지만, 이는 어디까지나 선택이다. 일단 모든 스타일을 HTML 바깥으로 몰아내었다면, CSS 스타일시트가 하나 이상 만들어진다. (CSS 스타일 시트(CSS stylesheet, cascading style sheet stylesheet)라는 이름이 역전앞 거지라고 들리는 사실을 알고 있다. 하지만 어떻게 표현할지 특별한 생각이 없으므로 우스개소리를 계속 즐기기 바란다.) 각각을 골라서 하나씩 각개격파하자. 예를 들어 다음과 같은 스타일 시트가 있다면,
압축해서 다음과 같은 스타일 시트를 고려해보자.
크게 어려운 내용은 없지 않은가? 좀 더 현실적인 사례를 고려해보자. 이런 문제를 해결하는 한 가지 방법으로 선언을 알파벳 순서로 만든다. 물론 고통스럽긴 하겠지만, 비슷하게 다음과 같은 선언을 한번 생각해보자.
공통 엘리먼트를 제거해서 중앙으로 모아야 한다.
이렇게 해도 선언 두 가지가 여전히 존재하지만, 그래도 한 곳에서 공통 부분을 찾을 수 있다(이 경우에는 h1). CSS 스타일 시트를 훑어보면서 가능한 최고로 조율을 끝내도록 노력하자. 여러분이 만든 규칙을 압축해 대다수 중복을 제거하고, 가능한 규칙을 위로 끌어 올려 정리하자. 예를 들어, 모든 최상위 엘리먼트에 Georgia로 글꼴 설정을 했다면, 이 규칙을 여기에 두통거리를 줄여주는 선택적인 단계를 제시한다. 일단 CSS 준비가 끝나면, 유효성을 검사한다(그림 4 참조)(참고자료 절에서 CSS 유효성 검사기 링크를 찾아본다). 페이지 유효성 검사기와 마찬가지로, CSS 유효성 검사기는 CSS가 제대로 되어 있는지 확인해준다. 현재 구문 오류도 없고 오탈자도 없다(그림 5 참조). 그림 4. CSS 유효성 검사기  그림 5. 성공적인 CSS 유효성 검사 결과  전체 페이지가 유효하다고 확신하는 경우와 비교해서 CSS 유효성은 기술적으로 그렇게 중요하지 않다. 실제로, 유효하지 않은 CSS가 담긴 유효한 HTML(또는 XHTML) 웹 페이지가 존재할 수 있다. 하지만 여전히 CSS 유효성 검사는 모든 사항을 멋지고 깔끔하게 유지하므로 수작업을 통해 CSS를 최적화하도록 만들자.
여러분의 사이트에 다시 한번 유효성 검사를 수행할 시간이 왔다. 이제 많은 오류가 사라졌으며 CSS는 HTML에서 밖으로 빠졌다(그리고 깨끗하게 정리되어 유효성 검사도 끝났다). 이제 여러분이 작업한 내용을 문서로 만드는 작업을 잊어버리지 말자. 아직 doctype이 없다면, 문자 인코딩 정보와 더불어 추가할 필요가 있다. 이렇게 하면 다음 사람이 유지보수하기가 훨씬 쉬워진다. 유효성 검사기에서 결과를 얻을 때, doctype에 초점을 맞추자(그림 6 참조). 이 결과는 유효성 검사기가 최선을 다해 추측한 결과에 따라 여러분에게 웹 페이지가 무엇을 목표로 하며 어떤 버전인지 알려준다. 그림 6. 유효성 검사기가 doctype을 추측하려고 시도하는 모습  이 경우에, 페이지는 아마 XHTML 1.0 Transitional일 가능성이 높다. 이는 초기에 유효성 검사기를 돌렸을 때 얻은 결과와 다를지도 모르지만, 거의 같다(CSS는 일반적으로 HTML과 XHTML 비교에 영향을 미치지 않는다). 물론 지금 당장은 유효성 검사기가 (대다수 경우에) doctype을 추측하고 있다. 하지만 doctype 선언을 추가해서 이런 추측을 공식화한다. HTML을 열어서 상단에 다음과 같은 내용을 추가하자.
이 예제는 XHTML 1.0 transitional이다. XHTML 1.0 strict라면 다음과 같이 추가한다.
HTML 4.01 transitional은 다음과 같이 추가한다.
HTML 4.01 strict는 다음과 같이 추가한다.
HTML doctype에서는 이 모든 내용은 유효성 검사기뿐만 아니라 여러분의 웹 사이트를 이어받을 다른 사람에게 여러분 문서의 목표가 무엇인지 선언한다. 유효성 검사기를 다시 한번 돌릴 수 있는데, 유효성 검사기가 추측한 여러분 페이지의 목표와 일치하지 않도록 엉터리로 doctype을 지정하지 않은 이상 큰 차이는 느끼지 못할 것이다. 다시 한번 오류가 발생할 수 있다. XHTML doctype 중 하나를 사용했다면, 간단한 단계 하나를 더 밟아야 한다. 이 문서에 content type을 지정하는
이는 유효성 검사기(아니면 XHTML 순응 웹 브라우저와 같은 기타 프로그램)가 내용을 읽을 때 무엇을 기대할지 알도록 만든다. HTML 페이지에도 content type을 추가할 수 있지만, HTML 4.01 strict에서만 필요한 내용이다. (HTML에서
CSS와 HTML을 분리했으며, 어떤 HTML/XTHML 버전을 사용하는지 이해하고, doctype과 content type을 지정하고 나면, 미뤄뒀던 오류를 정리할 준비가 되었다. 다시 한번 유효성을 검사하자. 무엇을 목표로 했는지 명세했으므로 오류를 잡기 시작한다. 그림 7은 HTML 문서에 등장하는 전형적인 문제를 보여준다. 그림 7. 한번에 오류 하나씩 고치기  이 정도 오류는 고치기가 아주 쉽다. 이 페이지에는 일단 첫 오류를 수정했으면, 계속해서 유효성 검사를 진행하자. 시간을 소비해서 오류를 수정하고 유효성 검사를 하고 다른 오류를 잡는 반복적인 작업이 조금 짜증나겠지만 유효성 검사기를 사용하는 가장 효과적인 방법이다. 오류 하나는 다른 오류를 줄줄이 달고 나오므로 오류 하나를 수정하면 여러 오류가 사라지므로 9개나 10개 정도만 수정하면 작업이 끝나게 된다. HTML 편집기와 여러분 사이트용으로 하나, 유효성 검사기용으로 하나씩 브라우저 창(또는 탭)을 두 개 띄워놓기 바란다. 오류를 수정하고 나서 편집기로 파일을 저장하고, 양쪽 브라우저 탭에서 새로 고침 버튼을 눌러 갱신된 사이트와 유효성 검사 보고서를 살펴본다. 유효한 페이지를 얻었다면, 이 버전을 잠글 필요가 있다. 백업하고, ZIP 드라이브나 USB 메모리에 복사하자(물론 큰 글씨로 메모를 적어 여러 장소에 분산해 놓아야 한다). 이런 식으로 사이트를 위한 기준점을 확립했다. 이제 변경할 때마다 다음과 같은 몇 가지 작업을 수행해야 한다.
이 기사는 (대다수 담당자 입장에서) 따분하고 지루한 과업에 초점을 맞추며, 웹 사이트가 실제로 보이는 방법에 영향을 미치는 내용은 거의 다루지 않는다. 이렇게 하는 이유는 선행 지식이 없는 상황에서도 사이트를 유지 보수 가능하게 만들기 위해서다. 뭔가 개선점을 찾는 대신 업무 부하를 줄이려고 노력하는 경우가 있다. 디자인 변경을 하고 싶다면 그렇게 하자. 하지만 출발점을 잘 닦아 놓았으므로, CSS를 정리하고 XHTML을 사용할지 아니면 HTML strict를 사용할지 아니면 다른 뭔가를 사용할지 고민하면서 디자인 작업에 들어가는 대신 원래 업무에 집중할 수 있다. 사이트 개선을 원하지 않더라도 어쨌거나 작업은 마친 셈이다. 여러분에게는 유효한 사이트가 있다. 하지만 더욱 중요하게, 이 사이트를 유지 보수 가능하게 만들었기에, 문제가 생겨도 찾아서 수정하기가 쉬울 것이다.
명백히 다른 누군가의 웹 사이트를 다루는 작업은 그리 유쾌하지 않다. 디자인, (잠재적으로 잘못된) HTML과 CSS 선택, 색상, 마크업과 구조 선택에 발목이 잡힌다. 따라서 주기적인 유지 보수를 하기 위해 들어가는 시간을 최소로 소비하며, 사이트 디자인 개선과 다른 즐거운 작업에 자신의 시간을 투입하도록 만드는 목표가 핵심이다. 이렇게 하기 위해 주어진 사이트와 안정적이고 이해도가 높은 사이트 사이에 벌어진 격차를 줄이는 최단 거리를 찾아내는 방법이 최선이다. 이는 사이트 상태가 어떤지, 어디로 가야 하고, 도착을 위해 어떤 단계를 밟아야 할지를 인식함을 의미한다. 이 기사는 여러분이 물려받은 사이트가 디자인 대상을 차지하는 대신, 디자인 승부사들이 작업하기 쉽게 만드는 목표로 작성했다. HTML이든 XTHML이든 strict든 tranditional이든 현존하는 사이트 형식을 따라서 완벽하게 CSS와 HTML 구현으로 바꿔 놓으면 중장기적인 관점에서 상당한 시간을 절약할 수 있다. 이 기사 2부에서는 속력, 접근성, 조직성을 소개할 것이다. 여러 가지 다양한 고려 사항이 있지만, 단순한 유지보수라는 목표는 동일하다. 따라서 화끈하고 새로운 디자인을 할 때 두통거리를 없애려면 웹 사이트를 미리 손봐놓자. 다음 달에 더 많은 내용으로 돌아오겠다. 교육
제품 및 기술 얻기
토론
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||
| ||||||||||||||
| ||||||||||||||
| ||||||||||||||
| ||||||||||||||
| ||||||||||||||
| ||||||||||||||
| ||||||||||||||
| ||||||||||||||
| ||||||||||||||
|
Not Clickjacking (Almost Certainly)
A couple months back, I got to thinking about how to weasel around the built-in pop up blockers for Mozilla Firefox and Microsoft Internet Explorer. I can't remember now why I started down this path, but it consumed my afternoon, and in the end I had about a dozen variations on three or so core strategies.
Since I have no fake watches or mortgages to sell, I thusly shelved it all once I was done. We couldn't think of a reasonable application for these techniques here in BreakingPoint.
Well, maybe something was in the air, because it looks like RSnake and Jeremiah Grossman were working on something similar at around the same time. Only, they were going to present their findings at OWASP this week.
Unfortunately, we can't know what the extent of their trickery is, since some vendors asked them to keep it quiet -- but it's almost certainly more devious than simply skipping around the pop up blockers.
So, in the interest of quelling any speculation on the nature of "ClickJacking," here's two or three mildly interesting examples of what it almost certainly isn't. Note, the below example links are all in an iframe from planb-security.net. So, if you have a tabbed browser, you may notice an illusion the iframe's parent window (this blog post) being replaced by the fake pop up link (in this case, example.com).
If you're in the business of speculating on what other people's findings are, then you can safely check these techniques off your list. Since they all require Javascript to work their anti-anti-pop up magic, NoScript is quite effective in preventing these attacks. Based simply on this observation, and discounting for the moment the inherent lameness of merely subverting mouse clicks, it's virtually certain Jeremiah and RSnake's stuff is much, much more interesting / dangerous.
Just an observation
Your demo exploit failed to work.
Please give it a try.
Regards.
Not quite so, Opera suffers too
By default Opera is affected like FF and IE. So it's not the demo at fault, you just circumvent the default behaviour.
If you click here.... means you left-click on it, not clicking somewhere else or right-clicking the link.
I'm not bashing Opera, I'm using it myself too, but just the really stupid remark.
It is as if someone (or a GPS) says go right at the end of the street then you'll reach such-and-such. Internet Junkie claiming: If I go left I don't get there. The GPS is faulty/the preson giving directions is wrong.
It's as simple and as stupid as that.
not very new
Franky
speculating clickjacking
Here is my speculation on what clickjacking is.
There are two parts. The first part: Hovering an invisible button so users can inadvertently click it without realizing it. The second part, executing a malicious script. The second part appears easy. It is probably just like onMousedown jacking or something like that.
The first part: hovering an invisible button. Where have I seen this before. Yes, the patched Adobe PDF. In 2006-2007, Di Paolo and Fedon disclosed the universal XSS attack. In particular, easy demos were widely circulated that injects a javascript, any javascript, to a PDF file. The attack was so powerful, Adobe patched it within a month. After the Adobe patch, the use experience of Acorbat reader changed as follows: When clicking a link inside the Acrobat Reader while reading a PDF document, a prompt box pops us to ask the user whether that link is to be fetched or not. That link, inside Adobe Acrobat Reader, is invisible or at least semi-invisible.
So here is my speculation on what clickjacking is. I speculate the RSnake and Grossman figured out how to transplant the invisible button in Acrobat to ordinary Javascript, and used it to create clickjacking. It is probably a semi-invisible button, or fully invisible button, much like the links in Acrobat. Also, RSnake and Grossman probably figured out how to suppress the pop-up warning in Acrobat. If they know how to transplant it, they probably also know how to suppress the pop-up warning.
Experts out there are better judges of whether my speculation is way off the mark. Those with expertise on the UXSS attack and the corresponding Adobe patch can follow the tip better than I ever can.
Have you noticed Adobe is closely working on patching clickjacking, while browsers are not. This is despite the claim by RSnake and Grossman that browsers should be the main party to patch it. I wonder why?
전혀 쓸모 없을 것 같은 팁이지만 가끔 쓰는 경우가 있어서 정리해 둡니다.
실행 -> cmd -> diskpart를 칩니다.
1. LIST VOLUME[엔터]
이렇게 하면 현재 컴퓨터에 존재하는 선택할 수 있는 VOLUME을 확인할 수 있습니다.
2. SELECT VOLUME 번호[엔터]
특정 볼륨을 선택합니다.
3. ASSIGN LETTER 원하는 드라이브명[엔터]
이제 드라이브 명이 변경됩니다.
예)
LIST VOLUME[엔터]
SELECT VOLUME 1[엔터]
ASSIGN LETTER D[엔터]
결과)
1번 볼륨이 D:로 변경됨
출처 : http://okjsp.pe.kr/seq/126791


 invalid-file
invalid-file invalid-file
invalid-file






























Hmm
Also they've said that the exploit has to do with dynamic HTML. That means it would have to involve dynamically adding/modifying things in the DOM for the Web page.