Doctype을 명시한다.
|
Strict :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http:// www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Transitional :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Frameset :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd"> |
이 밖에 XHTML이 HTML과 다른 점으로 다음 사항들도 주의해야한다.
-
presentational tag들을 사용하지 않는다.
<basefont>, <center>, <font>, <s>, <strike>, <u>
-
폐기된 tag들을 사용하지 않는다.
<applet>, <dir>, <isindex>, <menu>, <xmp>
-
DTD에 맞는 tag를 사용한다.
<frame>, <frameset>, <iframe>
이러한 부분들은 명확히 스펙에 명시되어 있으므로 조금만 숙달되면 준수하기 쉽다 . 그러나 이렇게 문법 만 지키는 코딩이 XHTML문서의 충분조건은 아니 다. 이러한 하드코딩 문법규칙이 숙달되었다면, 의미론적인 태깅을 익혀야한다. 이 과정은 딱히 정해진 가이드라인이 존재한다기보다는, 개인의 역량과 이해도에 따라 달라지므로, 여기에서는 가장 기본적인 부분들만 짚도록 한다.
-
잘못 사용하고 있는 태그들
<br>은 문단 구분을 위한 태그가 아니다. (<p>를 사용)
<quote>는 들여쓰기/박스처리를 위한 태그가 아니다.
<table>은 웹페이지 레이아웃을 잡는데 사용하는 태그가 아니다.
<b>는 “ 중요한 어휘 ” 를 표현하는데 사용하는 태그가 아니다.
<h1>은 “ 굵은 글씨 ” 를 표현하는데 사용하는 태그가 아니다.
기타등등 잘못 사용되고 있는 태그들이 많다.
-
의미와 목적에 맞는 태그
“ 중요한 어휘 ” 를 표현하고 싶다면 <strong>또는 <em>을 사용하고 , 중요도와는 상관없는 “ 굵은 글씨 ” 를 표현하고 싶다면 <b>를 사용한다. 이 차이는 무엇인가?
가장 기본적인 질문이지만, 이것이 “ 구조화된 XHTML ” 을 이해하는 가장 근본적인 질문이다.
예를 들어 “ 텍스트 배너광고 ” 안에 표시된 어떠한 문자열(예를 들어 “ 가습기 총출동! ” 같은)이 “ 굵은 글씨 ” 로 표현되어 있다고 가정하자. 이것이 이 페이지 내에서 어떠한 중요도를 가지는가?

만약 중요하지 않다면 <b>로 표현하는 것이 맞다. 그러나 이 문자열이 중요한 어휘라면, <strong>이나 <em>을 사용하도록 한다. 이것이 중요한지, 중요하지 않은지를 판단하는 것은 차후 설명할 개발방법론의 기획/분석 단계에서 이루어져야 하며, 이 판단을 올바르게 할 수 있어야 진정한 XHTML 구조화 역량을 갖출 수 있다. 실제로, 위의 이미지 같은 경우라면, <b>를 사용하는 것마저도 아깝다(?). 더 좋은 방법은 적당한 class를 부여한 후, CSS에서 font-weight:bold;를 사용하는 것이다. <b>는 문자그대로 “ 굵은글씨 ” 를 표현하는 것이지만, 위의 예에서는 “ 굵은글씨 ” 로 “ 표현해야만 ” 하는 당위성마저도 없기 때문이다.
Q. <em>을 사용했더니 기울어진 글씨체로 나와요. 그냥 <b>로 쓸래요.
A. <em>을 사용하고, 대신 표현은 CSS를 사용하세요. 그것이 올바른 XHTML/CSS 사용법입니다.
이러한 판단은 지금까지 낡은 방식의 HTML 코딩 스타일에 익숙해져있던 사람들에게는 거의 모든 부분에서 걸림돌이 될 것이다.
게시판의 게시물 리스트는 “ 순서가 없는 리스트(<ul><li>) ” 인가, “ 순서가 있는 리스트(<ol><li>) ” 인가, 아니면 “ 표의 일부분(<table><tr><td>) ” 인가, 이도저도 아닌 “ 독립된 여러 줄들의 모임(<p>또는<br>) ” 인가?
이미지를 이용한 테두리나 박스는 “ 컨텐트 (<img>) ” 인가, 아니면 의미없는 “ 단순한 장식요소(CSS::backgrund-image) ” 인가?
입력 폼에서 사용된 “ 비밀번호 ” 는 “ 문자열 ” 인가, “ 테이블의 한 셀의 내부텍스트 ” 인가, “ form control의 label ” 인가?

소소한 예 몇가지만으로도 충분히 머리아플 것이다. 더 골치아픈 것은, 이러한 문제에 정답 혹은 모범답안은 없다는 점이다. 처음 예에서 “ 가습기 총출동! ” 이 “ 중요한 어휘 ” 인지, “ 그저 굵은 글씨 ” 인지는 문서 전체를 놓고 파악해야만 알 수 있다. 심지어 어떤 문서에서는 저 문자열이 “ 소제목 ” 일 수도 있다. 이런 경우에는 이것, 저런 경우에는 저것.이라고 딱 떨어지는 답이 없고 문서 전체의 문맥과 목적에 따라 그때그때 맞는 태깅을 해야한다는 점이다.
너무 막연하게 들릴 수 있으므로 몇가지 일반적인 가이드라인을 제시해본다.
-
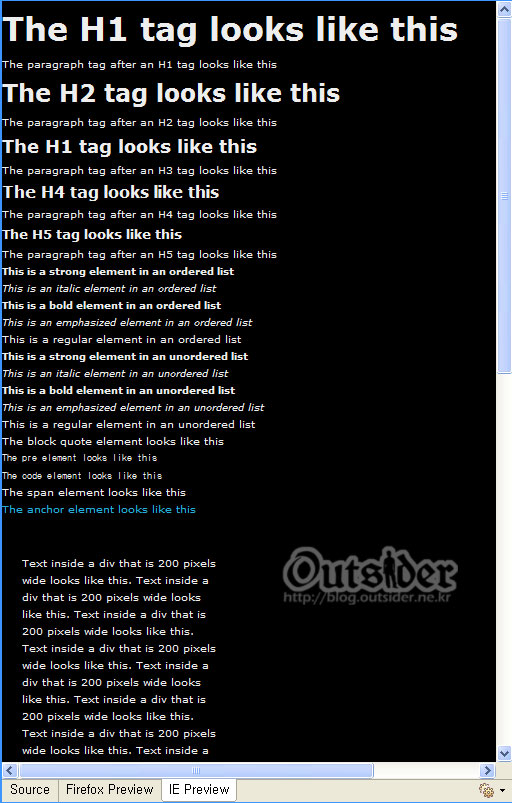
아주 특별한 경우를 제외하고, 모든 문서에는 “ 제목 ” 이 존재한다. 제목에는 <h1>태그를 사용한다.
-
아주 특별한 경우를 제외하고, 모든 문서는 한 페이지 안에서 좀더 작은 단위의 컨텐트 들로 분할될 수 있다. 이렇게 분할된 컨텐트 들은 의미상 “ chapter ” 라고 부를 수 있으며, 따라서 <h2>~<h6>까지의 태그를 사용하여 “ chapter단계별 소제목 ” 을 붙일 수 있다. (chapter대신 content block, content region.. 어떤 용어를 쓰던간에. 이해가 쉽다면 자신만의 용어를 만들어 붙여도 좋다.)
-
어떤 “ 컨텐트(들) ” 의 “ 범위/영역 ” 을 분리할 수 있다면 이를 둘러싸기 위해 <div>를 사용할 수 있다. 이것은 시각적 디자인과는 아무 관계없으며, 임의로 어떠한 컨텐트(들)과 다른 컨텐트(들)을 의미적으로 분리할 필요가 있을 때(그리고 분리 가능할 때) 사용한다.
-
이미지가 “ 컨텐트 ” 일 경우에만 <img>태그를 사용한다. 장식적인 요소일 경우에는 CSS의 background-image로 돌린다.
어떤 이미지가 “ 컨텐트 ” 인지 아닌지 알아보는 가장 쉬운 방법은, 해당 이미지가 삭제되어도 정보전달 및 이용에 영향이 있는지 없는지를 살펴보는 것이다. 대체로 다음과 같은 것들은 “ 컨텐트인 이미지 ” 일 가능성이 높다. .
신문기사의 사진 / 프로필에 포함된 개인사진 / 링크가 걸린 이미지 배너 / 이미지로 표현된 도표, 수식 등 / 의미를 전달하는 그림문자, 심볼 / 이미지 자체가 목적인 것들(갤러리 등)
대체로 다음과 같은 것들은 “ 컨텐트인 이미지 ” 가 아닐 가능성이 높다.
박스테두리 / 배경패턴 / 장식이미지 / 뷸릿 이미지 / 버튼(예외있음) / 정보와는 상관없는 장식성 심볼 등 / spacer 이미지
버튼과 이미지링크는 헷갈리기 쉽다. 간단히 구별하는 방법은, 이미지링크는 URL을 이용한 GET방식을 통해 값을 전달한다. 버튼은 form의 일부분으로써, form을 컨트롤할 때 쓴다. 다음은 상당히 안 좋은 코딩 예이다.
<form id= ” formA ” method= ” post ” >
…
<im g src= ” img/button1.jpg ” onclick= ” doSubmit(); ” />
</form>
javascript 의존적인 코드를 만들었으므로 좋지 않고, form의 제어를 버튼이 아닌 이미지링크로 하려한다. (DOM을 무시하는 스크립트 코드는 말할 것도 없다.)
다음과 같은 코드를 권장한다.
<form id= ” formA ” method= ” post ” action= ” logic.asp ” >
…
<input type= ” submit ” class= ” img_button1 ” value= ” ok ” />
또는
<input type= ” image ” src= ” img/button1.jpg ” alt= ” ok ” />
</form>
javascript binding을 통해 별도로 javascript와 tag를 묶어주고, 되도록이면 body내의 소스에서는 javascript 사용을 자제한다. 아주 특별한 경우를 제외하고는 body내에 javascript가 사용될 필요는 없다.
-
비슷한 성격의 아이템이 반복되어 나열되거나 나열될 가능성이 있는 경우 리스트를 사용한다. 이때, 순서가 중요하다면 <ol>을, 순서가 중요하지 않다면 <ul>을 사용한다. 대체로 다음과 같은 것들을 리스트로 표현한다.
메뉴 (일단 혹은 다단 메뉴) / 무언가의 “ 목록 ”
“ 게시물 목록 ” 은 약간 애매하다. 예를 들어 “ 인덱스 페이지에서 보이는 XX게시판의 최근 등록글 X개의 모음 ” 같은 경우 “ 리스트 ” 로 표현하는 것이 적당하다. 그러나, “ 게시판 목록 페이지에서 보이는 게시물 목록 ” 의 경우 , “ 리스트 ” 로 볼 수도 있지만, “ 표 ” 라고 해석할 수도 있다. 왜냐하면, 대개의 경우 “ 목록 ” 은 “ 제목/작성자/조회수 ” 따위의 “ 헤더 ” 를 포함하고, 그밖의 네비게이션링크, form버튼 들을 포함한 하나의 컨텐트 단위라고 볼 수 있기 때문이다. 따라서 <li>로 표현하는 것은 부적절할 수도 있다. 이 역시 그때그때 다른 것이므로, 문서 전체에서 해당 부분의 성격에 따라 결정해야할 문제이다.
-
무조건 <table>을 배척할 필요는 없다. 표현하고자 하는 것이 “ 표 ” 인지 아닌지만 판단할 수 있으면 된다.

이런 것은 “ 표 ” 다. 공연히 <table>을 자제한다고 이런 것마저 <div>로 어떻게 해보려고 하지 말자. J
어떤 것이 “ 표 ” 인가? 대개의 경우, “ 헤더 ” 가 존재하면 “ 표 ” 다. 게시판을 예로 든다면 “ 번호/제목/작성자/작성일/조회수/추천수 ” 가 “ 표 ” 의 column header가 될 것이고,
“ 게시물번호 ” 가 “ 표 ” 의 row header가 될 것이다. H eader는 생략될 수도 있다. 그러므로 그러한 점도 감안해야 한다. 위의 일기예보 표에서 column header는 생략되어있다.(아마도 “ 항목 / 내용 ” 일 것이다. 중첩된 “ 표 ” 로 표시할 경우, “ 3일예보/주간예보 ” 가 가장 상위 테이블의 column header일테고, row header는 역시 생략되었다고 해석할 수 있다. )
-
그 결과 태그 사용량의 변화
이렇게 의미와 용도에 맞게 태그를 사용하게 되면, 사용되는 태그 의 빈도가 이전 방식과 크게 달라지게 된다 .
<div> 가장 많이 사용될 태그 중 한가지로, 컨텐트들의 그루핑, 분리를 위해 사용된다.
<span> inline(줄바꿈 하 지 않은, 최소의 컨텐트 단위) 영역에서 컨텐트의 “ 성격 ” 을 부여하므로 많이 쓰인다. 이전에 <font>, <b>, <u>등등의 자리를 대체하게 될 것이다.
<li> 생각보다 “ 목록 ” 이 컨텐트의 많은 부분을 차지한다는 것을 깨닫게 될 것이다.
<h1>~<h6> 하나의 문서에서 6depth보다 더 잘게 분류된 컨텐트에는 제목이 필요할 가능성이 적다.
<img> 그동안 생각보다 “ 불필요한 img태그 ” 가 많았음을 깨닫게 될 것이다.
<table> 확실히 테이블의 개수가 준다. 하나도 없을 수도 있다. 당연히 table안에 table.. 같은 것도 없다. 코드를 알아보기 쉬우므로 개발자들은 기뻐한다.
-
class와 id의 사용
의미론적인 태깅을 했다면, 이제 CSS를 이용해 디자인을 표현할 수 있도록 해주어야 한다. 기껏 의미론적인 태깅을 했어도 다음과 같은 식이면 곤란하다.
<div style= ” color:#FF0000;bord er-bottom:2px solid #EFEFEF;background-image: … >
<img border= ” 1 ” border-color= ” red ” onmouseover= ” showBorder() ” … >
이 경우 다음처럼 “ 의미 ” 를 부여한다.
<div class= ” article_box ” >
<img id= ” site_logo ” />
class와 id의 용법에 대해서는 XHTML/CSS의 기본이므로 이 자리에서 따로 설명하지는 않는다. 바람직한 class/id의 selector naming에 대한 가이드라인은 이어지는 개발방법론 시간에 다루도록 한다.
2-2. 문서의 구조화 를 시작하기 전에
의미와 용도에 맞는 태깅이 숙달되면 이제 시야를 넓혀 문서 자체의 구조화를 생각해야 할 시간이다. 사실상, 문서의 구조화 자체는 위에 설명한 가이드라인을 제대로 준수했다면 거의 완성된 셈이다. 다만 미시적 관점에서는 간과하는 부분이 있을 수 있으므로 같은 목적을 거시적 관점에서 생각해보자.
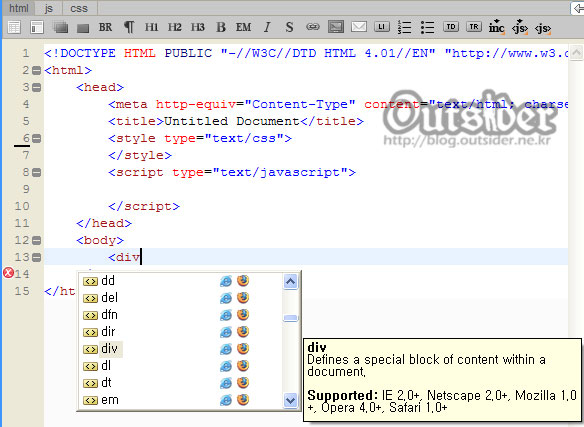
일반적인 웹 문서는 어떻게 생겼는가? 시간 관계상 거두절미하고 모범적인(?) XHTML 문서의 일례를 살펴보도록 하자.
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<!-- Meta Tags -->
<meta http-equiv="content-t ype" content="application/xhtml+xml; charset=utf-8" />
<meta name="robots" content="index, follow" />
<meta name="description" content="" />
<meta name="keywords" content="" />
<meta name="author" content="" />
<!-- Favicon -->
<link rel="shortcut icon" href="" />
<!-- CSS -->
<link rel="stylesheet" href="" media="screen,projection" type="text/css" />
<link rel="stylesheet" href="" media="print" type="text/css" />
<!-- RSS -->
<link rel="alternate" href="" title="RSS Feed" type="application/rss+xml" />
<!-- JavaScript : Include and embedded version -->
<script src="" type="text/javascript"></script>
<title> 문서의 타이틀 </title>
</head>
<body>
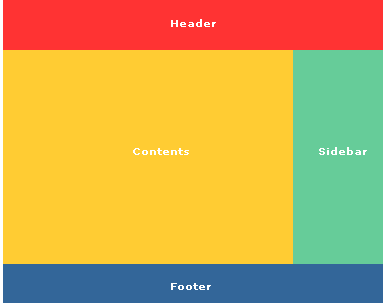
<div id="container">
<div id="navigation">
</div><!-- navigation -->
<div id="primaryContent">
</div><!-- primaryContent -- >
<div id="secondaryContent">
</div><!-- secondaryContent -->
<div id="footer">
</div><!-- footer -->
</div><!-- container -->
</body>
</html> |
<body> 안쪽은 문서의 구조화에 따라 달라지므로 신경쓰지 말자. 여기에서는 전형적인 구조화된 XHTML문서의 형태를 보도록 한다.
흔히들 <head>안쪽을 무성의하게 작성하는데, 본문만큼이나 중요하다. 절대로, 그냥 한번 만들어두고 다른 파일들에서 기계적으로 include해서 사용하지 않도록 하자. 모든 페이지마다 <head>는 각각의 페이지에 맞게 적절히 구성되어야 한다.
되도록이면 CSS는 외부파일로 만들어두고 link해서 사용하는 것이 좋다. 필요하다면 @media같은 CSS 고급활용기법을 쓰는 것도 좋다. 가장 안 좋은 것은 <body>내의 태그에서 inline스타일로 사용하는 것이며(유연한 디자인을 불가능하게 한다.), <style>~</style>을 사용하는 것도 사이트 통일성을 유지하는 데 걸림돌이 된다.
<script>는 가능한 한 <head>안에 위치하게 한다. 이는 자바스크립트를 해석할 수 없는 기계들을 위한 배려이다.
잠깐 다른 주제로 빠져서, 절대로 스크립트 의존적인 기능에만 의지하지 말아야 한다. 예를 들어 “ 주민등록번호 확인 ” 같은 경우, javascript상에서만 체크하고 form을 submit하는 경우 javascript를 사용하지 않거나 막아둔 브라우저등에서 이용시 해당 기능을 무력화시킬 수 있다. 이러한 경우를 위해 서버사이드에서도 유효값체크를 해주어야만 한다.
비슷한 의미로, 스크립트를 사용할 때에는 스크립트를 사용할 수 없는 경우를 위한 동등한 기능이나 정보를 fallback해주어야 한다. (<noscript> 참고)
<title>의 경우 캐릭터셋의 영향을 받을 수 있으므로, 메타태그들이 끝난 후 선언해준다.
<head>에 쓰이는 메타태그들은 위에 표시된 내용 외에도 더 있으므로, 문서의 목적과 필요에 따라 적절히 사용해준다.
본격적인 <body>내에서의 구조화는 새로운 웹개발방법론과 밀접한 연관이 있으므로 이에 대해 먼저 설명 후 다시 살펴보도록 한다.
3. 표준화를 위한 새로운 웹 개발 방법론
실제 현장에서 웹표준화/접근성/XHTML/CSS(모두 같은 이야기라고 할 수 있다.)를 적용하는 데에는 초기에 많은 어려움이 있었다. 원인을 살펴보니, 개념 및 이해부족도 큰 문제였으며 그와 더불어 개발 공정 자체에 구조적인 문제가 있었다.
1) 기존방식의 문제점

화살표대로 순차 진행되며, 어느 한 단계에서 지연될 경우 병목현상이 발생하게 된다. 무엇보다도, 디자인까지 나온 후에야 코딩이 이루어지므로 인력의 효율적 관리가 어렵고, 구조화된 문서, CSS적용이 힘들다.
이렇게 된 이유는 크게
a) 과도한 스토리보드
b) 디자이너의 역량부족
을 들 수 있겠다.
스토리보드라는 것은 “ 계륵 ” 같은 존재이다. 상세하면 상세한 대로, 부실하면 부실한 대로 짐이 된다.
애초에 스토리보드란, use-case scenario의 한 표현방법 일 뿐이다. 동선의 흐름(스토리)을 기술하는 일종의 모델링 방법이다. 그런데 언제부터인가, 웹 개발의 필수 문서가 되어버렸다. 디자이너는 스토리보드가 없으면 페이지 한 장 그려낼 수 조차 없다. 개발자도 스토리보드가 없으면 비즈니스로직을 만들 수 없다.
게다가 스토리보드는 상당히 “ 품 ” 이 많이 드는 작업이다. 그나마 쓸만한 스토리보드가 되기 위해서는 디자인 레이아웃 부터 사용자 액션에 이르기까지 모든 것을 전부 기술해야 한다. 좀 더 친절하려면 DB/프로그램설계에 도움이 될 수 있도록 내/외부에서 사용될 각종 “ 값 ” 들에 대한 정의도 포함되어야 한다. 가능한 일일까? 본인은 완벽한 스토리보드를 구경해본 적도, 만들어 본 적도 없다.( 시도는 했었으나 배보다 배꼽이 더 큰 작업이었고, 스토리보드의 구조적 한계를 깨달은 계기였다.)


전형적인 스토리보드의 예 - 좀더 친절한(?) 기획자라면 각 영역의 사이즈, 색상, 사용되는 이미지에 대한 묘사, UI 전반에 대한 지시, 프로그래밍 지시사항 등을 꼼꼼하게 서술할 것이다.
아울러, 불성실한(?) 디자이너, 개발자라면 “ 스토리보드에는 그런 내용 없었는데요? ” 라는 발언을 달고 살 터이고, 자존심 센(?) 기획자라면 그런 발언이 안나오도록 스토리보드를 아주 상세히 작성할 것이다. 결국, 스토리보드가 완성될 사이트의 실연동영상 스틸컷 모음 수준이 되어야 완벽하다(?)는 평가를 받게 된다.
스토리보드가 세세하면 세세할수록 작성에 들어가는 시간이 늘어나며, 세세하면 세세할수록 디자이너와 개발자는 스토리보드에 의존할 수 밖에 없으니 스토리보드가 완성되기 전까지는 하고 싶어도 별로 할 일이 없다. (물론.. 아마도 인력관리라는 명목으로 다른 프로젝트 작업을 열심히 하고 있겠지만.)
문제는, 여러 개의 문서로 나뉘어져야 할 것을 하나의 스토리보드로 해결하려는 성향 및 기획자 절대 주의이다.

개발자에게는 구구절절한 스토리보드보다 이런 깔끔한 비즈니스로직 프로세스 플로우 한 장이 더 필요하다. (물론, “ 스토리보드 ” 를 보고 이러한 프로세스 플로우를 쳐내는 것이 skilled 개발자의 조건일 수도 있다. 그러나 애초에 이정도 기본적인 프로세스는 기획자가 작업하는 것이 더 효율적이다. 기획자의 머리에서 시나리오가 만들어지 므로.)
디자이너 입장에서 보면 웹디자인이란 “ 파워포인트로 된 ‘ 그림 ’ 을 포토샵으로 옮긴 후, 드림위버에서 최종저장하는 것 ” 이나 다름없다.
천기누설을 하자면 이렇다. 기획자들은 디자이너들을 믿지 않는다. 그래서 일일이 위치나 크기나 색상이나 컨셉이나 … 지정해주지 않으면 제대로 된 디자인이 안나온다고 믿는다. “ 스토리보드대로의 디자인 ” 이 아니면 분명히 귀찮게 굴 것이다. 왜냐하면, 기획자가 가장 “ 사용자의 의도/접근/동선/행동 ” 을 잘 알고 있다고 믿기 때문이다. UI 전문 기획자라면 모를까, 어불성설이다. User Interface는 디자이너가 가장 잘 안다.
그러나, 현실적으로, 가장 잘 알아야 함에도 불구하고 현업 디자이너들은 솔직히 잘 모른다. “ 디자이너 ” 일지언정 “ 웹디자이너 ” 는 아니기 때문이다. 별로 알고 싶어하는 것 같지도 않아보인다.
“ 예뻐보여서 로그인 박스를 여기에 두었어요. ” <- 이런 설명은 하나마나.
“ 이 페이지에 접속하면 사용자의 시선이 제일 처음 머무는 곳은 XX이며, 그에 따라 시선은 이러한 방향을 따라 흐르게 됩니다. 컨텐트는 컨셉과 무게에 따라 이러이러하게 배분되어 있으므로 마우스의 동선은 이러저러한 단계를 거치게 됩니다. 따라서 로그인 박스는 이 곳에 위치하는 것이 사용자 편의를 위해 바람직합니다. ” <- 예쁘기까지하니 금상첨화.
반드시 이러한 잘난척하는 이론을 늘어놓으란 소리는 아니다. 적어도 웹디자이너라면 이론적인 뒷받침이 있든 없든 간에 이러한 요소가 고려된 디자인을 만들어낼 수 있어야 한다는 뜻이다. 그렇지 못한다면 5년차, 7년차등의 년차수는 의미없는 일이다. (더불어 포토샵 단축키와 타블렛으로 캐릭터그리기 스킬들도.)
너무 이상적인 디자이너상인지도 모르겠다. 게다가 웹 UI란 단지 포토샵 작업물 이상의 것 (구조화된 문서/DHTML/기타등등) 이기 때문에 디자이너에게 너무 과중한 짐을 지우는 것일 수도 있다. 개인적인 소견으로는, 디자이너가 정말 “ 뛰어난 디자인 ” 만 산출해낸다면 다른 모든 짐은 덜어줘도 괜찮다고 본다.
2) 새 방법론 제안
그래서 새로운 방법론이 필요한 시점이다.

앞의 도표에 비하면 상당히 복잡해보인다. 실제로는 가장 굵은 화살표만 따라보면 된다. 차례대로 따져보자.
* 분석/기획은 공동작업
물론, 이전에도 기획회의는 해왔다. 다른 점이 있다면, 이전에는 회의 후 결과물은 기획자가 알아서 스토리보드로 녹여내는 것이라는 암묵적 동의가 있었다면, 새로운 방법론에서는 각자 해야할 일들이 생겼다.
우선 디자이너는 기획회의 결과 “ UI 스타일 가이드라인 ” 을 산출해야한다. (위 표의 “ 컨셉 가이드라인 ” 은 오타입니다. -_-a) 어렵게 들리지만, 구식으로 표현하자면 “ 시안작업 ” 이다. 그런데 “ 시안 ” 이란 무엇인가? 클라이언트에게 보여줄 사지선다용 샘플 이미지 몇장?
“ UI 스타일 가이드라인 ” 이란 말 그대로 “ UI 디자인을 위한 스타일 및 그에 대한 가이드라인 ” 이다. 여기에 들어갈 내용은 전체적인 레이아웃구조, 사이즈, 사용될 색상들, 텍스트 스타일, 링크 스타일, 박스 스타일, 버튼 스타일 등등을 미리 정의해 둔다. 나중에 실제 페이지 디자인 시에는 이렇게 미리 정의된 요소들을 조합/응용하기만 하면 자동으로 한 페이지가 완성될 수 있도록. 이 정의가 잘되어있다면 굳이 디자이너가 아니더라도, 이 요소들을 조합하기만 하면 별도의 디자인작업 없이도 디자인이 적용된 페이지를 만들 수 있다는 뜻이다.
눈치 빠른 이들은 감잡았겠지만, 이 스타일 가이드라인이라는 물건이 바로 CSS다. (물론 CSS로 바로 작성해버리면 나중에 알아보기가 어려우니까 쉽게 볼 수 있는 문서형식으로 작성하는 것이 좋다.) 스타일 가이드라인만 잘 작성해도 전체 CSS 작업의 절반 이상이 완료되는 셈이다.
기획자와 개발자는 기획회의 결과 프로세스 플로우를 먼저 뽑아낸다. 공동작업이래도 좋고, 어느 한쪽이 맡아해도 좋다. 그러나 대개의 경우 기획자 쪽이 좀더 용이할 것이다. 아무래도 전체적인 흐름을 잡고 있을 테니.
역시 형식은 다양하겠지만 개인적으로는 UML내지 그 에 준하는 방법들을 추천한다. 잘 설계된 UML문서는 그 자체로 프로그램 코드를 대체할 수도 있다. 회의하는 동안 노트북 가져다 놓고 UML케이스툴로 슥슥 회의과정을 정리해놓으면 그자리에서 바로 프로그램 코드를 산출해주기도 한다. 개발자의 할 일이 반으로 준다.
물론 그 정도는 아니더래도, 프로세스 플로우가 먼저 나오면, 팀 내/외부 인원들이 사이트의 흐름을 파악하기 쉽다. 또 개발자는 이를 바탕으로 비즈니스 로직을 분석해내거나, 프레임워크 에 적용 하거나, MVC모델 을 적용하는데 큰 도움이 된다. 즉, HTML코드가 직접 필요한 “ 뷰 ” 영역을 제외한 로직 모델링 작업을 먼저 마칠 수 있게 된다. (구조적 개발 스킬이 없는 저급개발자에게는 그림의 떡일수도..)
* 기획자
UML이니 하는 것들, 기획자들도 계속 공부해야 한다는 소리다.
대신 스토리보드는 만들어도, 안만들어도 상관없다. 어차피 스타일가이드가 나오므로 굳이 모든 페이지에 시시콜콜 디자인 간섭할 이유도 없고, 프로세스 플로우에 “ 뷰 ” 페이지 및 “ 로직 ” 프로세스에 대한 선언도 되어있다. 필요한 것은 이렇게 선언된 각 “ 뷰 ” 페이지마다 출력되어야할 컨텐트들만 상세화하면 된다.
예컨데, “ 이 페이지에는 이러저러한 메뉴가 있고, 이러저러한 내용 들이 보여야 하며 이러저러한 기능들이 있어야 한다 . ” 라는 것만 명확히 기술해주면 충분하다.
* 구조화
“ 이 페이지에는 이러저러한 메뉴가 있고, 이러저러한 내용들이 보여야 하며, 이러저러한 기능들이 있어야 한다. ” 라는 컨텐트 명세서가 있다면, 이것을 깔끔하게 정리하는 과정이 구조화라 할 수 있다. 애초에, 컨텐트 명세서를 작성할 때 구조화시켜 작성한다면 별도의 구조화 과정마저도 필요없다.
실제로 컨텐트 명세와 이에 따른 구조화를 연습해보자.
|
페이지 명세서
페이지 이름 : 영화 정보 서비스 공통 구성요소
설명 :
영화 정보 서비스의 모든 페이지에 대해 다음 요소들을 공통으로 포함한다.
-
사이트 메뉴 (메일/카페/플래닛/블로그/쇼핑/뉴스/검색/전체보기/로그인)
-
서비스 로고
-
서비스 메뉴 (영화홈/상영정보/예매/매거진/재밌는DB/커뮤니티/시사이벤트/마이무비)
-
검색 (영화검색, 인물검색, 통합검색), 인기검색어 4-5건, 재밌는DB 신규 등록내용 1-2건을 같이 보여준다.
-
영화 클릭 순위 : daily(default)/weekly 변경가능, 5건 정도 제목과 링크 제공. 상위 1건에 대해 이미지 썸네일 제공
-
영화기사목록 : 요즘뜨는이영화/Photo & Talk/뉴스매거진 각 5개씩 최근 등록 순서로, 상위 1건에 이미지가 있을 경우 이미지 썸네일 포함.
-
P oll
-
서비스 크레딧
-
카피라이트
-
프로모션 배너 1
-
프로모션 배너 2
-
프로모션 배너 3
-
프로모션 배너 4 |
|
페이지 이름 : 개별 영화 정보 보기
URL : /movieinfo?mkey=영화id
설명 :
이 페이지는 개별 영화 정보 보기 페이지로 검색결과 및 개별 영화 정보의 기본 링크가 된다.
전체 화면배치는 영화사이트 기본 레이아웃을 따른다 . ( 공통 구성요소 및 UI 스타일 가이드 참고)
컨텐트 :
-
각 영화 정보 보기 페이지 및 그 서브 페이지에 공통으로
전체보기/동영상,포토/영화지식/매거진/네티즌평
의 서브메뉴를 제공한다.
-
영화 타이틀, 원제, 제작년도, 제작국가의 정보 제공
-
영화 정보 제공
포스터 / 감독 / 출연 / 관람점수 / 장르 / 개봉일 / 상영시간 / 관람등급 / 관련정보 / 사이트 등
-
동영상 프리뷰 및 스틸컷 썸네일 4~5장 제공 -> 갤러리 페이지로 링크
-
평점
-
관람포인트 : 200자 내외의 텍스트 설명
-
줄거리 : 400자 내외의 텍스트로 된 줄거리
-
영화지식 : 해당 지식검색으로 연결되는 링크 모음
-
매거진 : 해당 뉴스 기사로 연결되는 링크 모음(종류, 기사제목, 출처, 날짜 등 부가 정보 필요)
-
네티즌리뷰 : 해당 네티즌 리뷰로 연결되는 링크 모음(제목, 작성자, 날짜등 부가 정보 필요)
-
400자평 보기 : 생략 … |