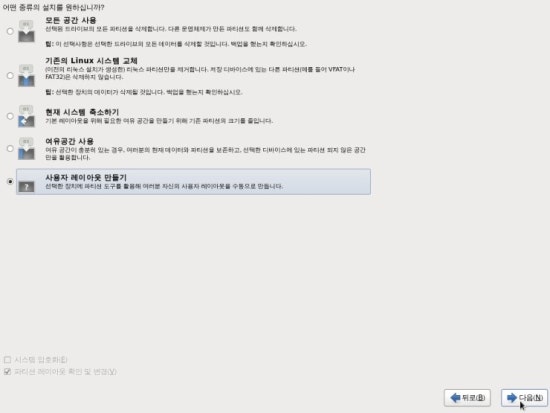
1. 디스크 파티션을 설정합니다. 웹서버를 사용할 목적이기에 파티션을 수동으로 잡습니다.
[사용자 레이아웃 만들기] 체크 하고 [다음] 클릭.
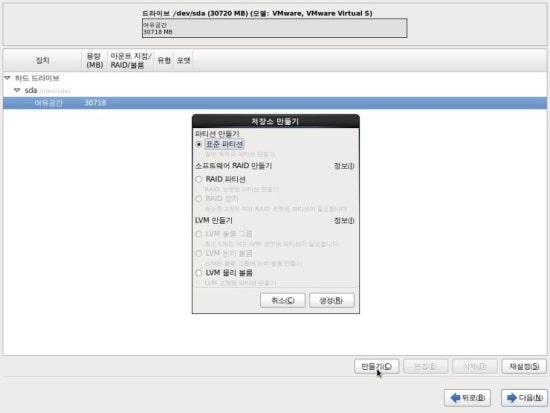
2. [만들기] 클릭 하고 [표준 파티션] 체크 하고 [생성]을 클릭합니다.
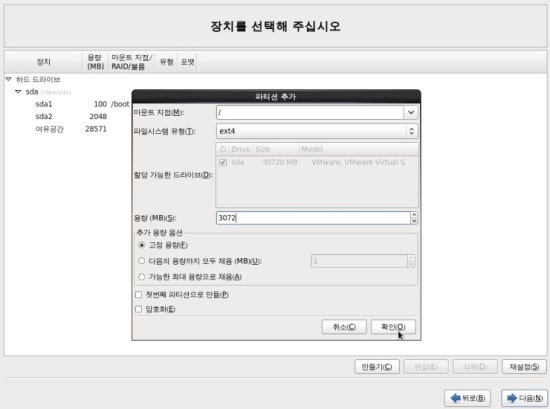
3. 순서는 상관없습니다. 저는 가상메모리로 사용될 "swap" 파티션 부터 잡아줬습니다.
[파일시스템 유형]에서 swap을 선택한후 용량은 자신의 RAM의 1.5 ~ 2배로 잡아줍니다.
저는 1024MB 이기 때문에 2048로 설정하고 [확인] 클릭.
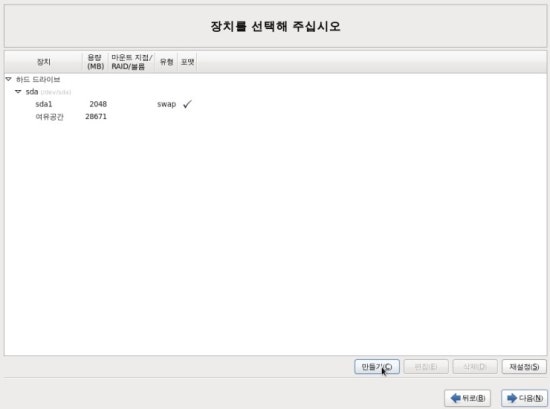
4. swap 파티션이 설정되었습니다. [만들기] 클릭.

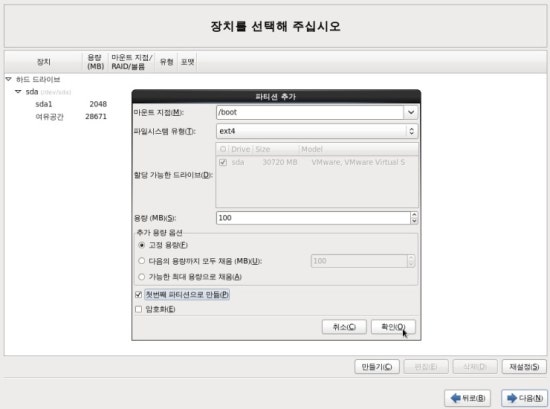
5. [/boot]는 부팅 시 부팅가능한 커널 이미지 파일의 공간입니다. 마운트 지점에 [/boot]를
선택하고 용량은 100MB로 설정합니다. 그리고 [첫번째 파티션으로 만듦] 을 체크합니다.
- 부팅 시 필요한 정보들의 공간임으로 많은 용량은 낭비입니다.
그리고 꼭 [첫번재 파티션 만듦] 체크하고 [확인] 클릭.

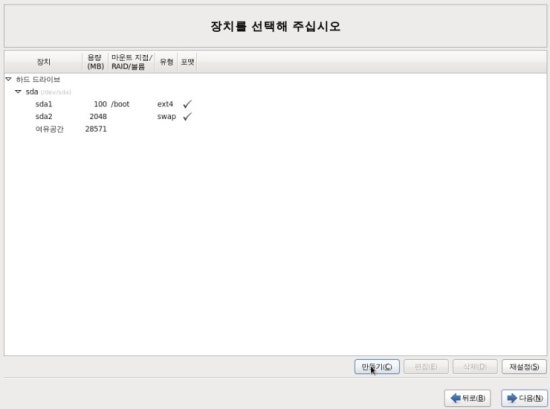
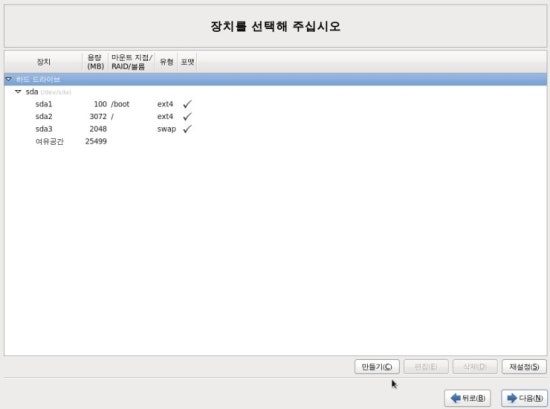
6. boot 파티션이 최상위로 설정 되었습니다. [만들기] 클릭.
7. root 파티션 설정입니다. 마운트 시점을 [ / ]선택 후 3072(3GB)로 설정후 [확인] 클릭.
8. root 파티션이 설정 되었습니다. [만들기] 클릭.
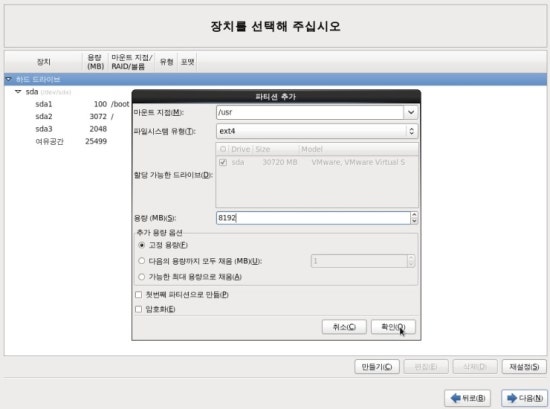
9. [/usr] 파티션 설정입니다. [마운트 지점] 에서 [/usr] 선택합니다.
시스템에 필요한 바이너리 파일, 라이브러리 파일, 커널 등 모여 있는 공간임으로 용량이
많이 필요하게 됩니다. 저는 8192(8GB)로 설정하였습니다.
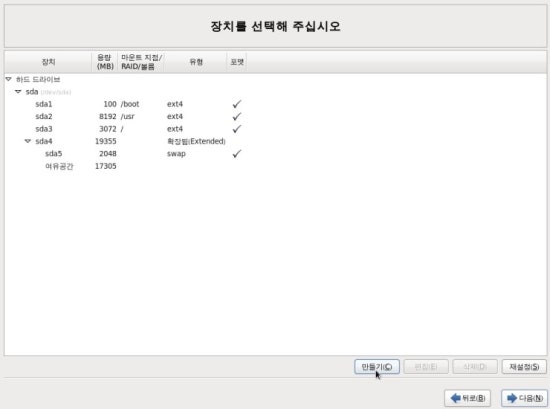
10. usr 파티션이 설정 되었습니다. [만들기] 클릭.
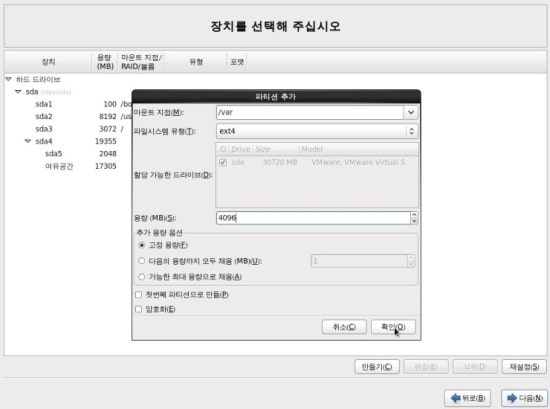
11. [/var] 파티션 설정입니다. [마운트 지점]에서 [/var] 선택 합니다.
시스템 Log 들이 들어 있는 공간이고 웹서버의 기본적인 디렉토리 위치 및 메일서버에서
수신된 e-mail이 저장되는 공간입니다. 저는 4096(4GB)로 설정 하였습니다. [확인] 클릭.
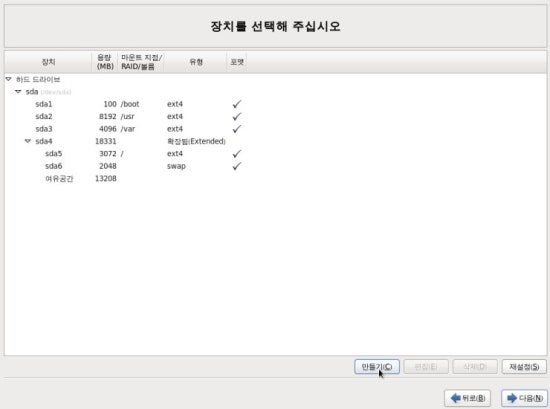
12. var 파티션이 설정되었습니다. [만들기] 클릭.
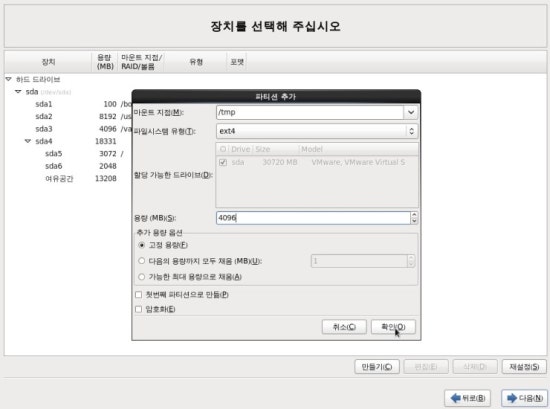
13. [/tmp] 파티션 설정입니다. [마운트 지점]에서 [/tmp] 설정 합니다.
임시파일이 저장되는 공간입니다. /var 와 같은 크기로 설정합니다. [확인] 클릭.
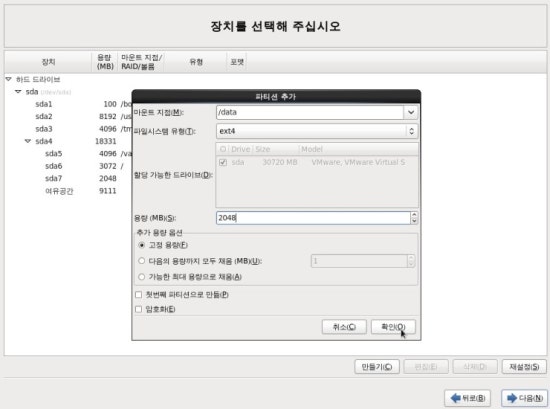
14. [/data] 파티션 설정입니다. [마운트 지점] 에서 [/data] 선택 합니다. 백업하기 위한
파티션입니다. DB 서버로 사용할 경우에는 데이터가 누적되기 때문에 용량이 커야 됩니다.
저는 웹서버 이기때문에 2048(2GB) 설정 후 [확인] 클릭.
- 웹 서버 이용자 : [/data] 파티션 2GB 설정 후 [/home] 파티션에 남은 용량 모두 설정.
- DB서버 이용자 : [/home] 파티션 2GB 설정 후 [/data] 파티션에 남은 용량 모두 설정.
15. data 파티션이 설정되었습니다. [만들기] 클릭.
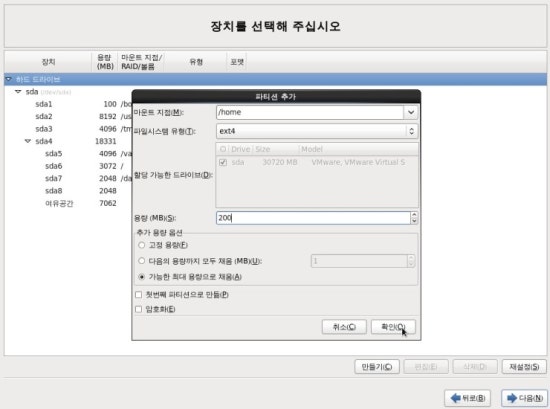
16. [/home] 파티션 설정입니다. [마운트 지점] 에서 [/home] 선택 합니다.
[가능한 최대 용량으로 채움]을 선택 한 후 [확인] 클릭. 
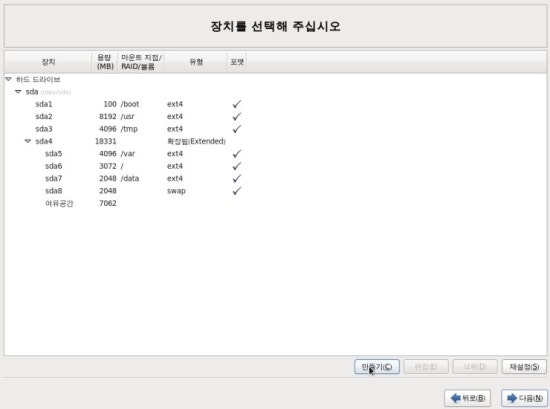
17. 모든 파티션 설정이 끝이 났습니다. 확인 해보시고 확인 후엔 [다음] 클릭.

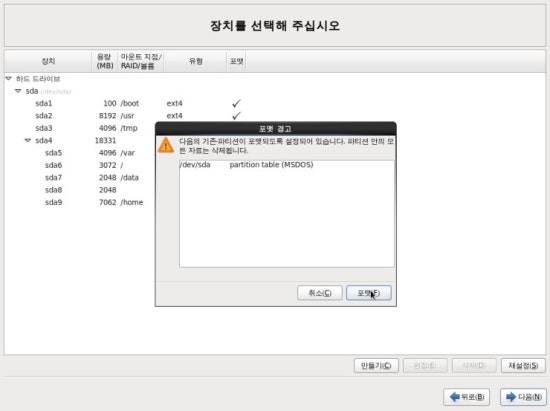
18. 설정한 파티션을 포맷할것인지 질문하는 창입니다. [포맷] 클릭.
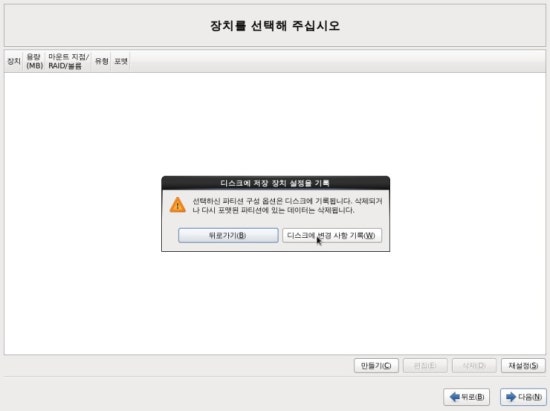
19. 파티션을 디스크에 기록할 것인지 질문하는 창입니다. [디스크에 변경 사항 기록] 클릭.
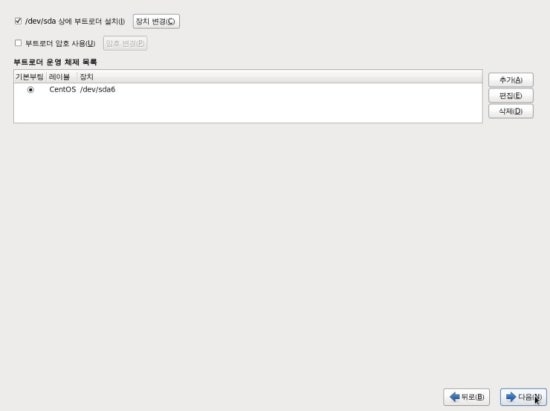
20. 부트 로더 설정입니다. 부팅 시 CentOS에 로그인하기 전 비밀번호를 설정하는 것입니다.
비밀번호를 까먹으면 모든 데이터가 날아간다고 생각 하시면 되겠습니다.(찾질못하여)
개인적인 용도로 사용할 시에는 설정 할 필요가없습니다.
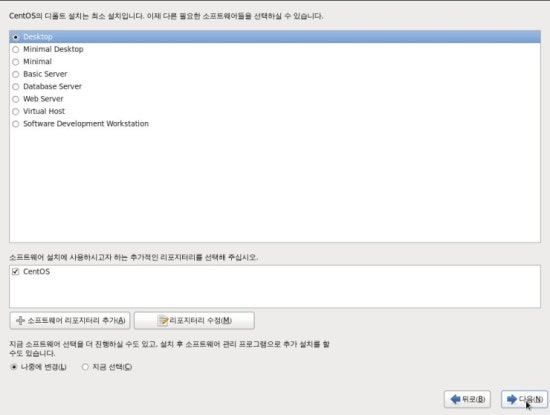
21. 웹서버용으로 시작하였지만 [Desktop]으로 체크한 아직까지 윈도우에 익숙하기 때문에
콘솔창에서 하다가 안되는 부분이 생기면 x 윈도우 모드에서 처리 하기 위해 [Desktop]
으로 선택. [server]와 관련하여 설치를 하게 되면 콘솔에서 밖에 사용이 안됩니다.
22. 설치전 설정은 끝났고 설치 중입니다.
23. 설치 완료~!
24. CentOS 6.3 Final 글자가 보이는 군요... Login을 하겠습니다.
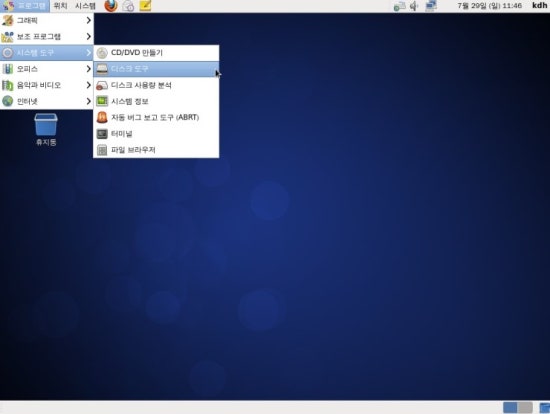
25. 파티션이 잘 나눠졌는지 확인을 해보겠습니다.
[프로그램] -> [시스템도구] -> [디스크 도구] 클릭.
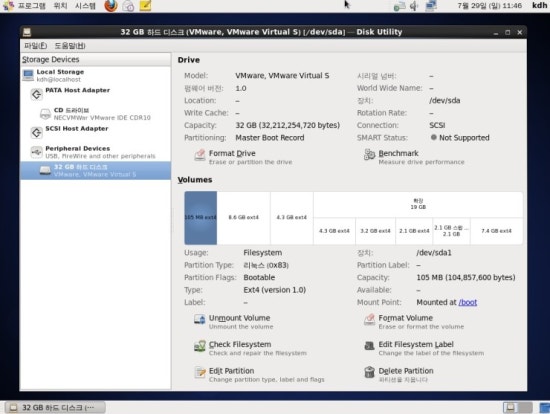
26. 설치 할때 설정 하였던 파티션이 제대로 설정 된 것을 확인 할수 있습니다.
[출처] centos 설치 과정 (Desktop 수동파티션 모드)|작성자 스타트
[출처] CentOS 파티션|작성자 미스터더곽









 jquery.browser.js
jquery.browser.js